AngularJS中Model和Controller传值问题
最近由于工作原因,开始写点前端的东西。前两天刚开始了解AngularJS这门技术,当然,新手免不了会爬坑!
今天分享一篇关于--》 模型传参给Controller的实例:
需求: 具体是 首先点击对象名称,把该名称绑定的Id传到Controller,再接收后台根据ID查询的一条记录,回显在页面上
解决方法:
一 、由于是点击对象名称,所以我们先把该对象的名称用标签的格式包起来
field.html :

外面一层
比较重点,可见,给了一个点击事件:ng-click = " byFieldId( x . fieldId ) " ; 其中byFieldId就是点击事件的名字。二 、接下来我们需要在js里配置一下路径:
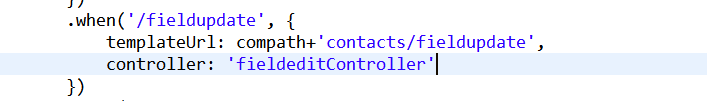
main.js :

很清晰的能看到,/ fieldupdate 就是第一个图中标签要跳转的路径,templateUrl 是用来指定HTML的路径,compath是提前在配置文件里写好的本机的访问路径,以免每次都要再重申。
这样会跳到fieldupdate.html页面。
三 、下面的controller就是重点啦,
但是写controller之前有一个很重点的是什么呢?要引入js文件啊!!!
上图:
main.js :

千万不要忘了!(写在路径的下面)
下图是controller中的方法:
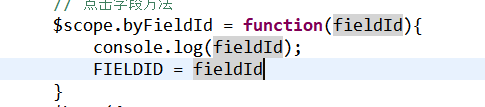
fieldupdate.js :

这里的FIELDID从哪里来呢?我们在主html中定义了一个全局变量:
main.html :

那么如何能从方法跳到该controller呢?我在主js中定义了:
field.js :

至此,已经实现了点击a标签 ,触发一个点击事件,通过scope把id传给controller,controller去找到后台的控制器Controller再调接口等等一系列操作,返回一条记录用data接收。
四 、下面要实现的就是在页面显示啦,很简单 : ng-bind = " data.data.fieldId " , ng-bind = " data.data.fieldName " 等等... 这样就可以拿到该对象的各个属性。
转载于:https://www.cnblogs.com/zdd-/p/8359891.html
标签:
相关文章
-
无相关信息
