原型设计指南:Ant Design活学活用
本文将从什么是Ant Design、Ant Design 能做什么两个维度来分享我是如何用Ant Design进行原型设计的,全是干货,建议先收藏。
什么是 Ant Design
在说如何搭建使用之前,先来了解一下 Ant Design 吧。
它源自于蚂蚁金服,是一套非常强大的 UI 组件库,服务于企业级产品的设计。整套设计都基于「确定性」、「意义感」、「生长性」、「自然」、的设计价值观。

图片源自:Ant Design 官网
其设计理念是帮助使用者快速产出高质量的产品原型,让设计者和开发者有时间专注于更好的用户体验,快乐的工作。这一点跟素材广场想法不谋而合。

图片源自:Ant Design 官网
Ant Design 能做什么
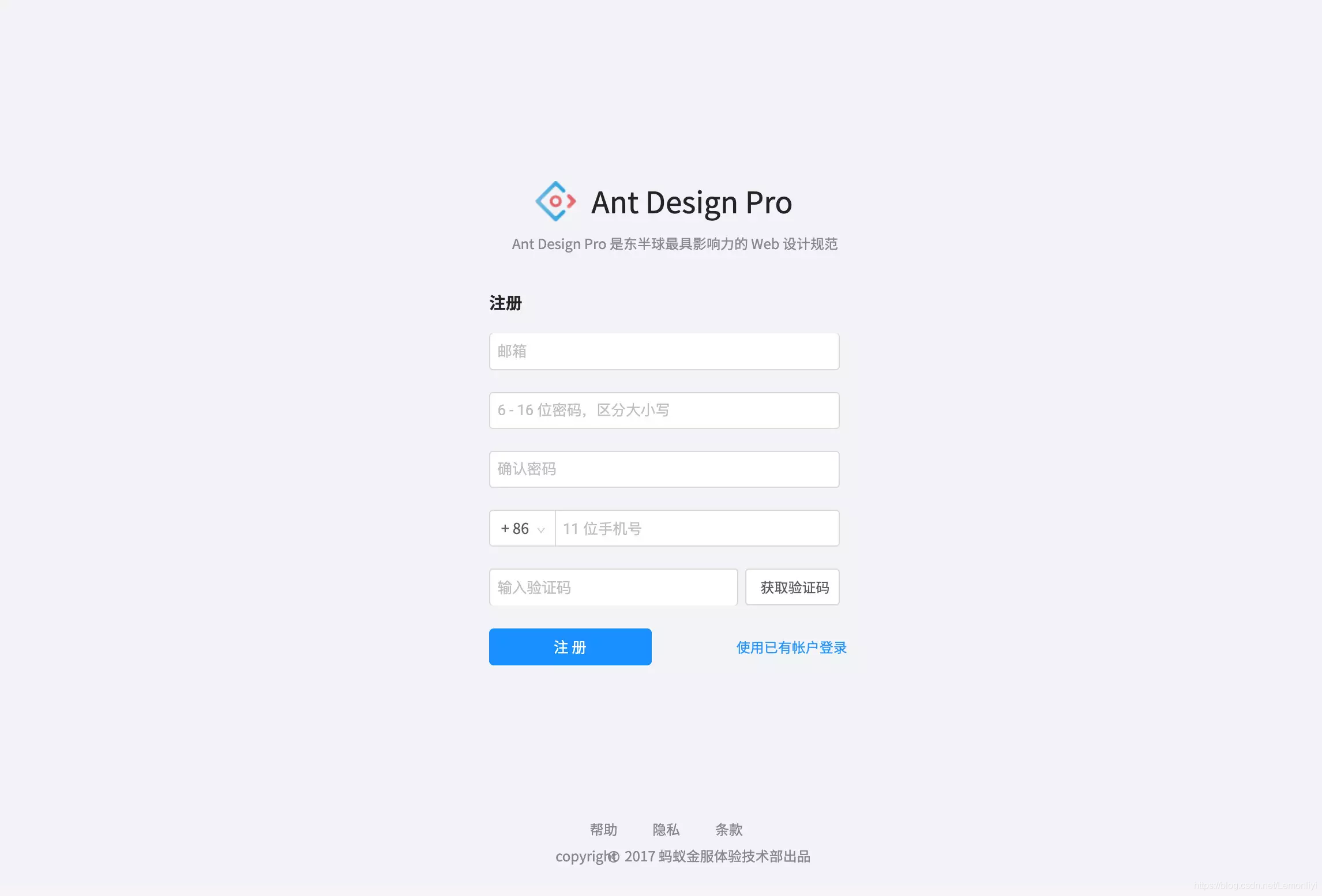
1.注册登录页面
网页搭建中,注册登录页面必须是第一步。先看看注册:

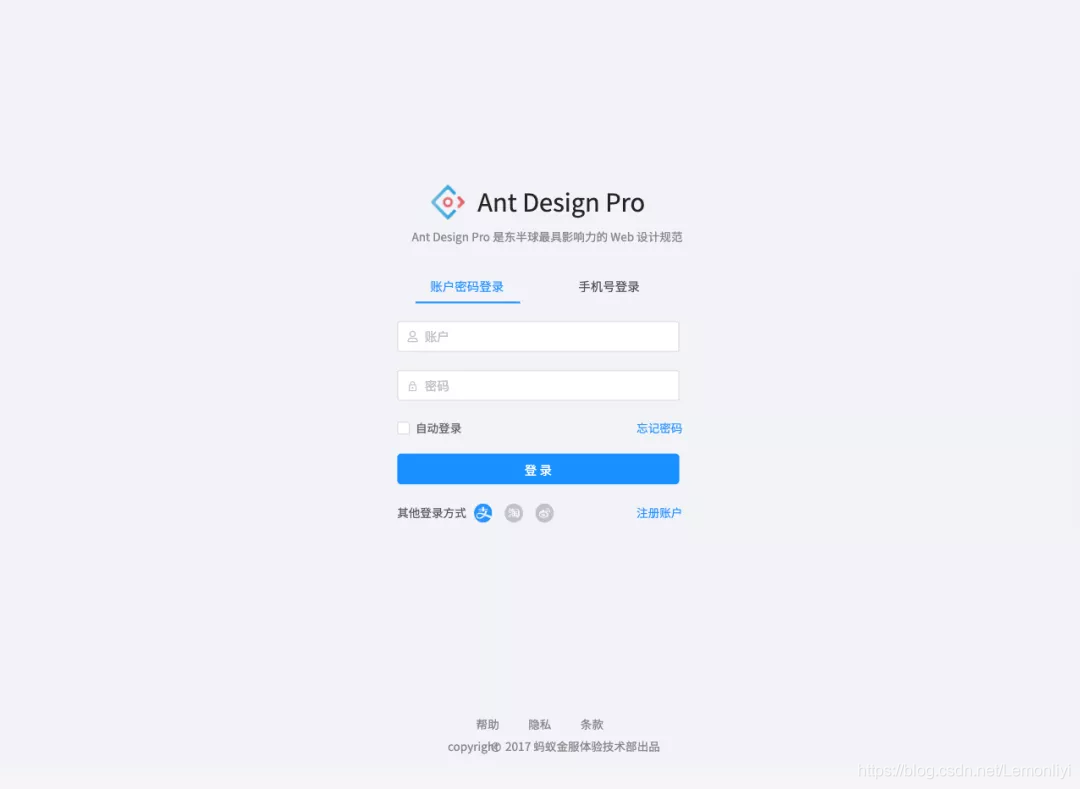
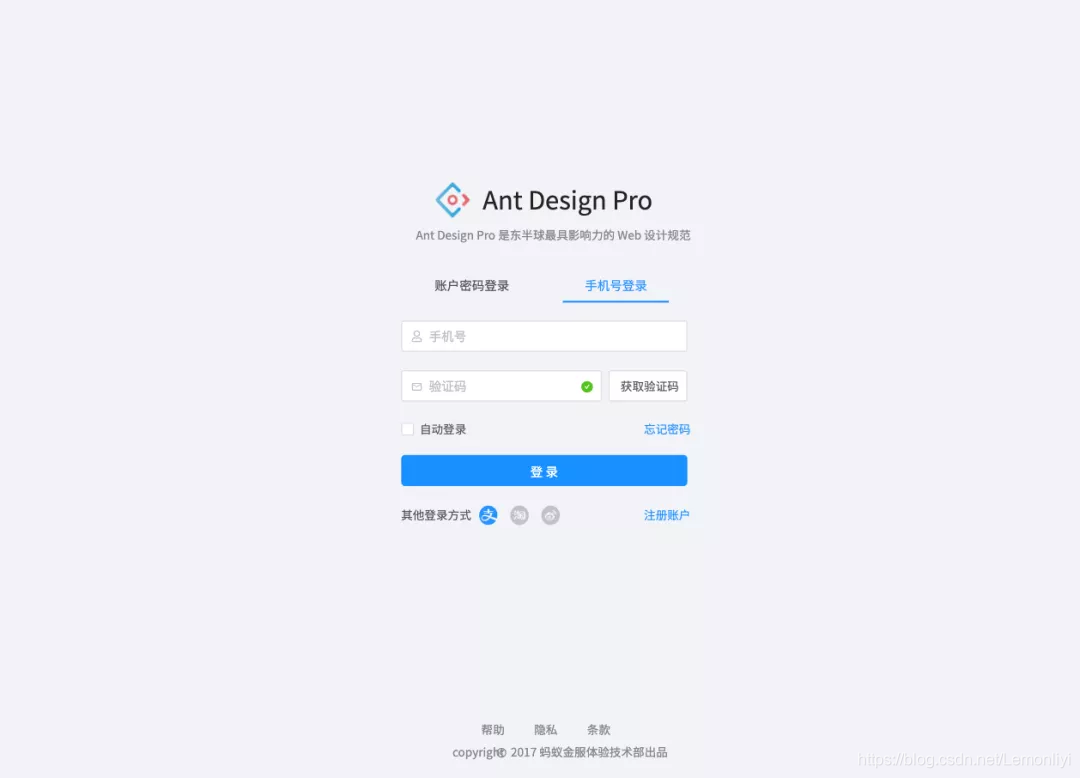
简单明了有没有?!我们=也根据常用的登录方式,制作了两个页面:手机登录页及账号密码登录页。也可以在这个基础上,模拟第三方登录的情况。


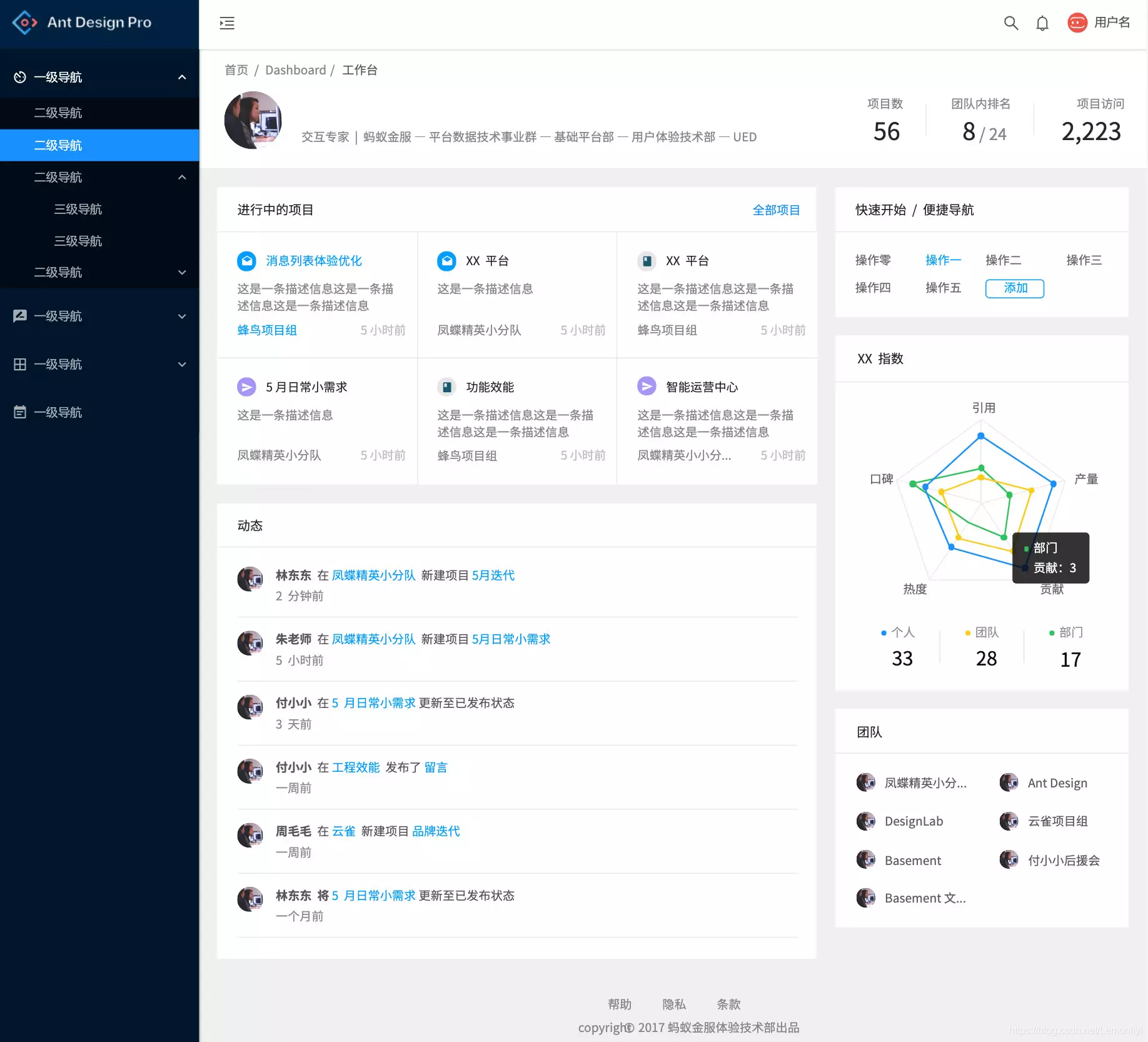
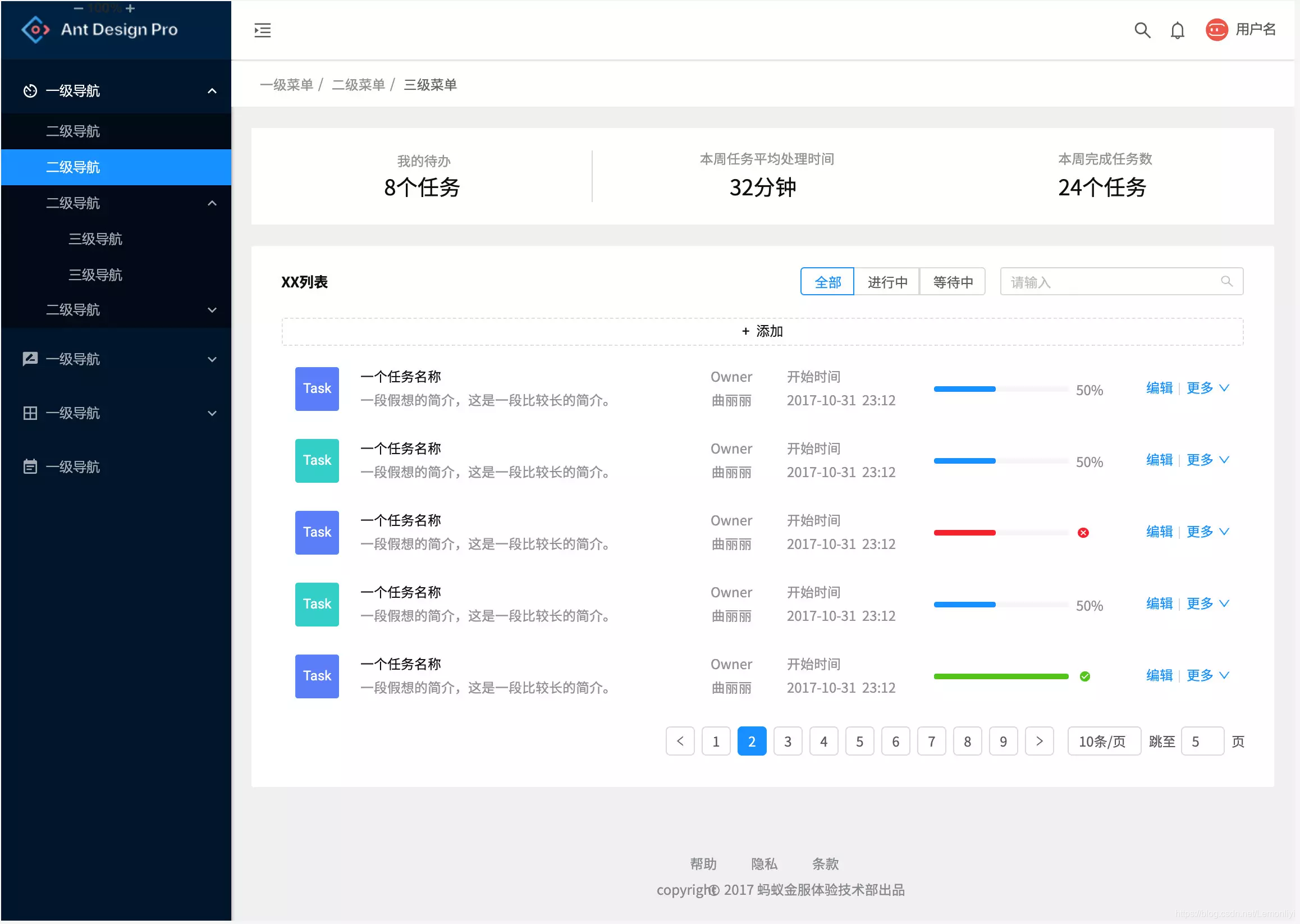
2.工作台
登录注册之后,当然就是回到工作台的界面了。这个界面中包含了大量的模块,还运用了表格、图表的组件元素,非常的实用。

3.导航栏
任何一个产品都无法忽视的模块,就是导航栏了。常见的导航栏无非是侧边和顶部。
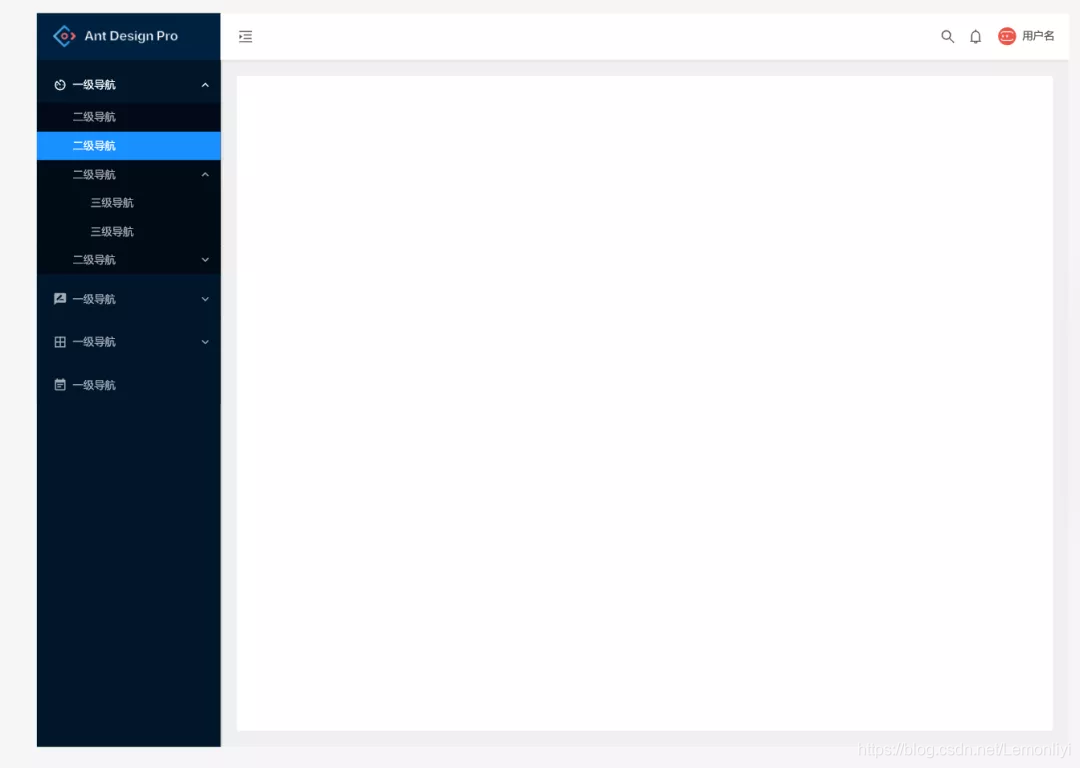
就像这样:

展开

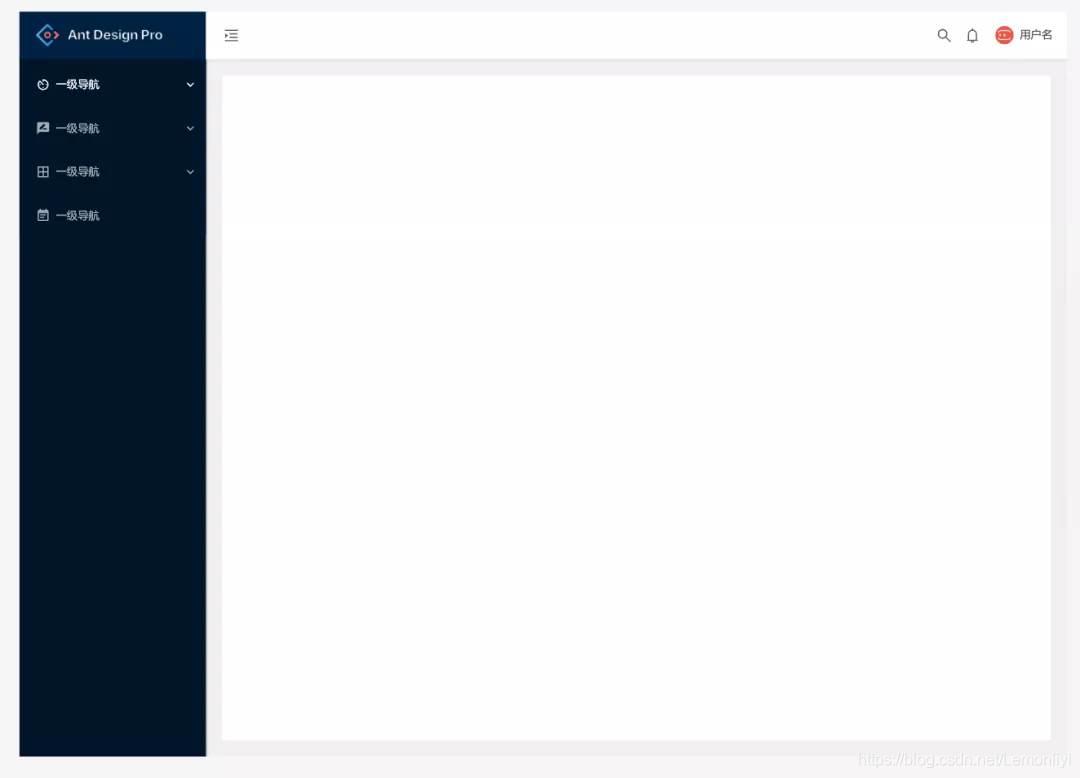
折叠
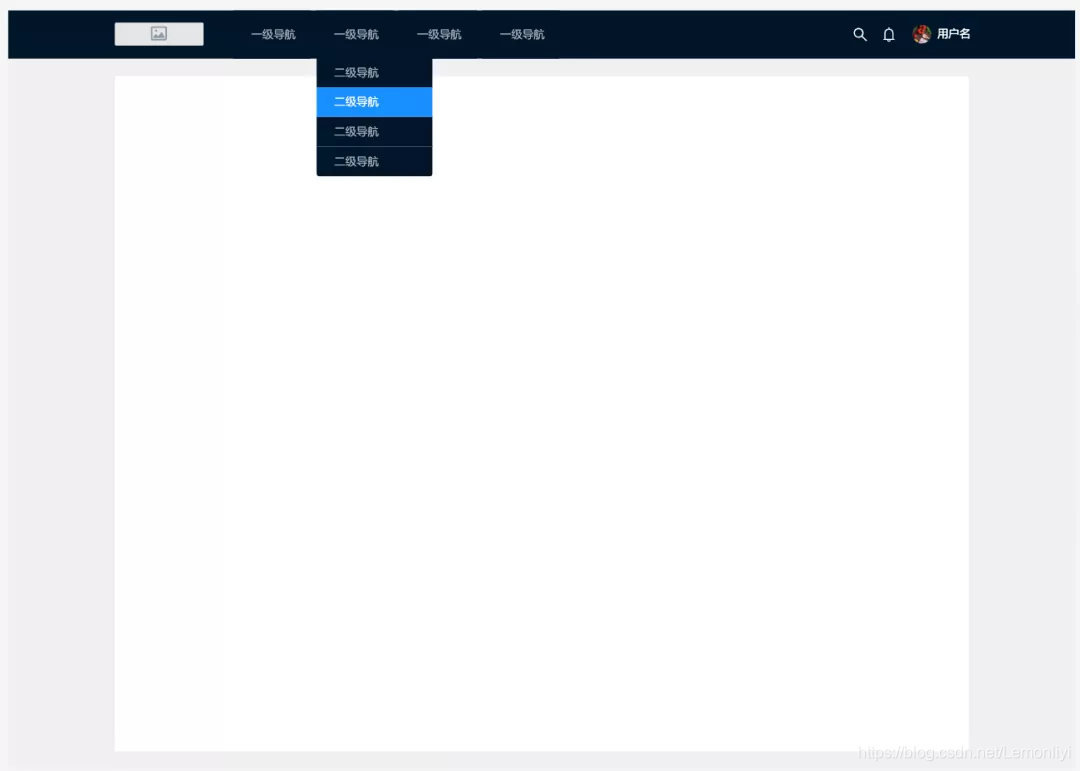
或者这样:

展开

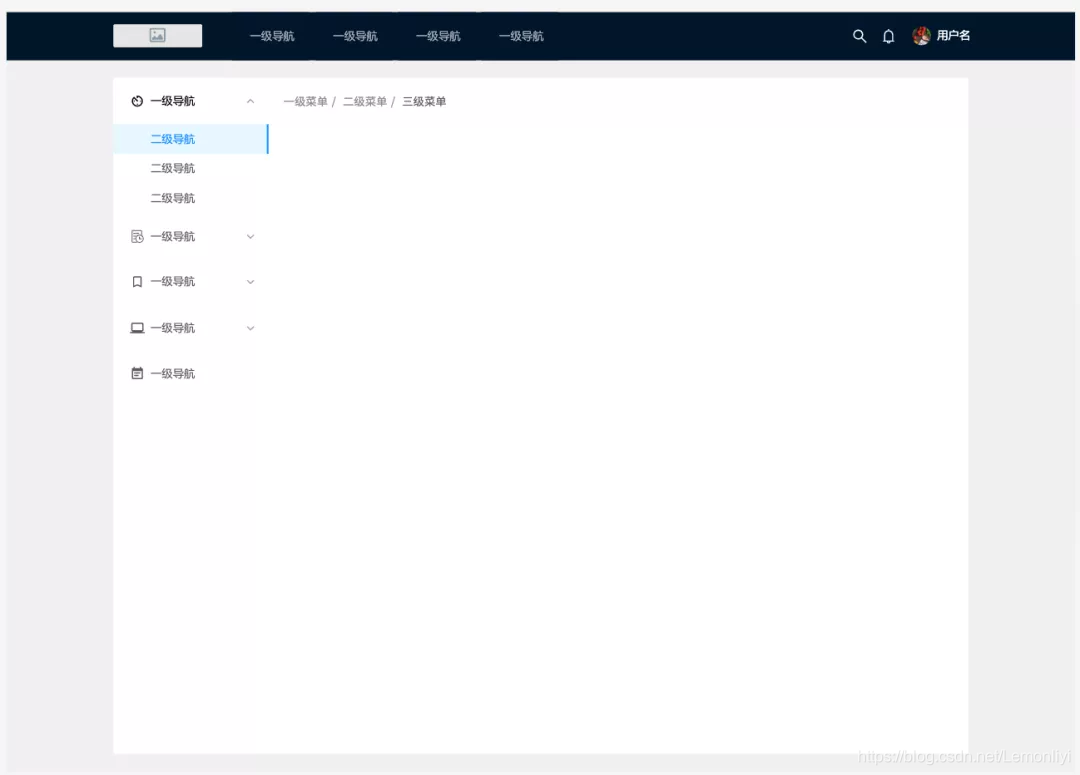
折叠
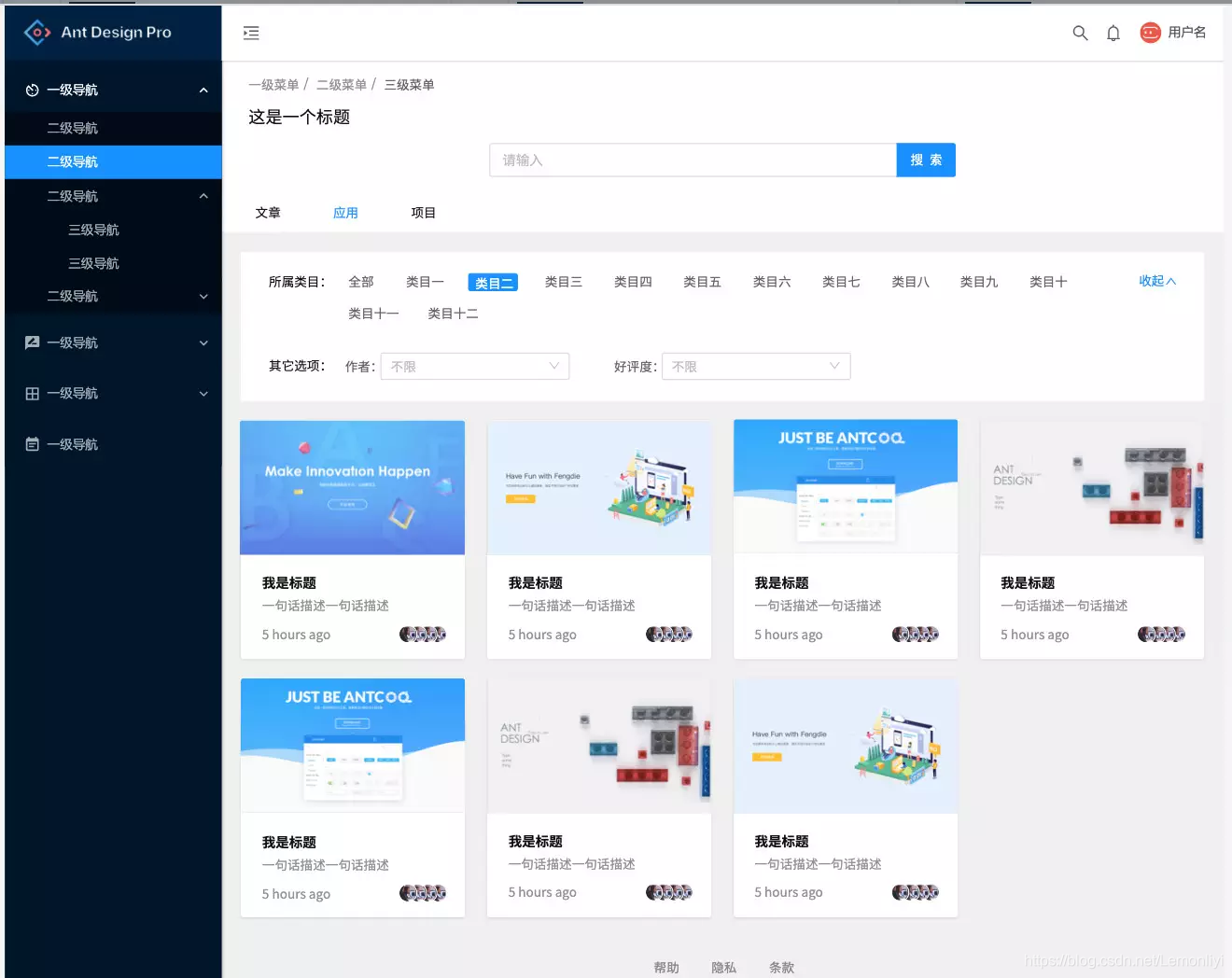
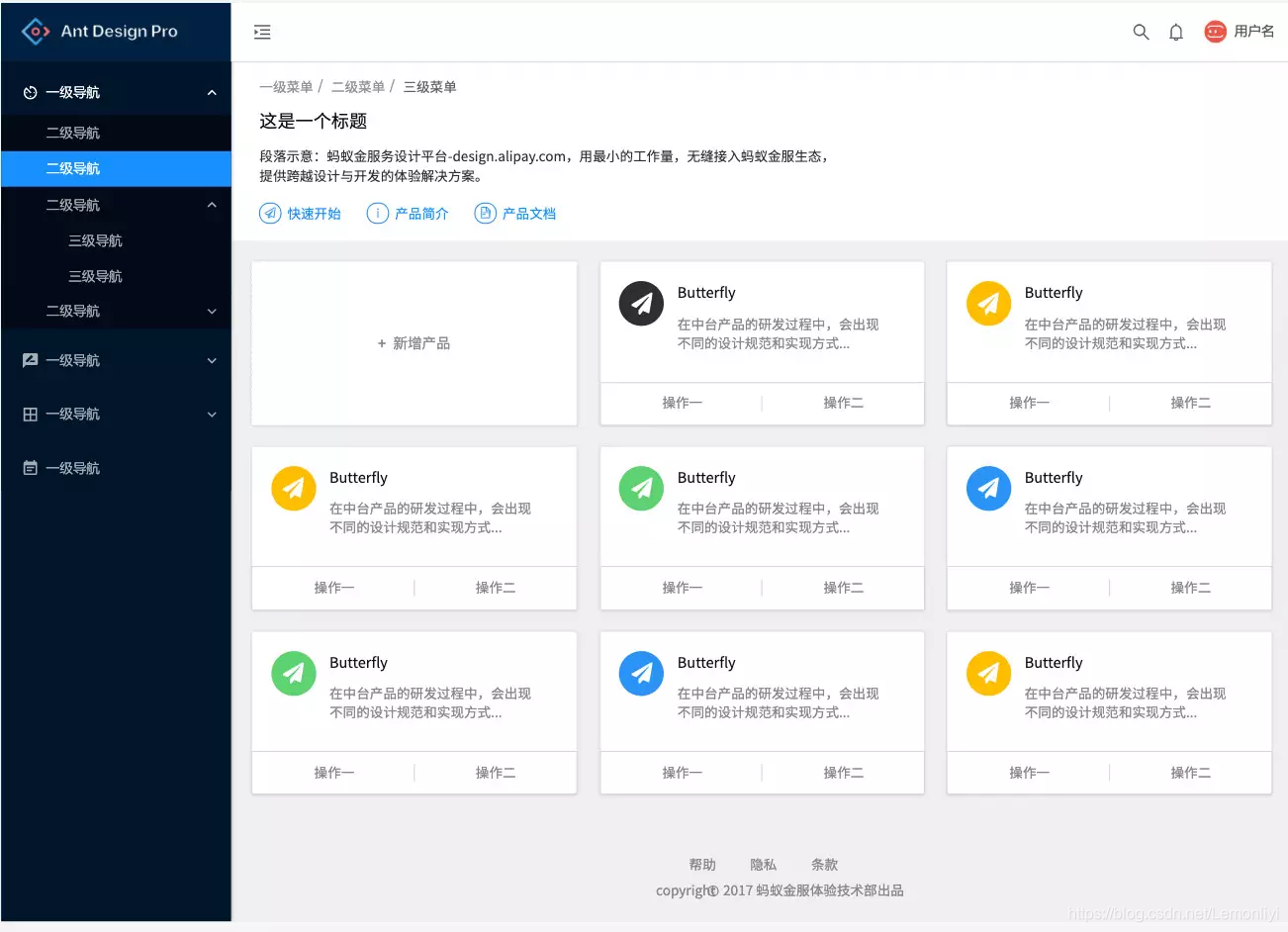
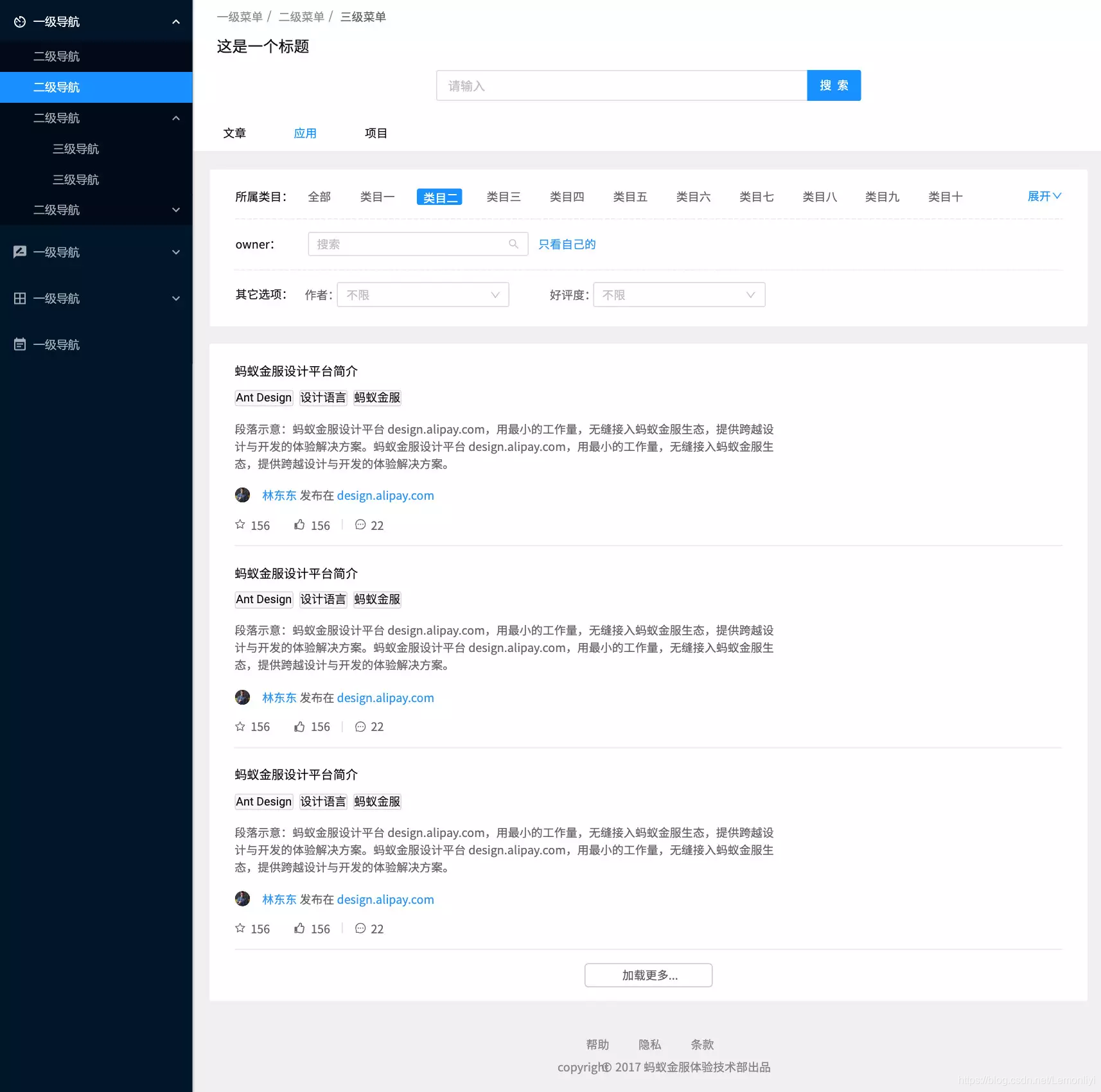
4.列表页
任何一个后台,都必须要考虑到内容的呈现方式。

是以图片结合卡片形式的呈现:

还是简单的卡片就行:

也不能忘了,还需要具备检索性能。

5.表单页
表单是用户和 Web 站点或应用程序之间交互的主要内容之一。不管是商城后台,还是财务后台,或者其他,表单页面在 Web 页面中都不可替代。
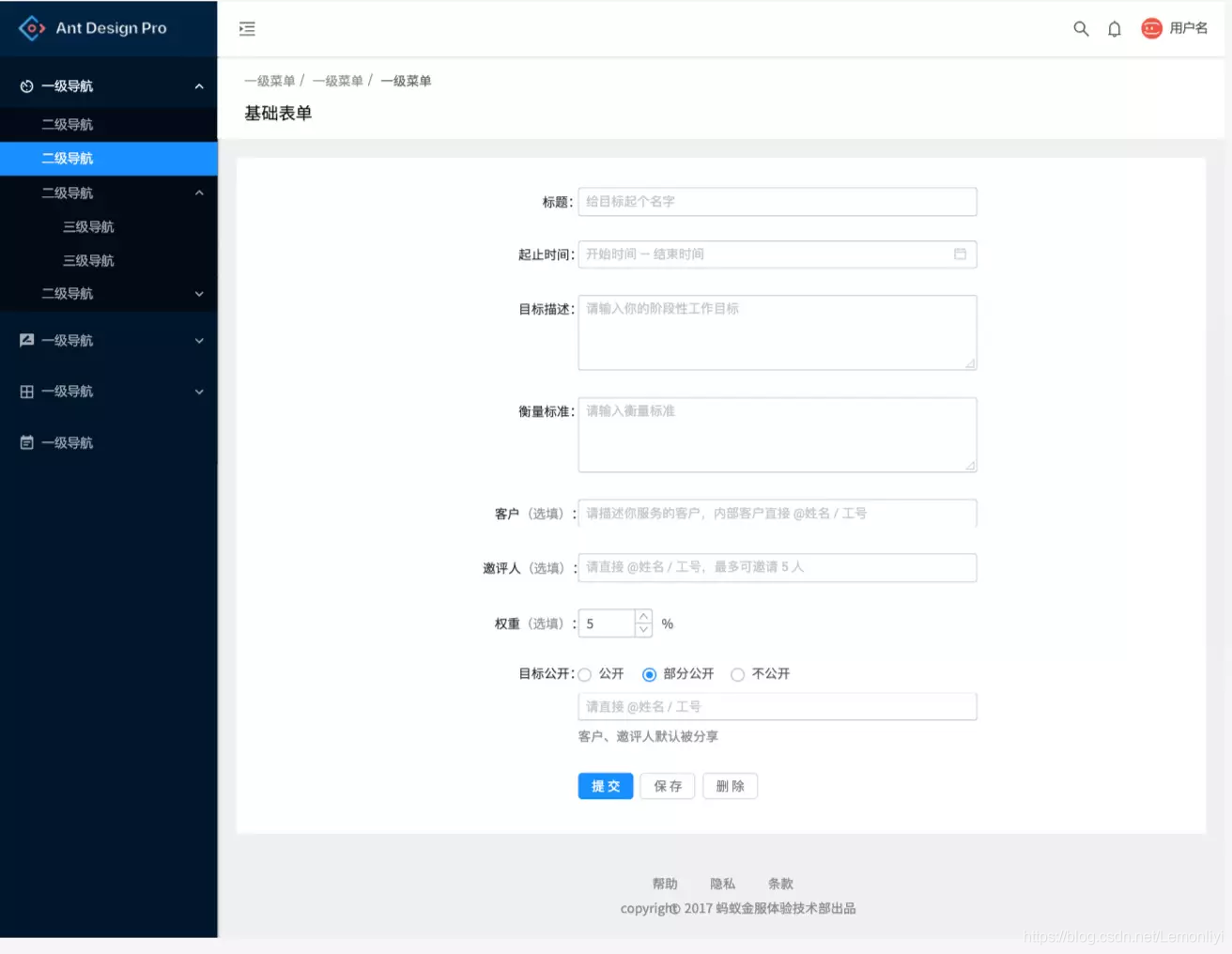
信息不需要太多的,选择基础的表单页面就行:

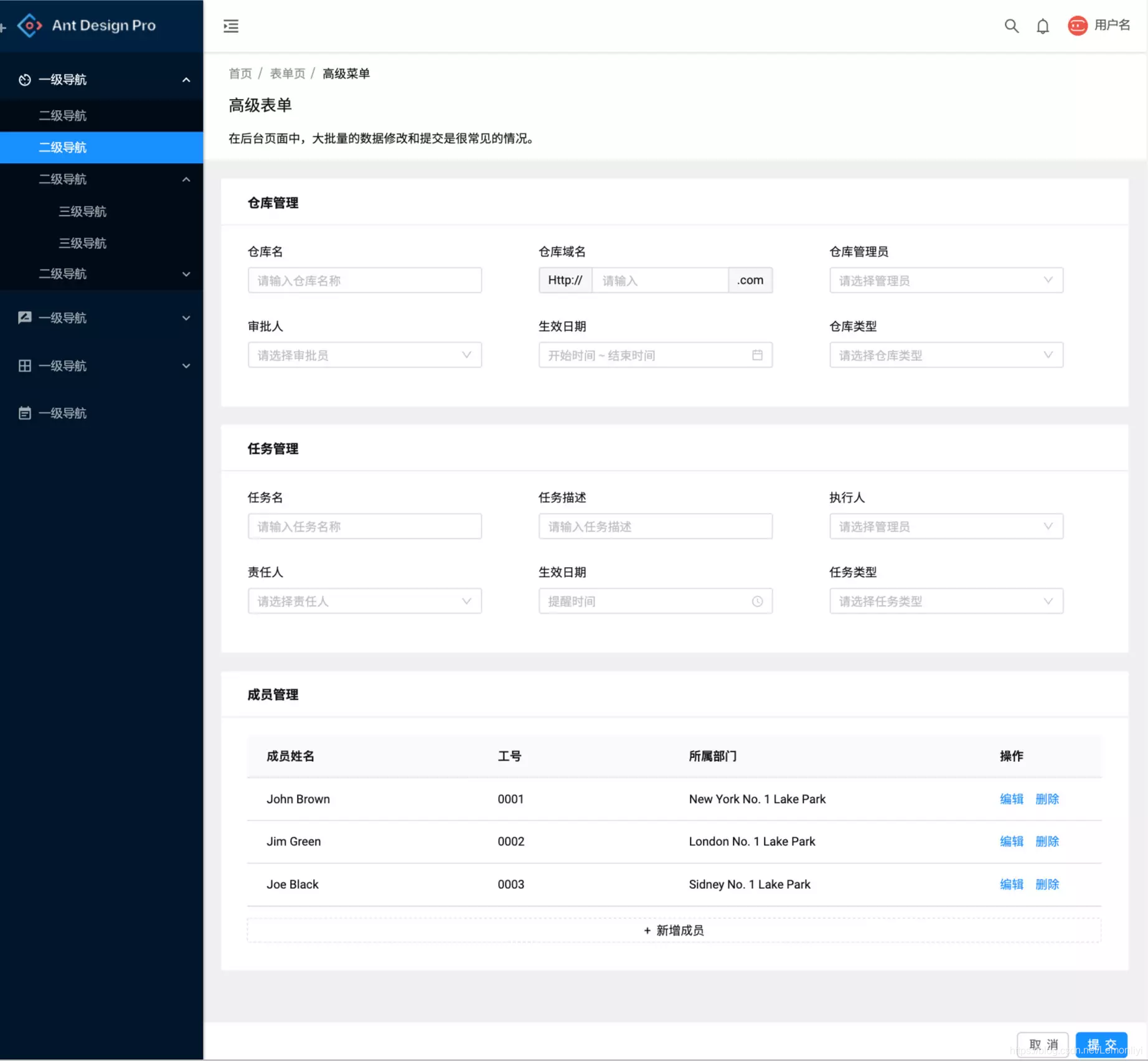
针对填写信息较多的,可以采用高级的表单页面:

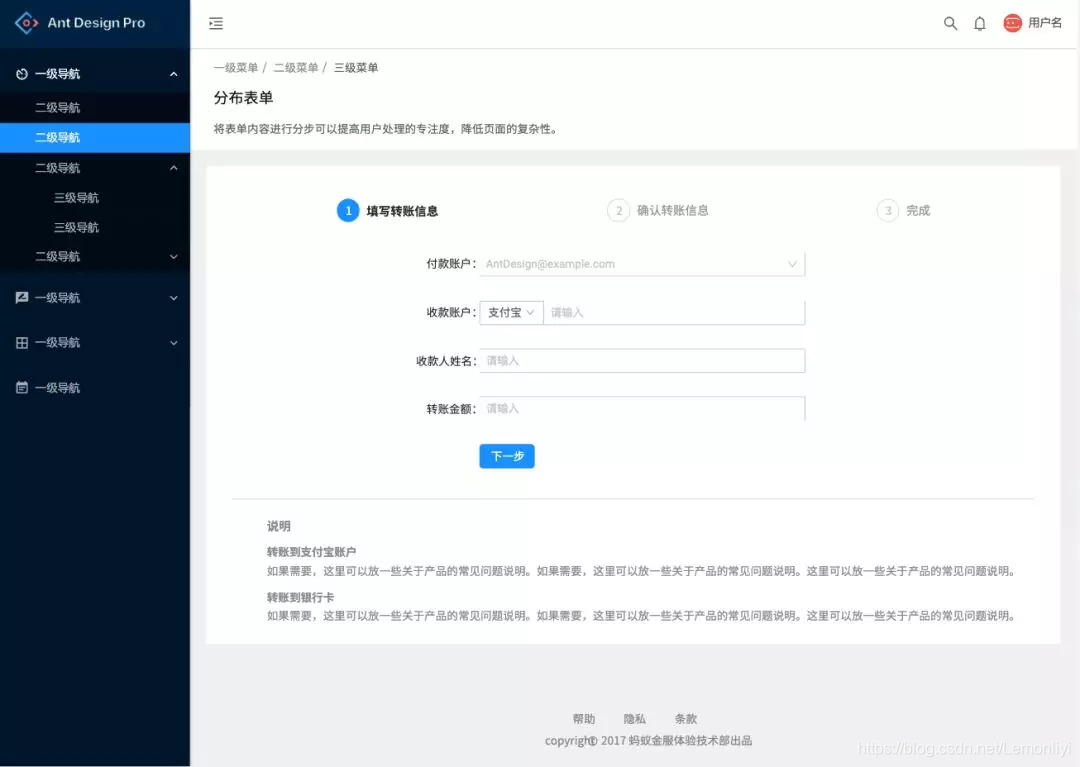
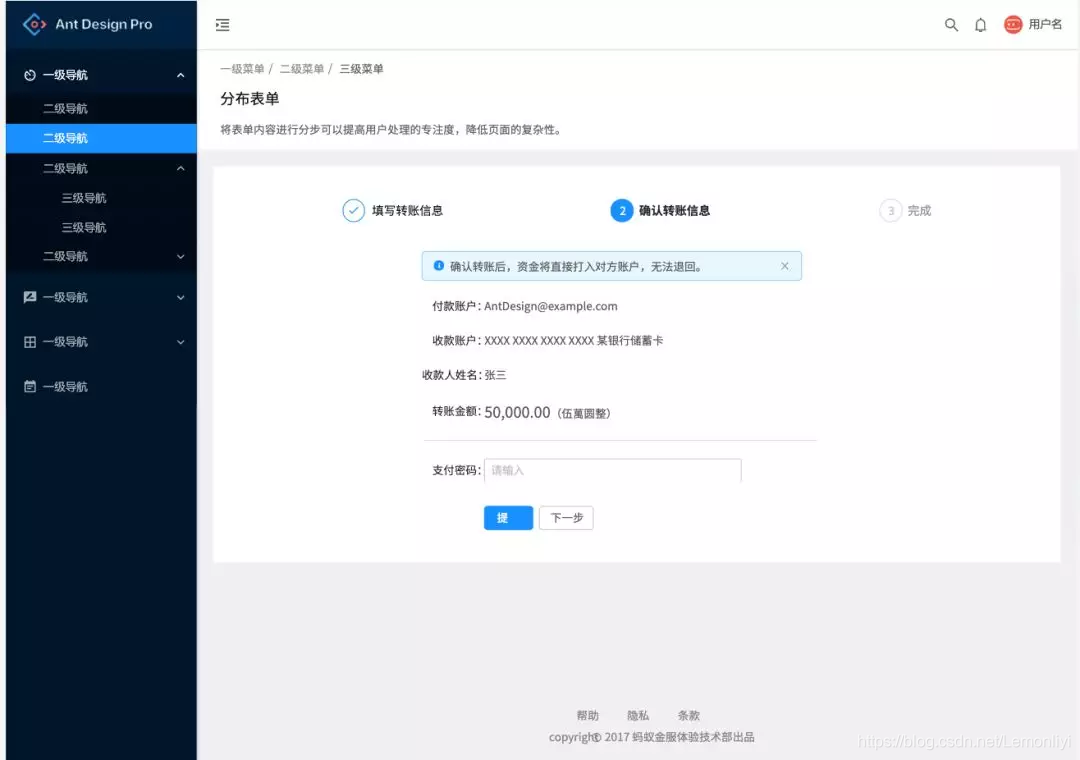
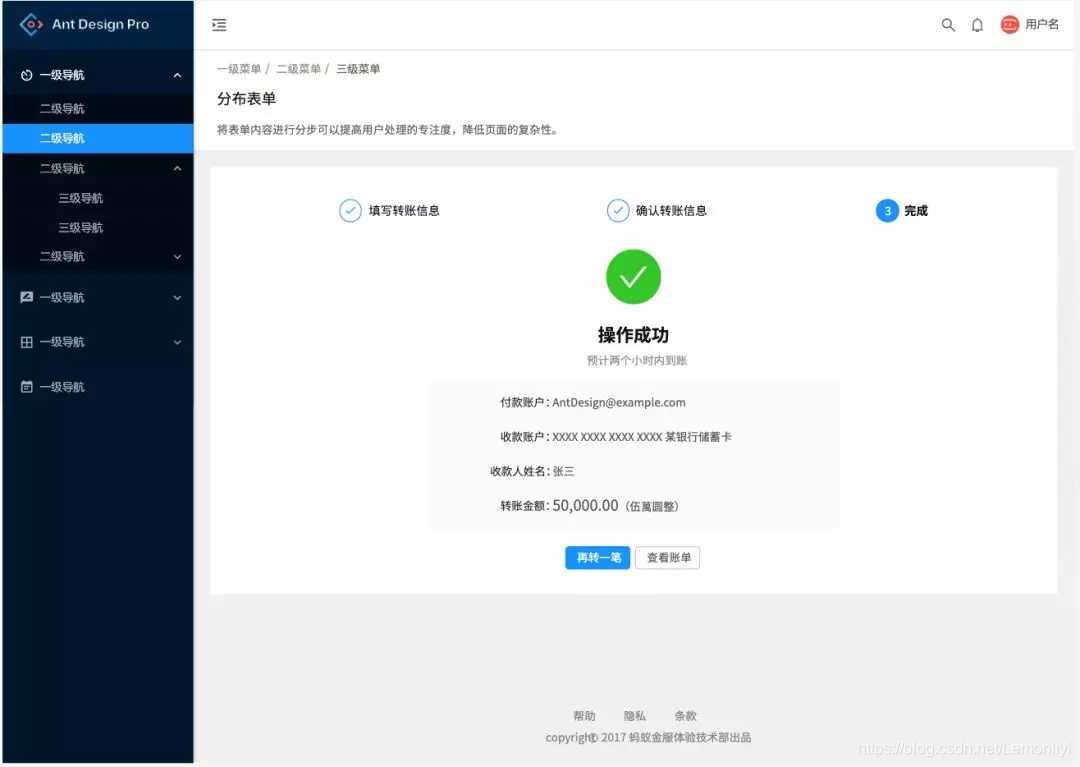
表单提交的页面:这样就可以更好地实现交互啦



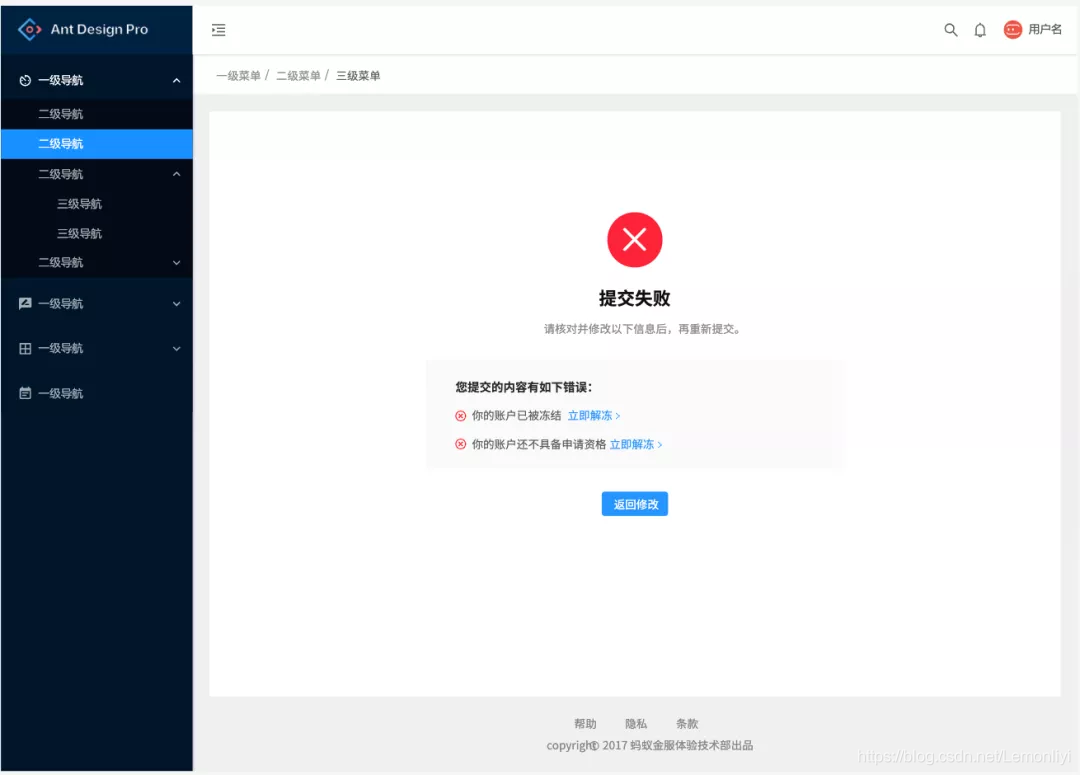
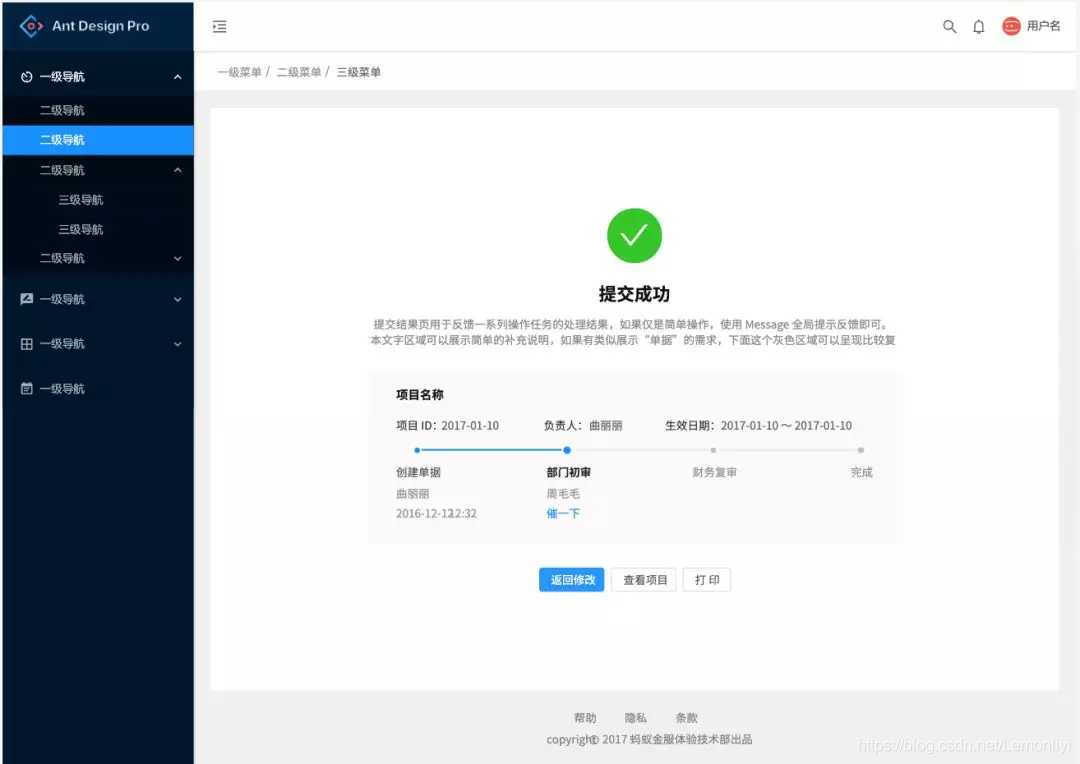
表单提交之后的成功、失败页面,也需要考虑到。


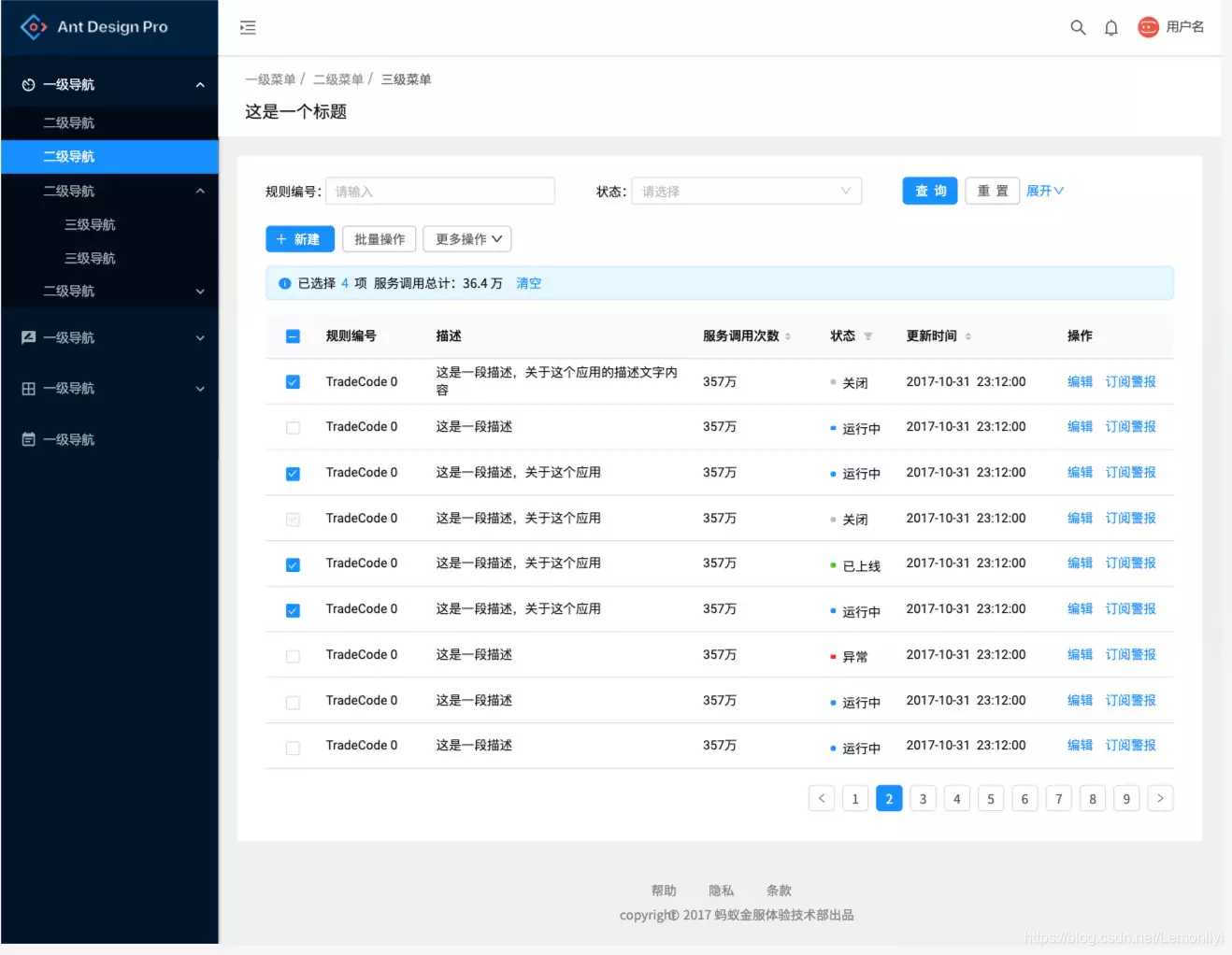
6.表格页
提起 Web ,怎么能没有表格呢?

除此之外,还要制作报错页面,包含:403、404、500,素材广场。
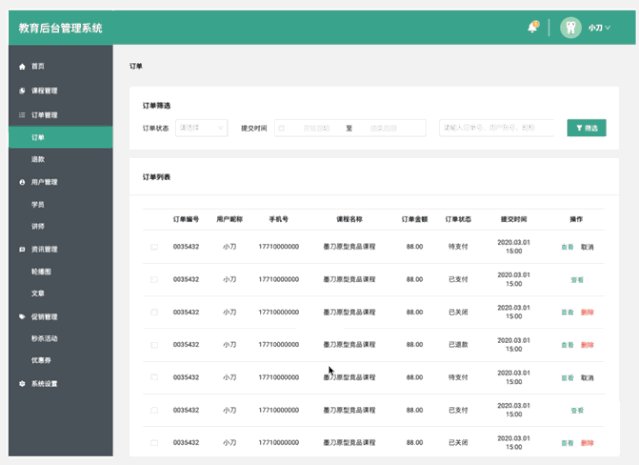
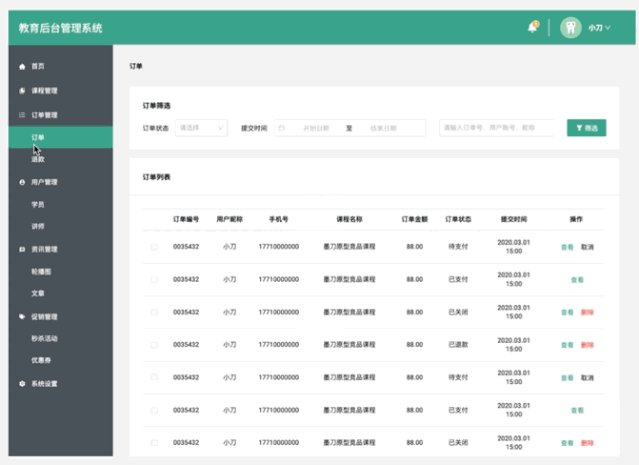
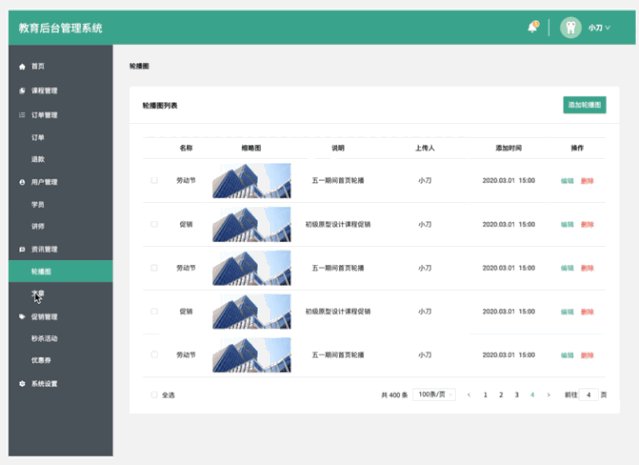
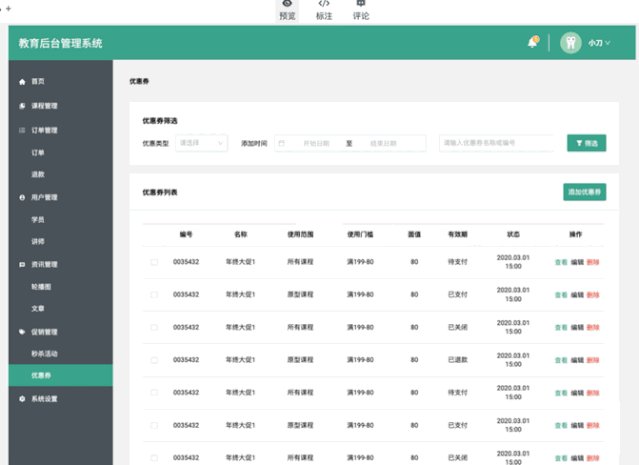
最后,再分享一个通用的在线教育管理后台原型,整个原型包含了在线教育管理后台的首页、订单管理、课程管理、用户管理(讲师、学员)、资讯管理、促销管理等核心页面模块。

可以运用这些页面快速搭建美观的 Web 后台页面,也可以参考这些页面的组件构成,更加熟练灵活地使用 Ant Design 组件库。
原型设计不仅是设计,把更多的时间和精力用来思考~
标签:
相关文章
-
无相关信息
