vue2 若依框架 element-ui如何实现侧边栏改成顶部导航?
程序开发
2023-09-03 16:16:15
若依没有开启设置布局中的topnav的时候是这样的

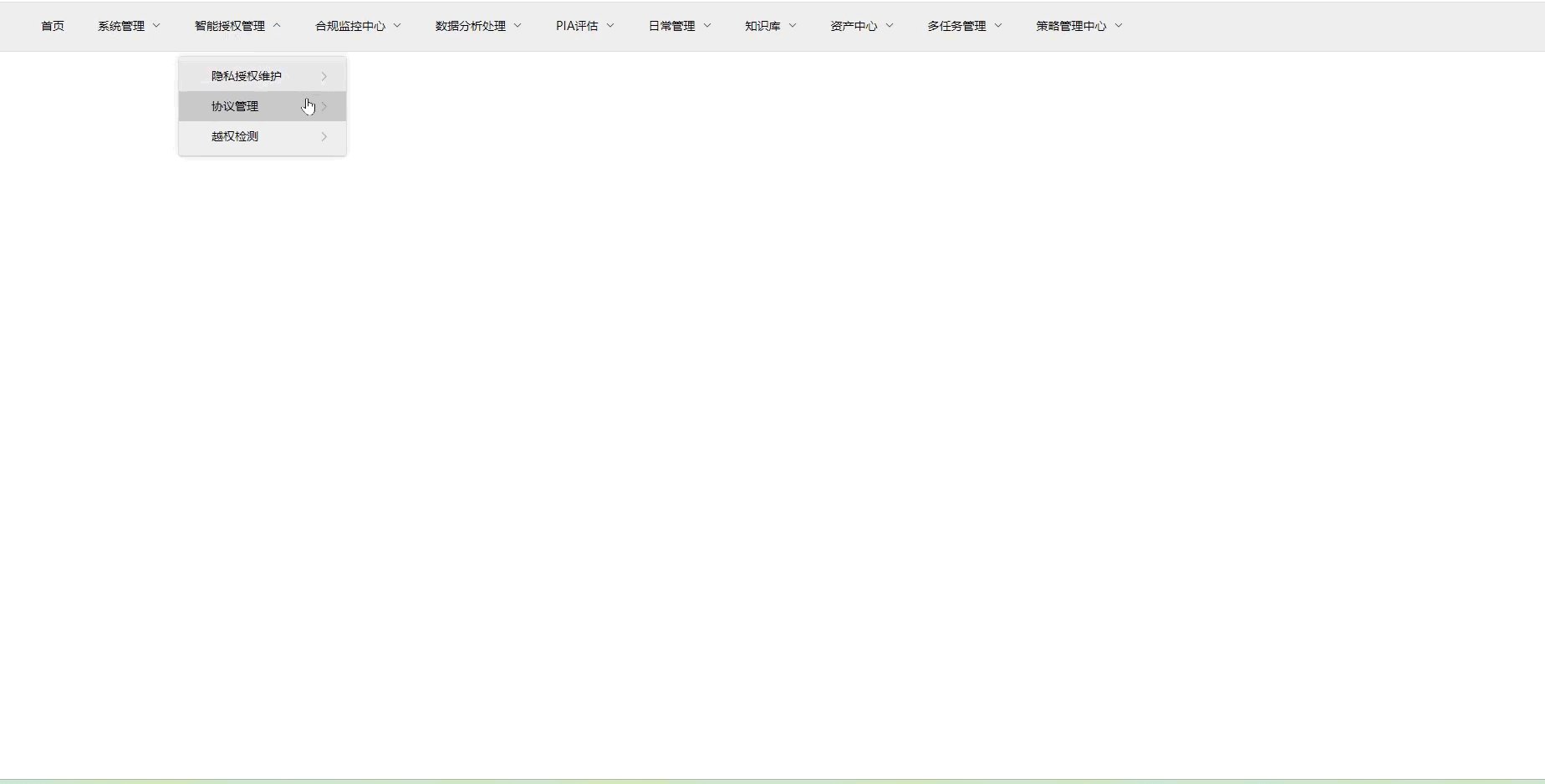
那如何做成这样呢?

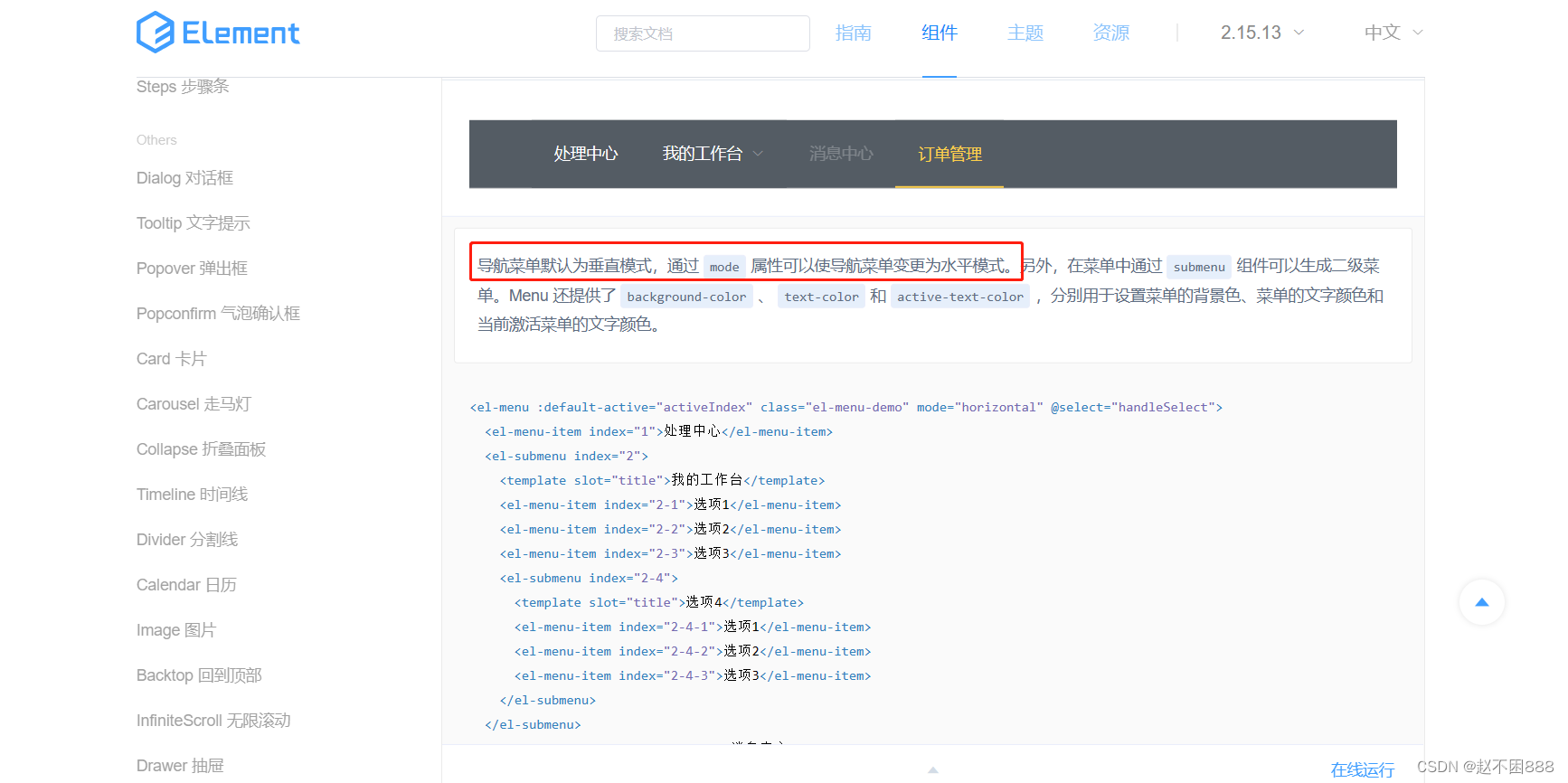
我们的思路是把垂直的侧边栏二级标题换成水平的,查看element-ui的官网可知NavMenu 导航菜单

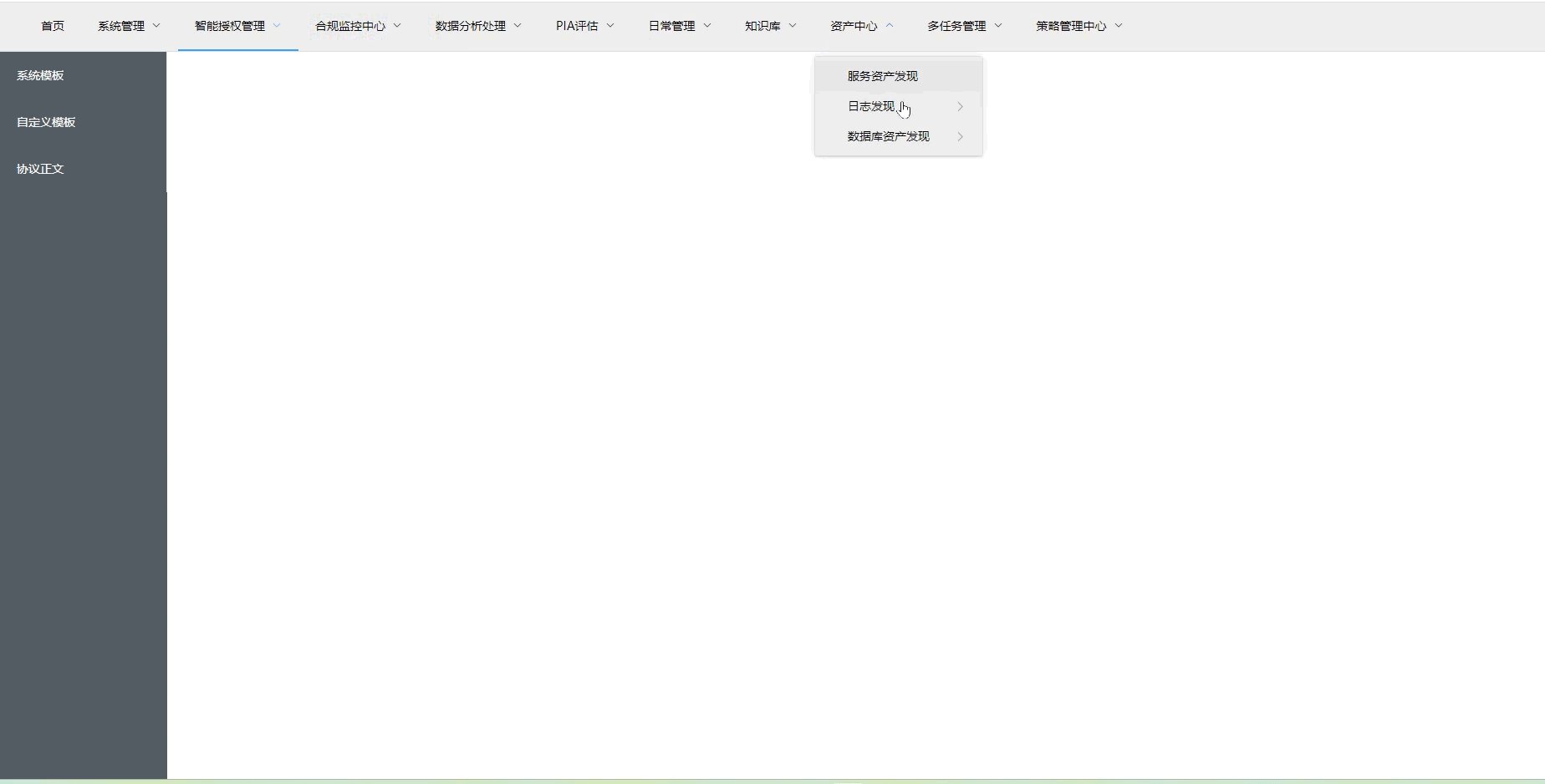
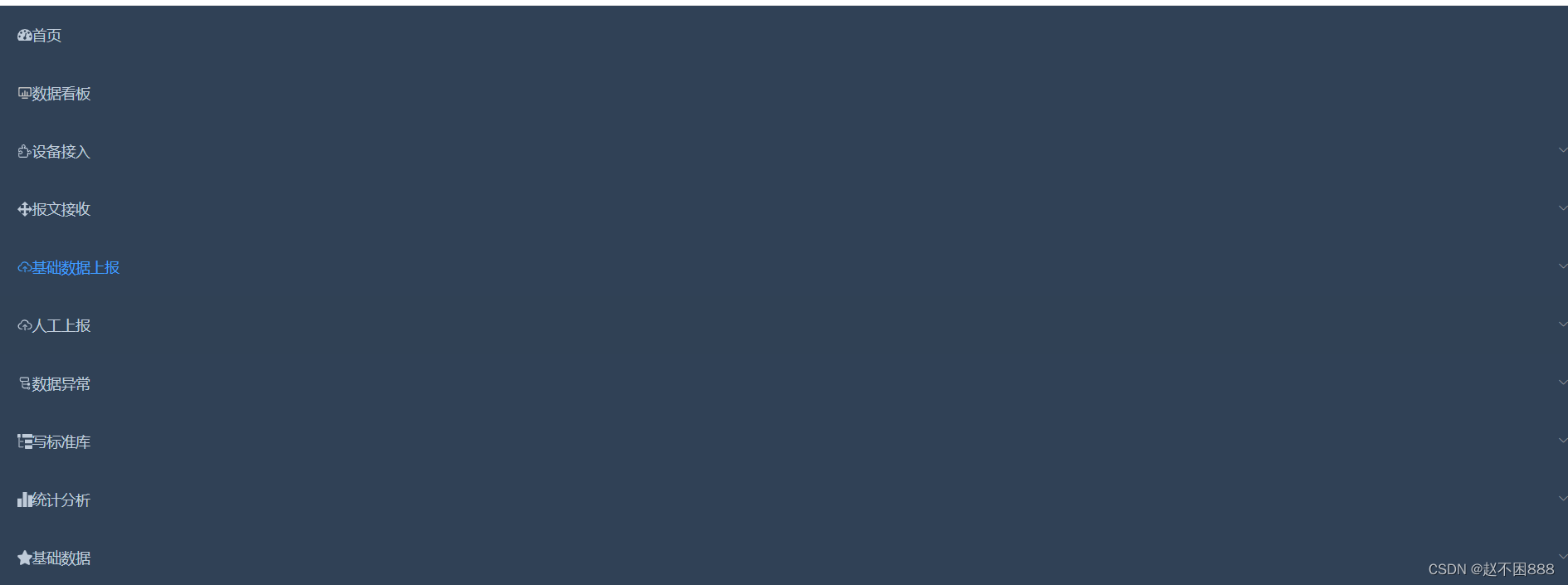
把vertical改成horizontal之后并把侧边栏组件放到顶部组件中发现它没有到上面去如下图

于是给sidebar的el-menu组件加一个flex让它浮动上去

加完之后是这样的

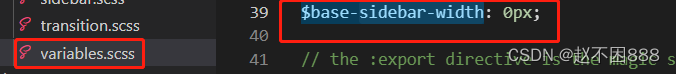
侧边栏的空白区是多余的就把sidebar-width设置为0就好了

最后顶部导航就出来,有同样需求的小伙伴可以试试,
标签:
相关文章
-
无相关信息
