# SpringCloud 两种方法整合 Swagger、常用 Swagger注解
程序开发
2023-09-05 21:29:53
SpringCloud 两种方法整合 Swagger、常用 Swagger注解
Swagger优点
方法一:每个模块引用Swagger的配置
io.springfox springfox-swagger2 2.9.2
io.springfox springfox-swagger-ui 2.9.2
@EnableSwagger2
@Configuration
public class SwaggerConfig {private ApiInfo apiInfo() {return new ApiInfoBuilder().title("springcloud最佳实践").description("SpringCloud集成Swagger") .termsOfServiceUrl("https://blog.csdn.net/qq_37248504/").contact("MarlonBrando").license("MarlonBrando").licenseUrl("#").version("1.0").build();}@Beanpublic Docket newsApi() {Docket docket = new Docket(DocumentationType.SWAGGER_2);docket.enable(true);docket.apiInfo(apiInfo()).select()//借口扫描的路径.apis(RequestHandlerSelectors.basePackage("com.li")).paths(PathSelectors.any()).build();return docket;}
}
@SpringBootApplication
public class OsCoreServerApplication {public static void main(String[] args) {SpringApplication.run(OsCoreServerApplication.class, args);}
}
@SpringBootApplication
@Import({com.li.os_core.config.SwaggerConfig.class})
public class MenuApplication {public static void main(String[] args) {SpringApplication.run(MenuApplication.class, args);}
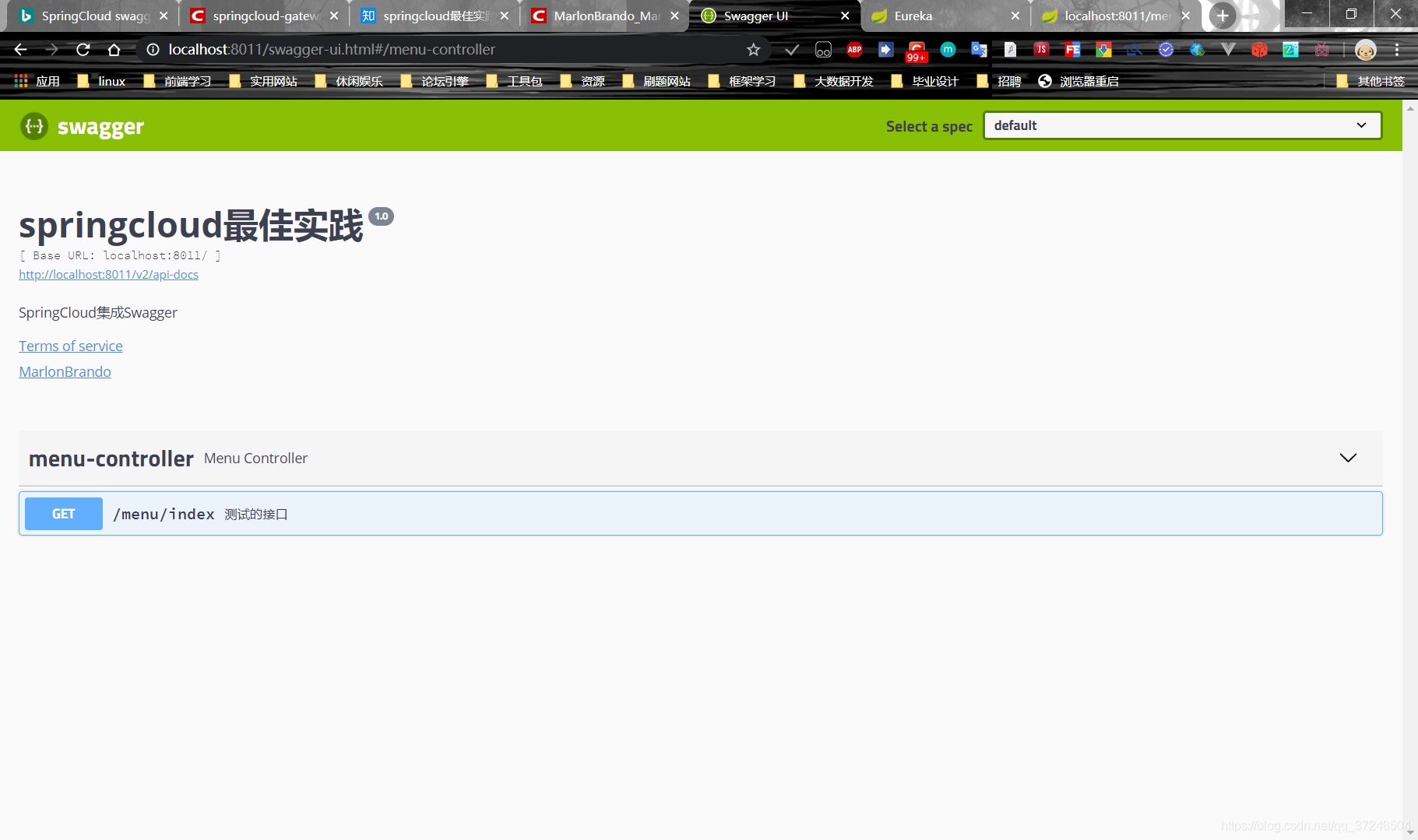
}方法一在访问
Swagger的接口文档时候,因为每个模块都引入了Swagger的配置,在访问的时候只
能用localhost:模块端口号/ swagger-ui.html进行访问。这种方式比较繁琐,每个模块的Swagger接口得要去不同的端口访问。

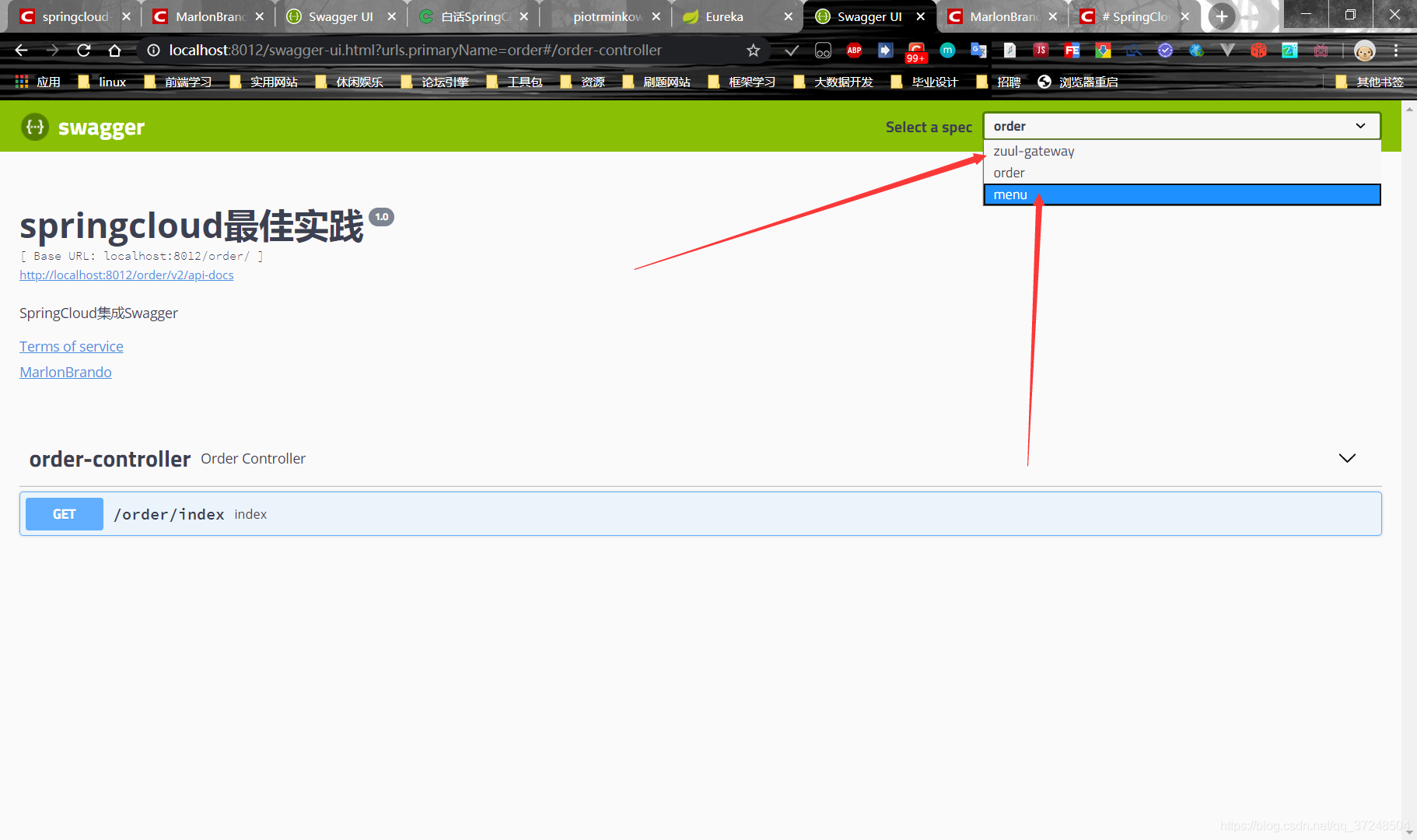
方法二:统一网关(这个配置贼难受、模块的结构必须保持一致贼坑)

OnlineShop com.li 1.0-SNAPSHOT
4.0.0
order org.springframework.cloud spring-cloud-starter-netflix-eureka-client 2.0.2.RELEASE org.springframework.cloud spring-cloud-starter-config 2.0.2.RELEASE io.springfox springfox-swagger2 2.9.0 io.springfox springfox-swagger-ui 2.9.0 @EnableSwagger2
@Configuration
public class SwaggerConfig {private ApiInfo apiInfo() {return new ApiInfoBuilder().title("springcloud最佳实践").description("SpringCloud集成Swagger").termsOfServiceUrl("https://blog.csdn.net/qq_37248504/article/details/106750307").contact("MarlonBrando").license("MarlonBrando ").licenseUrl("#").version("1.0").build();}@Beanpublic Docket newsApi() {Docket docket = new Docket(DocumentationType.SWAGGER_2);docket.enable(true);docket.apiInfo(apiInfo()).select()//借口扫描的路径.apis(RequestHandlerSelectors.basePackage("com.li")).paths(PathSelectors.any()).build();return docket;}
}
这两个模块和方法一完全一致,必须能够通过自己的Ip端口访问swagger的地址。
Zuul模块集成Swagger
org.springframework.cloud spring-cloud-starter-netflix-zuul
@EnableSwagger2
@Configuration
@Primary
public class SwaggerConfig implements SwaggerResourcesProvider {//是否开启swagger,正式环境一般是需要关闭的,可根据springboot的多环境配置进行设置@Value(value = "${swagger.enabled}")Boolean swaggerEnabled;@AutowiredRouteLocator routeLocator;@Beanpublic Docket createRestApi() {return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo())// 是否开启.enable(swaggerEnabled).select()// 扫描的路径包.apis(RequestHandlerSelectors.basePackage("com.li"))// 指定路径处理PathSelectors.any()代表所有的路径.paths(PathSelectors.any()).build().pathMapping("/");}//设置api信息private ApiInfo apiInfo() {return new ApiInfoBuilder().title("路由网关(Zuul):利用swagger2聚合API文档").description("测试接口文档")// 作者信息.contact(new Contact("MarlonBrando", "https://blog.csdn.net/qq_37248504/article/details/106750307", "1924086063@qq.com")).version("1.0.0").termsOfServiceUrl("https://blog.csdn.net/qq_37248504/").build();}@Overridepublic List get() {//利用routeLocator动态引入微服务List resources = new ArrayList<>();resources.add(swaggerResource("zuul-gateway","/v2/api-docs","1.0"));//循环 使用Lambda表达式简化代码routeLocator.getRoutes().forEach(route ->{//动态获取resources.add(swaggerResource(route.getId(),route.getFullPath().replace("**", "v2/api-docs"), "1.0"));});return resources;}private SwaggerResource swaggerResource(String name,String location, String version) {SwaggerResource swaggerResource = new SwaggerResource();swaggerResource.setName(name);swaggerResource.setLocation(location);swaggerResource.setSwaggerVersion(version);return swaggerResource;}
}
swagger:enabled: true
@SpringBootApplication
@EnableZuulProxy
public class CoreApplication {public static void main(String[] args) {SpringApplication.run(CoreApplication.class, args);}
}

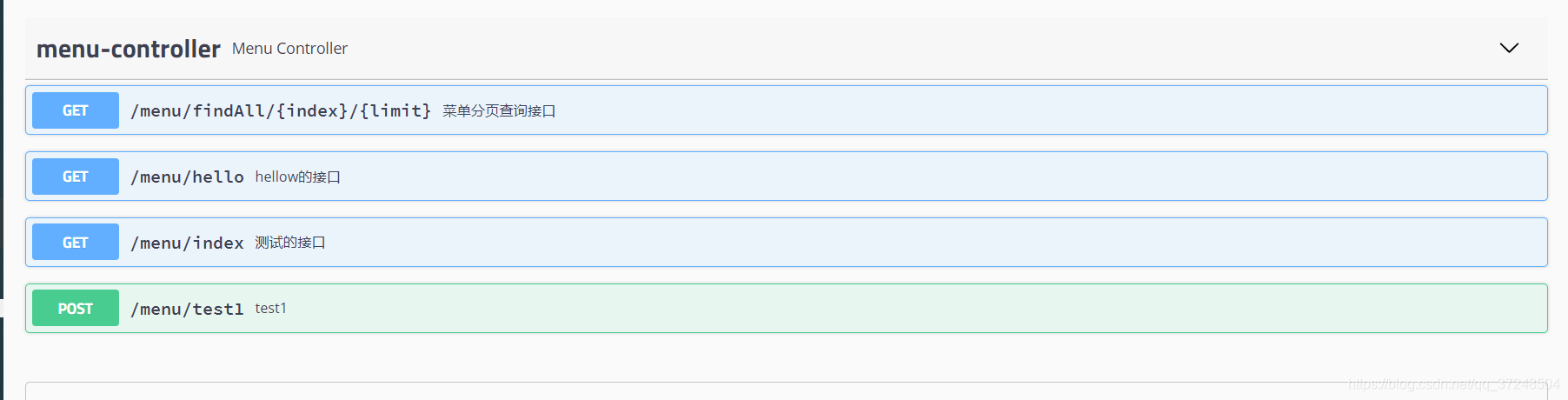
Swagger 常用注解
@GetMapping("/findAll/{index}/{limit}")
@ApiOperation("菜单分页查询接口")
public List
@ApiModel("这是Menu菜单,它的属性有")
public class Menu {private int id;private String name;private Double price;private String flavor;private int type_id;
}
@Api("这是菜单的Controller")
@RestController
@RequestMapping("/menu")
public class MenuController {}
@ApiModel("这是Menu菜单,它的属性有")
public class Menu {@ApiModelProperty("菜单id")private int id;@ApiModelProperty("菜单名")private String name;@ApiModelProperty("价格")private Double price;@ApiModelProperty("口味")private String flavor;
}

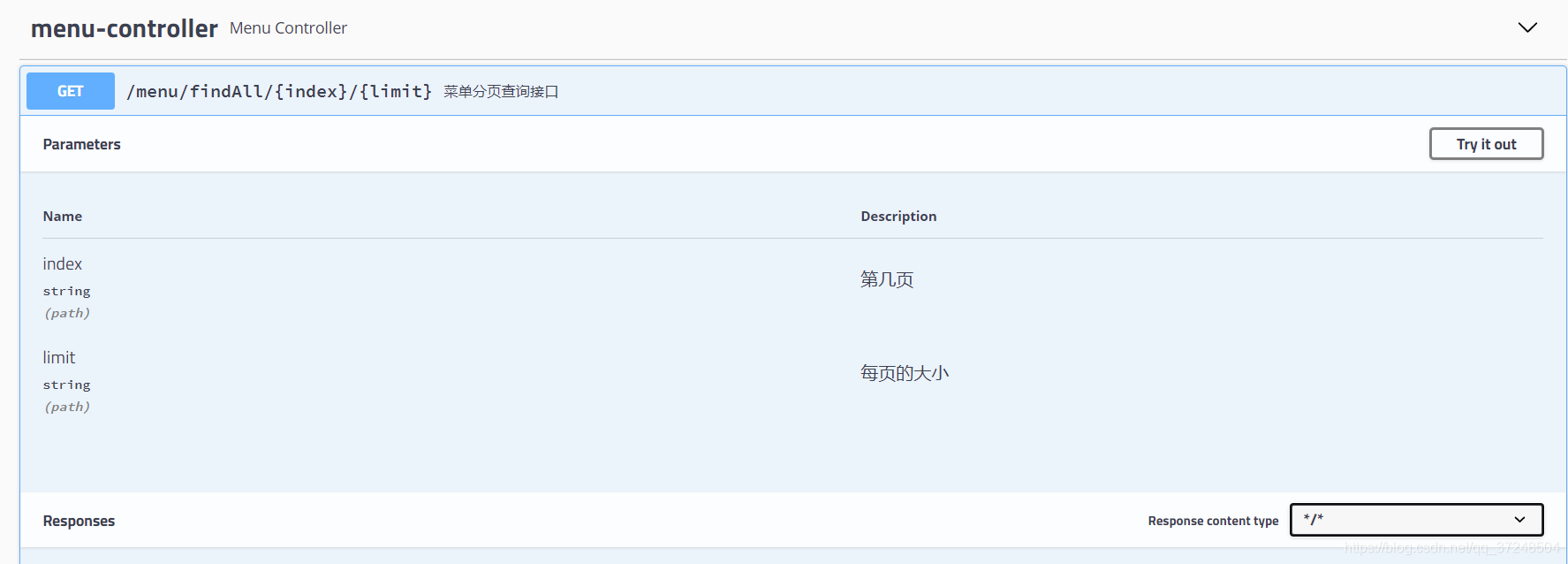
@GetMapping("/findAll/{index}/{limit}")
@ApiOperation("菜单分页查询接口")
@ApiImplicitParams({@ApiImplicitParam(name = "index",value = "第几页"),@ApiImplicitParam(name = "limit",value = "每页的大小")
})
public List
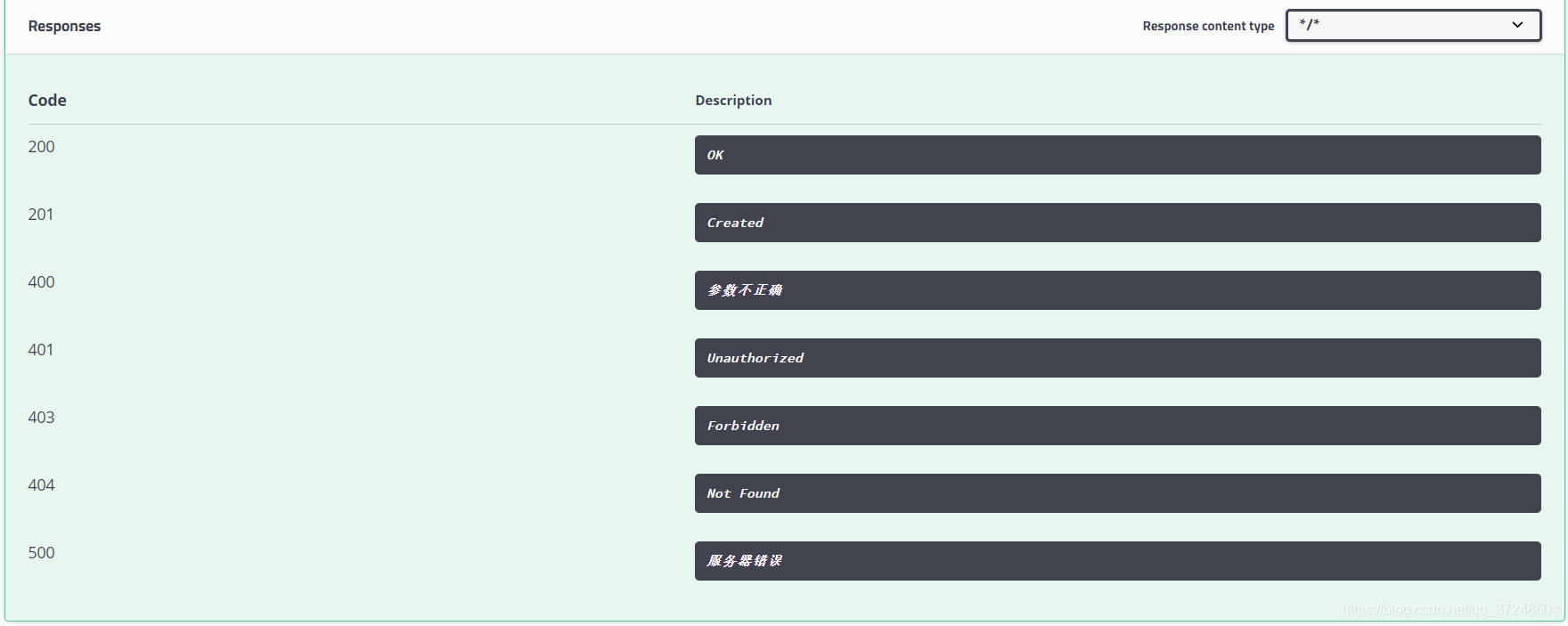
@PostMapping("/test1")
@ApiResponses({@ApiResponse(code=400,message = "参数不正确"),@ApiResponse(code=500,message = "服务器错误")
})
public void test1(){}

标签:
上一篇:
Vue 中使用 $on 绑定的事件监听记得移除
下一篇:
相关文章
-
无相关信息
