ThingsBoard教程(三二):登录功能源码解读
程序开发
2023-09-17 07:04:58
背景
自从上篇说要开始解读tb的前端源码,物联网平台ThingsBoard源码讲解,就没闲下来,一直在整理相关资料学习,本篇文件就带大家解读一下tb登录功能的相关代码,tb的前端框架是ts加angular+rxjs。对于一般的新手可能有一定的难度,没关系,第一遍看源码时只看个大概就可以了。能了解大致的逻辑和模块之间的调用关系。下面一起来看看吧。
登录相关文件
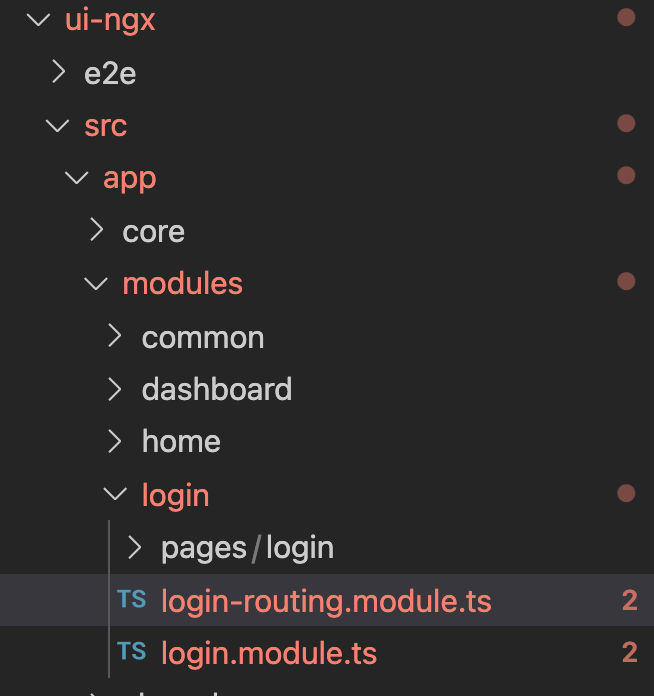
登录相关文件存放在ui/ngx/src/app/modules/login 该目录下。

login的目录下,定义了二个文件一个是login.modules.ts,一个是login-routing.module.ts
后面大家还会看到很多类似以 *.modules.ts 和 *-routing.module.ts 结尾的文件。
这里简单解释一下,login.modules.ts 是定义一个模块,这是angular的一个概念,使用angular中的NgModule模块来定义一个模块,可以将一些相同功能的组件或页面统一处理。定义模块后可以对其内部的组件做一些共用的业务处理。与此对应的还会定义一个router文件,表明该模块下的路由,资源导向。就如此登录模块,不仅仅有登录页,还有重置密码页,创建密码,重置密码请求页面。对应的路径和资源 都定义在login-routing.module.ts 文件中。
那么我们看到的登录页面&#x
标签:
上一篇:
selenium 如何在已打开的浏览器上继续运行自动化脚本?
下一篇:
相关文章
-
无相关信息
