Angular1实战总结01:了不起的$cacheFactory
程序开发
2023-09-03 11:34:17
1.问题概述
耗时一个月,从0单排开发webApp,技术选型是 ionic + gulp,整个项目做下来,真的学到了很多很多,对我帮助很大,但是现在回过头看,存在很多问题:
因为我个人的习惯的原因,我将以功能需求为出发点。
- 由于时间太仓促,没有详细地学习Angular或Ionic官方文档,导致很多简单的功能复杂化,项目变得冗余。
- 当一个人独自学习新技术时,应该去比较权威,比较活跃的社区去了解,去探讨,遇到难点去请教别人。
- 查看官方文档时,一定要思考每一个点的使用场景
2.关于$cacheFactory
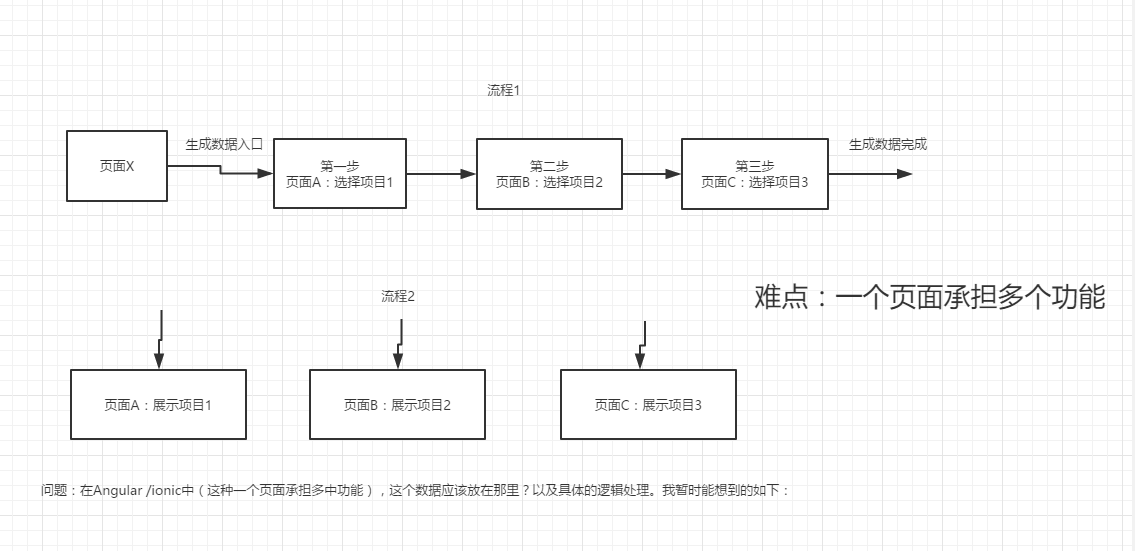
生成一个订单时,你可能会有以下操作:

上述问题是:如何在3个页面操作一个数据,你可能会想到cookie、localStorage、或者在$rootScope下定义的一个变量,但是当页面充当多个角色(同一个页面有多个入口,每一个入口都承担不同的功能)
那么使用上述的方法写的代码都会非常的冗余,逻辑比较复杂:
解决方法:
使用$cacheFactory 来缓存数据
转载于:https://www.cnblogs.com/noper/p/6272641.html
标签:
上一篇:
关于西电计科本科学习的一些经验分享与资料汇总
下一篇:
node.js — Express详解
相关文章
-
无相关信息
