react/antd checkbox 默认选中无效,checkbox.Group包裹默认选中无效
程序开发
2023-09-03 11:12:21
在我们设计网页的时候,经常会使用到checkbox多选框,有时候设置默认选中的情况,会发现失效,在网页上没有效果,找了不少资料,还是没有解决问题。
今天在做项目的时候也遇到了这种情况。
1:使用antd 的checkbox组件默认选中没有效果。
2:使用antd 的checkbox.group 包裹的checkbox组件默认选中没有效果。
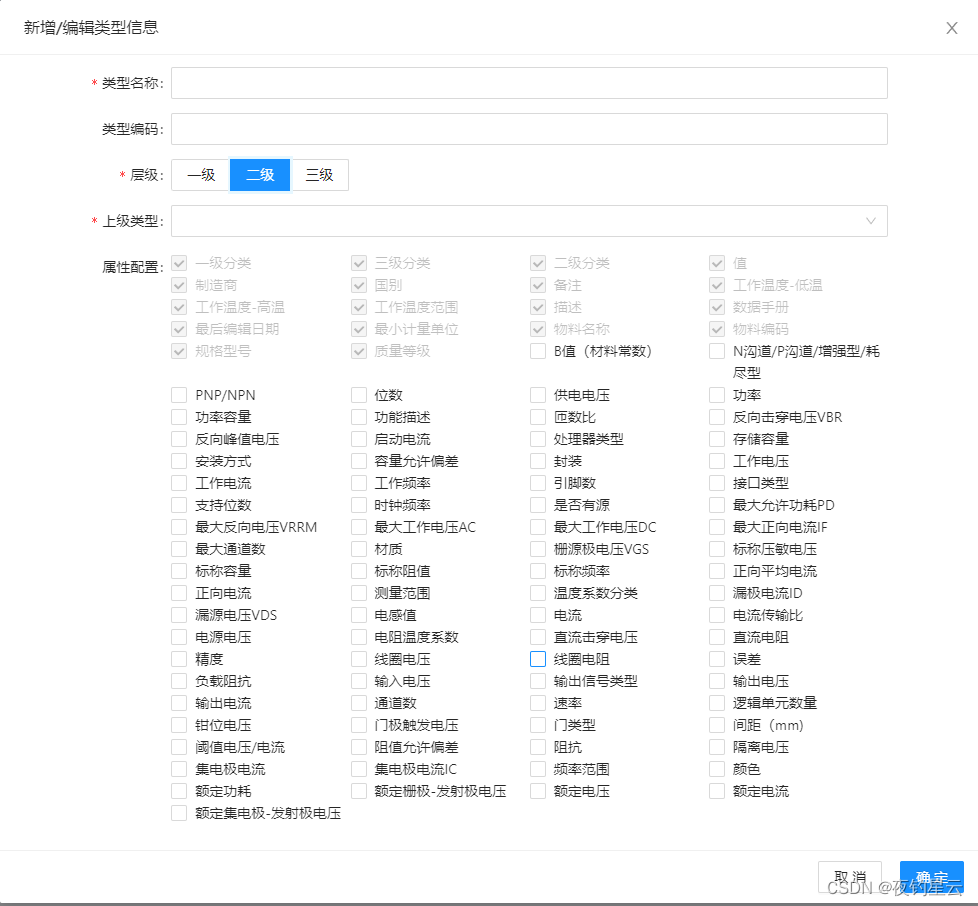
3:使用checkbox.group 嵌套到表单内的时候,默认选中没有效果。
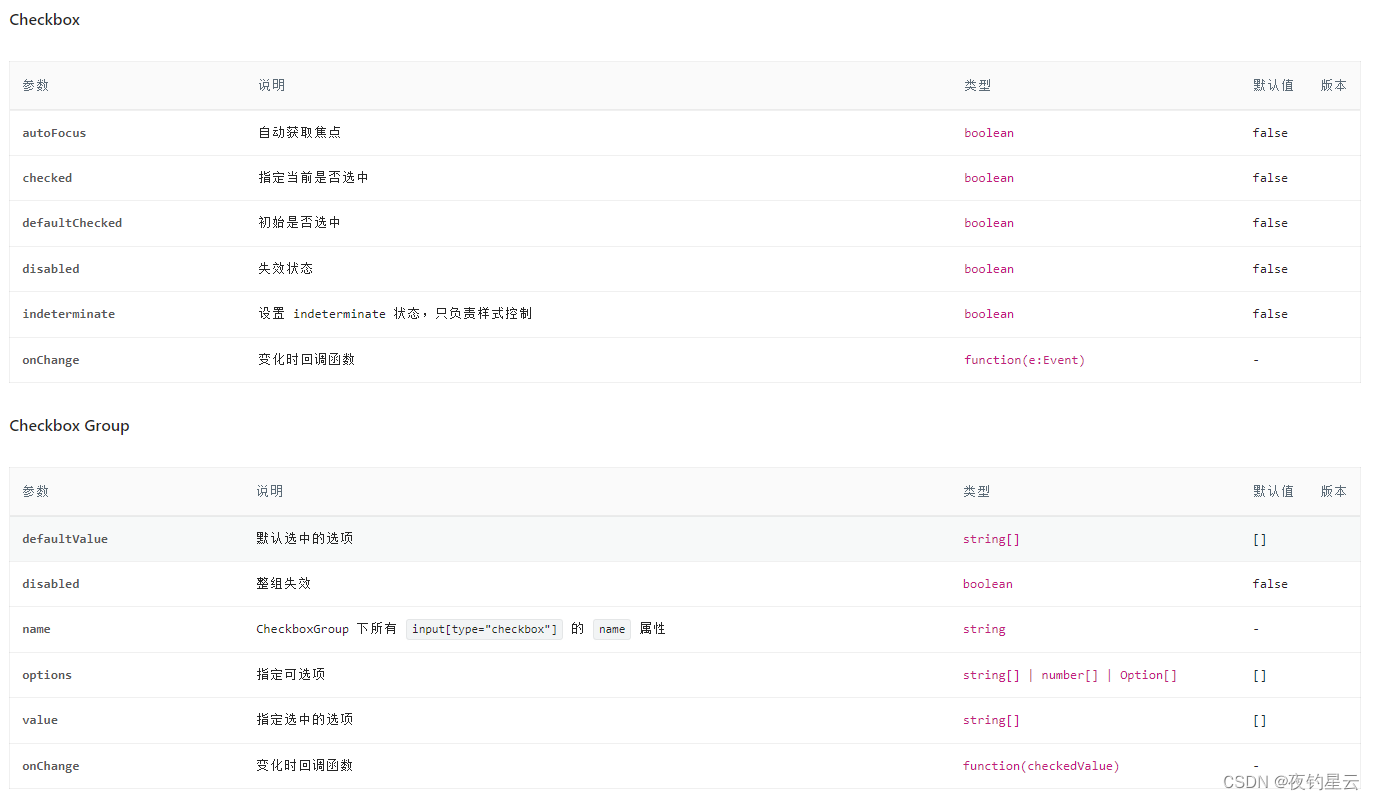
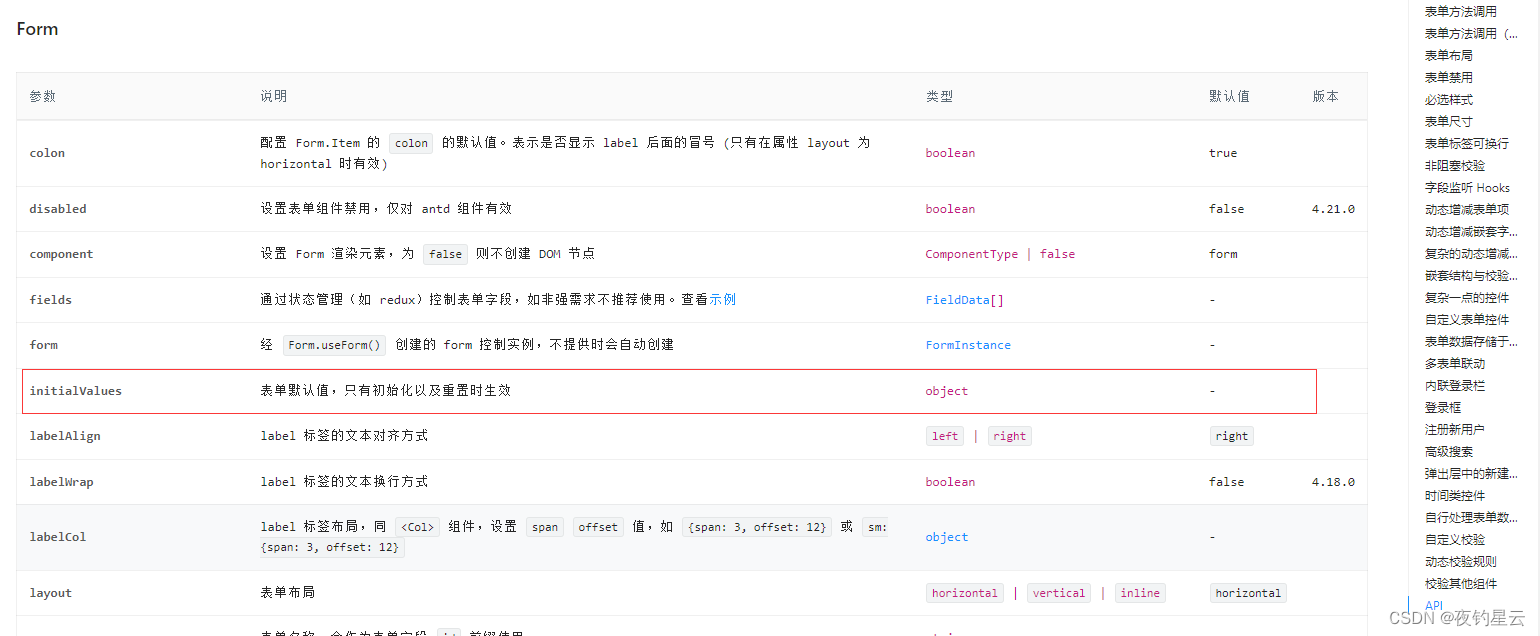
先看一下antd官网关于checkbox和checkbox.group的描述

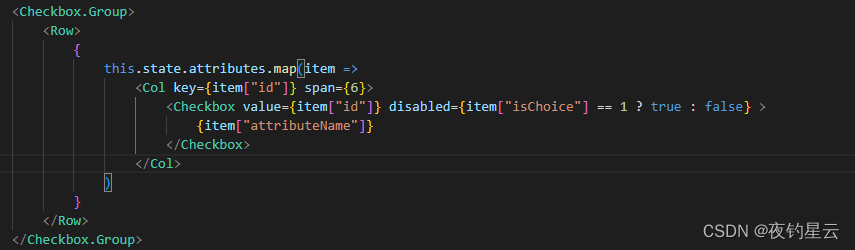
我的代码开始代码是这样的

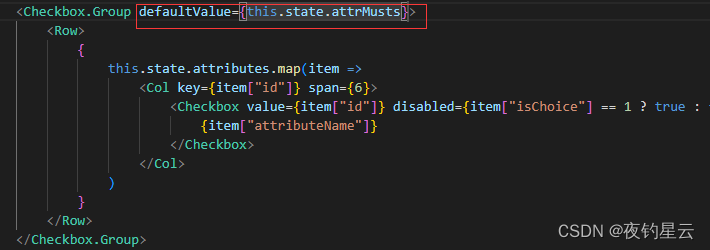
给checkbox.group加上defaultvalue或者value属性值,是可以实现默认选中的效果的


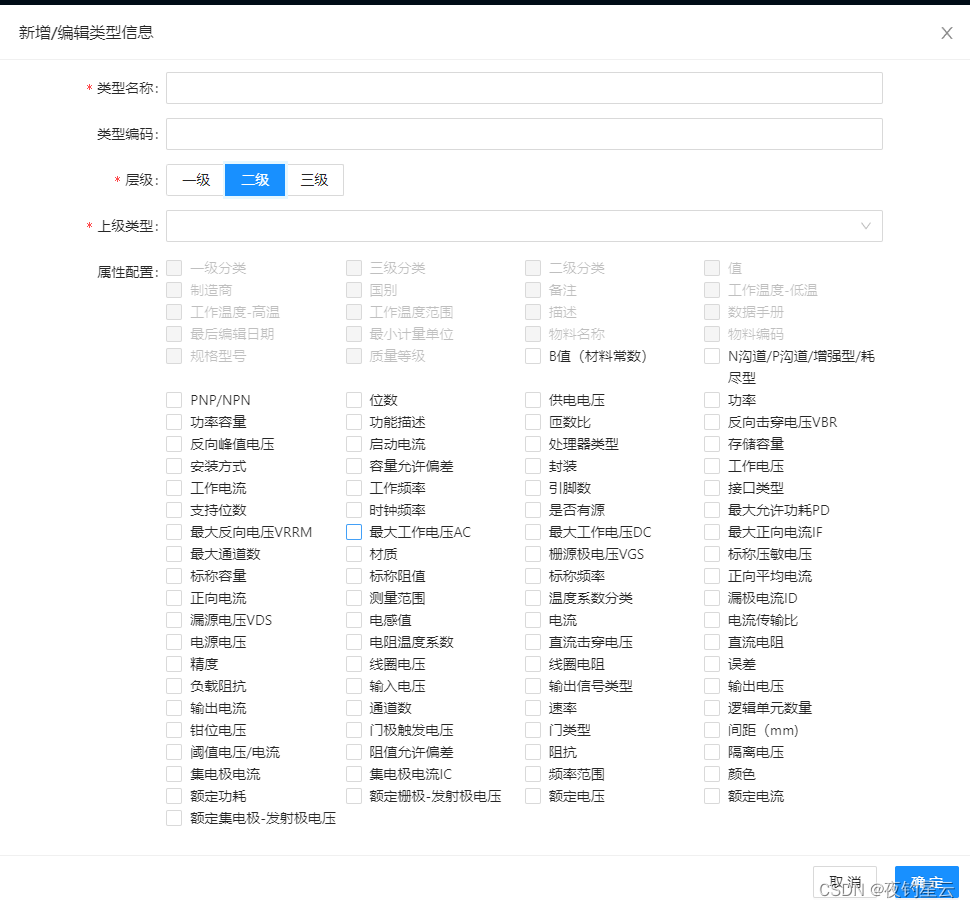
然而,当我把checkbox嵌套到表单内部的时候,不管设置checkbox还是checkbox.group的defaultvalue/value/checked属性,都是没有效果的。

找来找去,最后在官网发现一个坑,表单设置默认值,需要通过设置From的initialValues属性

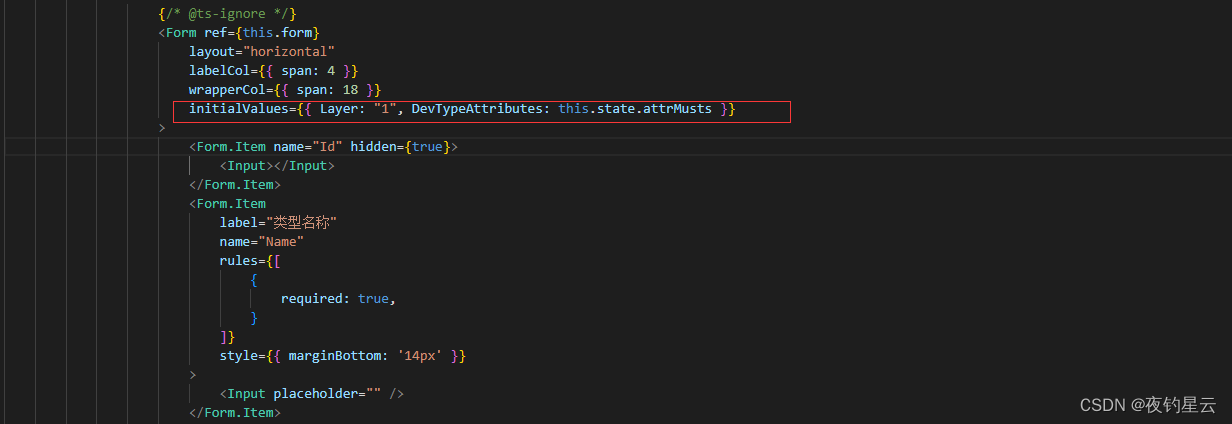
设置如下,使用键对值的方式

在 initialValues属性中设置表单Name的名称和默认的值,页面渲染成功,解决问题

更新默认选中值的时候,我们可以通过获取数据的时候,就给state加上一个默认值的数组,因为react受控的特性,才能及时渲染刷新页面
标签:
相关文章
-
无相关信息
