vue级联选择器相关学习
程序开发
2023-09-03 16:27:25
v-model :表示被选中的参数(是一个数组);
:options :表示 下拉框中显示的数据(从后端获取);
expand-trigger :表示怎么触发,现在是移入触发选择器
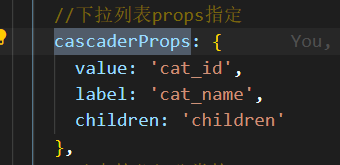
:props : 表示绑定的对象(这里需要和后端联系到一起)见右图!
value : 表示 被选中上传的id
label :表示 在选中框中看到的内容
children: 表示的是后端数据库中子节点的对象名;
chearable :表示 是否有删除按钮
chang-on-select : 选择器中会有一个当选框,是否可以选中当前项!
@change函数: 选择器中选中值发生改变时,调用的方法!
————————————————
版权声明:本文为CSDN博主「查水表小泰迪」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_40259123/article/details/106361300
总结:v-model 回显数据源(设置默认值)
:options 填充数据源
:props 级联选择器属性设置
:change-on-select=“true” 为true可选择任意级节点,为false只能选择最下级节点,默认false
学习:Element级联选择器Cascader使用(保存、回显)
标签:
相关文章
-
无相关信息
