Angular——第三篇之依赖包
程序开发
2023-09-03 21:42:51

一、安装第三方类库
1 、将第三方类库安装到本地(node_modules)
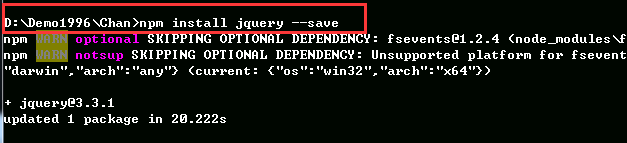
必须在当前项目目录下面输入命令。

这样会把包下到node_modules目录下面。安装好之后,会自动加到package.json里面
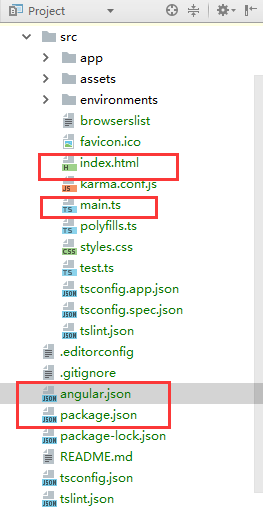
package.json
这个文件列出了项目所使用的第三方依赖包。我们在创建新项目的时候默认会给我们下载一些包,这些是Angular自带的,存放在node_modules目录中。
需要注意的是:
package.json中有dependencies对象和devDependencies。
devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。
添加依赖有2种方法:
1、npm install name –save 就是将要安装的依赖写到package.json的dependencies 对象中去
2、npm install name –save-dev是将要安装的依赖写到package.json的devDependencies 对象中去
2、将类库引入到我们的项目里面
打开angular.json,将刚下载的包我们所需要的css、js样式加入里面去

注意:路径一定得写对,不然项目启动显示找不到包
3、将包对应的类型描述文件也安装到本地的库里面去

二、cmd命令生成组件
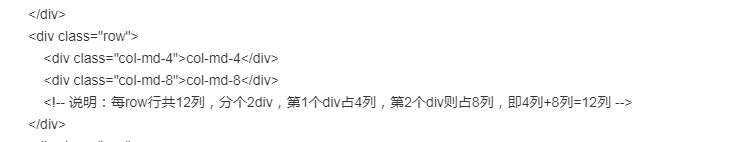
div

Angular中引入Bootstrap部分样式失效以及Jquery的$无法识别
标签:
上一篇:
Fiddler 4的使用①-抓取Https请求详细步骤(Firefox)
下一篇:
相关文章
-
无相关信息
