TypeScript:类型标注和d.ts类型声明文件的使用
程序开发
2023-09-03 12:30:41
通过引入ts的类型声明,编辑器可以很好的进行提示,提高开发效率
目录
默认引入js
main.ts
import { jQuery } from "./jquery";var msg: string = "Hello World!";jQuery(msg);jquery.js
export function jQuery(selector) {console.log(selector);
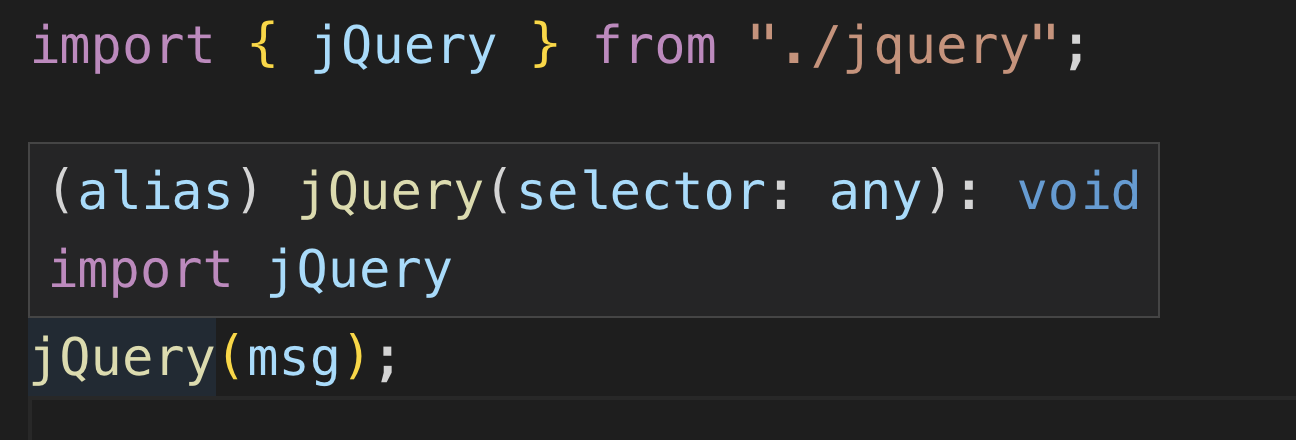
}vscode 的类型提示是any

增加类型标注
jquery.ts
export function jQuery(selector: string): void {console.log(selector);
}
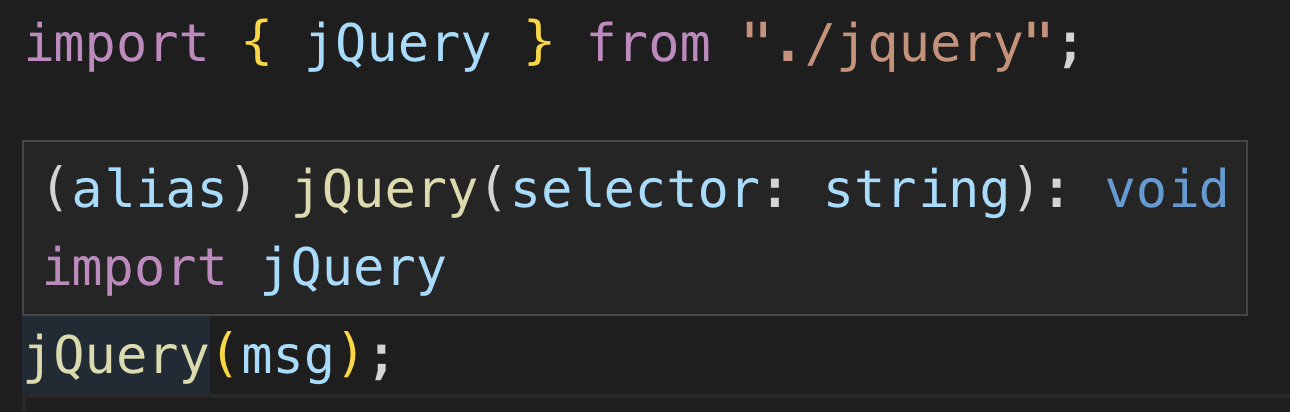
vscode 的类型提示是string

增加d.ts类型声明文件
jquery.d.ts
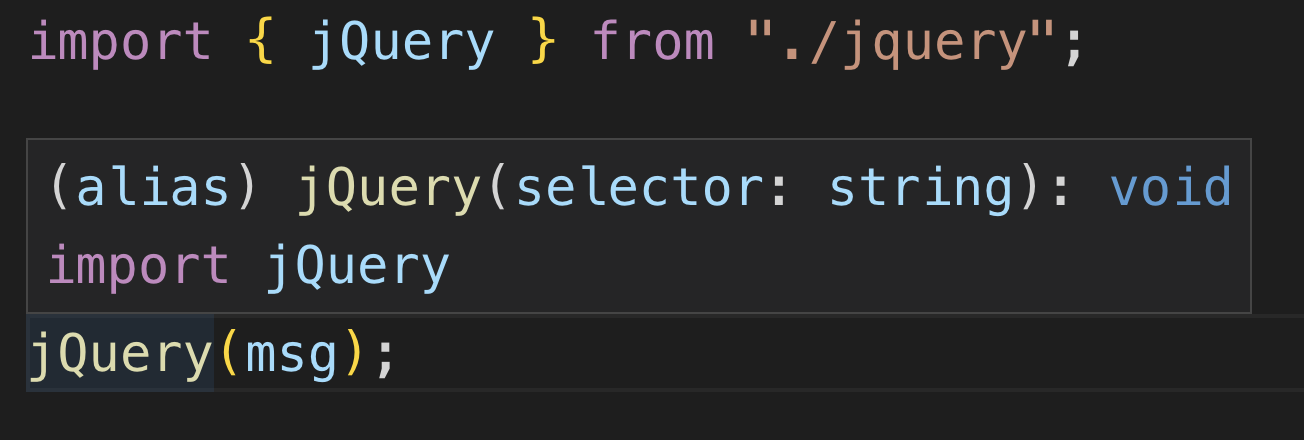
export declare function jQuery(selector: string): void;可以看到,类型提示也出来了

标签:
上一篇:
局域网内连接一台没有内网通的新电脑
下一篇:
使用AngularJS构建实时SignalR仪表板
相关文章
-
无相关信息
