Vue2.x学习笔记:面试题整理,附带答案
Vue2.x学习笔记:面试题大全,附带答案(干货)
提纲:
说说vue的优缺点分别是什么?
单页面应用和多页面应用区别及优缺点
说说你对vue的template编译的理解?
什么是虚拟DOM?区分Real DOM和Virtual DOM有什么区别?
什么是双向绑定?原理是什么?
vue和react有什么不同?使用场景是什么?
第一次加载页面时会触发哪几个钩子?
生命周期有哪些?
说下你对指令的理解?
写出你常用的指令有哪些?
v-model是什么?有什么用呢?
如何在子组件中访问父组件的实例?
什么是vue的计算属性?
computed 和 watch 的区别和运用的场景?
watch怎么深度监听对象变化
vue如何监听键盘事件?
怎么深度拷贝一个json对象?
vue组件之间的通信都有哪些?
父子组件怎么传递数据
你有用过事件总线(EventBus)吗?说说你的理解
怎么访问到子组件的实例或者子元素?
vue slot是做什么的?
vue打包成最终的文件有哪些?
ajax、fetch、axios这三都有什么区别?
分别说说vue能监听到数组或对象变化的场景,还有哪些场景是监听不到的?无法监听时有什么解决方案? vue能监听到数组变化的方法有哪些?为什么Vue不能监听到数组或对象值的改变?
vue有哪些缺点?为什么vue不能检测对象的变化
v-if和v-for在同一个标签中的执行顺序?
vue组件会在什么时候下被销毁?
怎么使css样式只在当前组件中生效
你有自己用vue写过UI组件库吗?
你有写过自定义组件吗?
vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?
说说你觉得认为的vue开发规范有哪些?
说说你使用vue过程中遇到的问题(坑)有哪些,你是怎么解决的?
对于即将到来的vue3.0特性你有什么了解的吗?
脚手架:
vue-cli提供了的哪几种脚手架模板?
vue-cli工程中常用的npm命令有哪些?
vue-cli怎么解决跨域的问题?
vue-cli中你经常的加载器有哪些?
怎么使用vue-cli3创建一个项目?
vue-cli3你有使用过吗?它和2.x版本有什么区别?
vue-cli默认是单页面的,那要弄成多页面该怎么办呢?
不用vue-cli,你自己有搭建过vue的开发环境吗?流程是什么?
vue-router
vue-router怎么重定向页面?
vue-router怎么配置404页面?
切换路由时,需要保存草稿的功能,怎么实现呢?
vue-router路由有几种模式?说说它们的区别?
vue-router有哪几种导航钩子( 导航守卫 )?
说说你对router-link的了解
vue-router如何响应路由参数的变化?
你有看过vue-router的源码吗?说说看
切换到新路由时,页面要滚动到顶部或保持原先的滚动位置怎么做呢?
在什么场景下会用到嵌套路由?
如何获取路由传过来的参数?
说说active-class是哪个组件的属性?
在vue组件中怎么获取到当前的路由信息?
vur-router怎么重定向?
怎样动态加载路由?
怎么实现路由懒加载呢?
如果让你从零开始写一个vue路由,说说你的思路
说说vue-router完整的导航解析流程是什么?
路由之间是怎么跳转的?有哪些方式?
如果vue-router使用history模式,部署时要注意什么?
route和router有什么区别?
vue-router钩子函数有哪些?都有哪些参数?
vue-router是用来做什么的?它有哪些组件?
Vue 的 nextTick 的原理是什么?
你觉得vuex有什么缺点?
你觉得要是不用vuex的话会带来哪些问题?
怎么监听vuex数据的变化?
页面刷新后vuex的state数据丢失怎么解决?
你理解的vuex是什么呢?哪些场景会用到?不用会有问题吗?有哪些特性?
使用vuex的优势是什么?
有用过vuex吗?它主要解决的是什么问题?推荐在哪些场景用?
ElementUI
ElementUI是怎么做表单验证的?在循环里对每个input验证怎么做呢?
你有二次封装过ElementUI组件吗?
ElementUI怎么修改组件的默认样式?
ElementUI的穿梭组件如果数据量大会变卡怎么解决不卡的问题呢?
ElementUI表格组件如何实现动态表头?
ElementUI使用表格组件时有遇到过问题吗?
有阅读过ElementUI的源码吗?
项目中有使用过ElementUI吗?有遇到过哪些问题?它的使用场景主要是哪些?
有用过哪些vue的ui?说说它们的优缺点?
CSS部分
flex布局和传统布局有什么区别?
align-items属性定义项目在交叉轴(纵轴)上如何对齐。
flex-direction属性决定主轴的方向
flex-wrap属性
说一下盒模型?
css水平、垂直居中的写法,请至少写出4种?
清除浮动的几种方式,及原理?
前端常见布局方式:定位布局、浮动布局、flex布局、响应式布局、流式布局
各有什么应用场景?我们做首页的时候一般用什么布局?
怎么解决界面自适应问题?
怎么设计界面主题灵活切换?
CSS3新增伪类举例
优化页面渲染
CSS 中常用的实现动画方式
JS
介绍js的基本数据类型。
类型判断用到哪些方法?如何区分数组和对象?
介绍js有哪些内置对象?
说一下闭包?
数组去重?
get、post的区别
你所知道的http的响应码及含义?
DOM 事件有哪些阶段?谈谈对事件代理的理解:分为三大阶段:捕获阶段–目标阶段–冒泡阶段
四种常见的内存泄漏:全局变量,未清除的定时器,闭包,以及 dom 的引用
对前端性能优化有什么了解?一般都通过那几个方面去优化的
ES6
es5和es6的区别,说一下你所知道的es6
定义变量的集中修饰符及(var、let、const)他们之间的区别
使用箭头函数应注意什么?
ES6 中新增的数据类型有哪些?
介绍下 Set、Map的区别?
循环数组的集中方式及区别?
forEach、for in、for of三者区别
说一下es6的导入导出模块
箭头函数的作用域上下文和 普通函数作用域上下文 的区别
什么是Promise?有几个状态
前端缓存怎么做?
echarts
柱状图的宽度问题:
柱状图怎么做渐变;
柱状图的高度自适应
React
React有什么特点?列出React的一些主要优点?React有哪些限制?
React组件生命周期的阶段是什么?
1、MVVM
1.1 说说对MVVM的理解
MVVM是 Model-View-ViewModel 的缩写。
1.2 有哪些框架支持MVVM
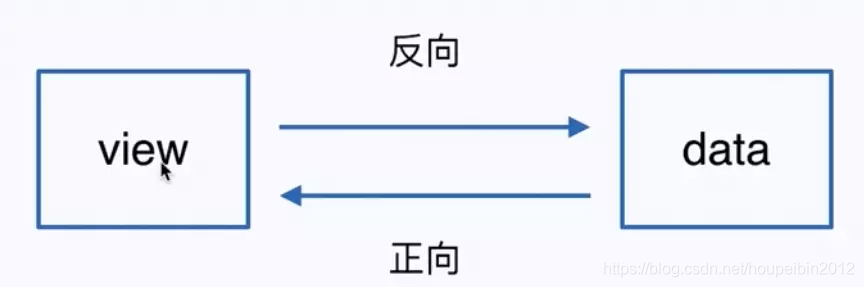
1.3 双向绑定是什么意思

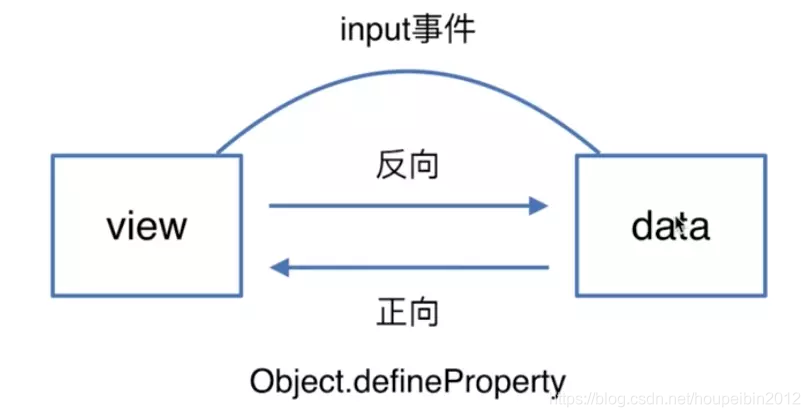
1.4 双向绑定原理是什么

双向绑定都是依赖ES5中一个重要的API,Object.defineProperty
具体实现步骤,感兴趣的可以看看:
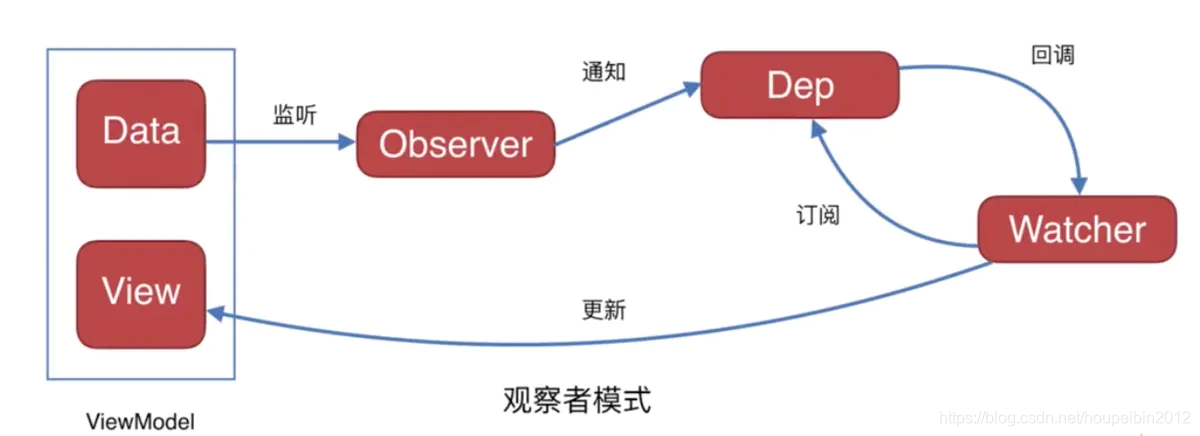
- 当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 都加上 setter和getter 这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化;
- compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
- Watcher订阅者是Observer和Compile之间通信的桥梁,主要做的事情是:
1、在自身实例化时往属性订阅器(dep)里面添加自己
2、自身必须有一个update()方法
3、待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退。 - MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
1.5 双向绑定采用了什么设计模式

2、vue生命周期

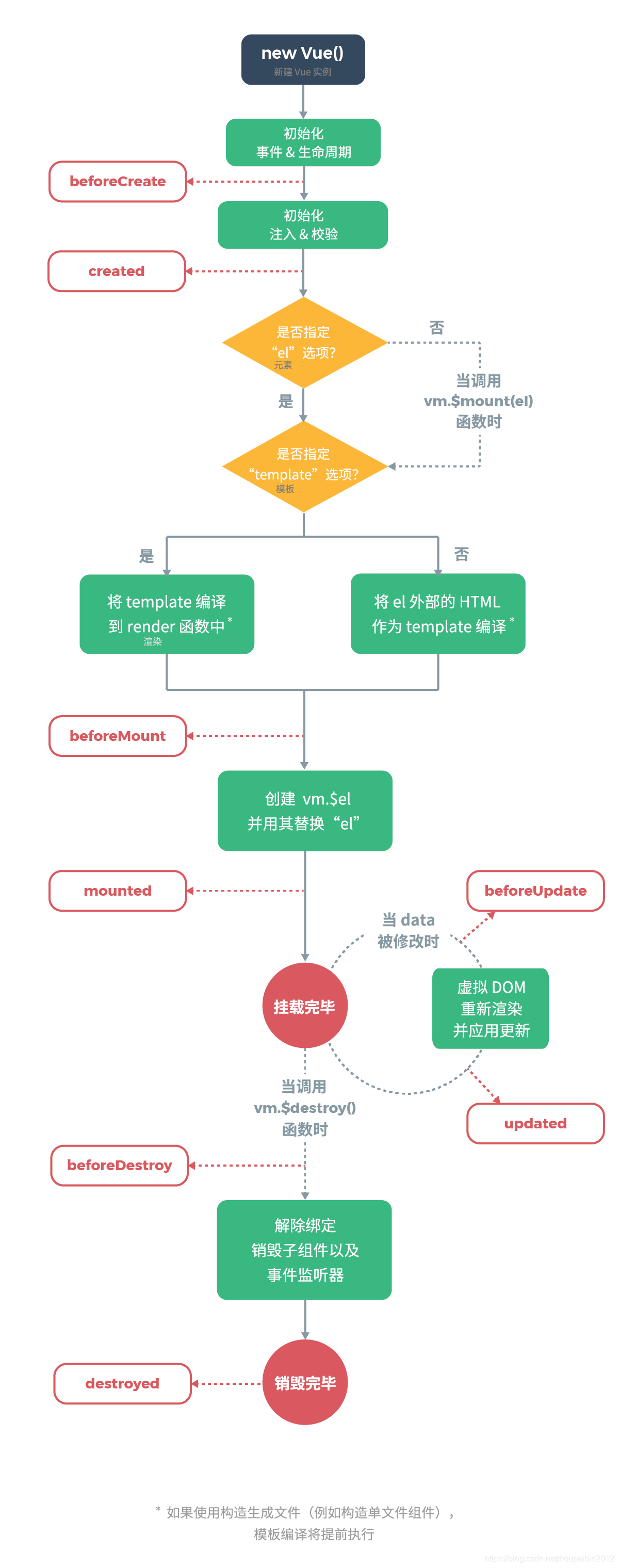
2.1 什么是vue生命周期
2.2 vue生命周期的作用是什么
2.3 vue生命周期总共有几个阶段
它可以总共分为8个阶段:创建前/后, 载入前/后,更新前/后,销毁前/销毁后;详情如下:
2.4 第一次页面加载会触发哪几个钩子
2.5 DOM 渲染在哪个周期中就已经完成
2.6 简单描述每个周期具体适合哪些场景
3、说出至少4种,Vue当中的指令和他的方法
4、Vue组件间的参数传递
组件(Component)是Vue.js的核心部分,组件的作用域是孤立的,所以不能在子组件模板内直接引用父组件的数据,但是组件之间的通信是必不可少的。组件A在其模板中使用了组件B,A组件要向B组件传递数据,B组件要将其内部发生的事情告知A组件,那么A、B组件怎么进行通信呢?
4.1 父组件与子组件传值
Vue.js父子组件的关系可以总结为props down,events up,父组件通过props向下传递数据给子组件,子组件通过events给父组件发送消息,它们的工作方式如下图所示:
4.2 非父子组件间的数据传递(兄弟组件传值)
5、待续…
标签:
相关文章
-
无相关信息
