angualr-ngmodule(简单来说,一看就会)
程序开发
2023-09-08 16:47:59
定义
ngModule是什么呢?Angular 应用是模块化的,它拥有自己的模块化系统,称作 NgModule。 一个 NgModule 就是一个容器,用于存放一些代码块,这些代码块专注于某个应用领域、某个工作流或一组紧密相关的功能。 它可以包含一些组件、服务提供商或其它代码文件,其作用域由包含它们的 NgModule 定义。 它还可以导入一些由其它模块中导出的功能,并导出一些指定的功能供其它 NgModule 使用。
简单来说就是把一个用来配置ng中一个模块的,告诉angualr这里需要什么它有什么它是什么,怎么编译和启动。
用法:
一般来说有以下三个选项比较常用:
declarations,imports,providers

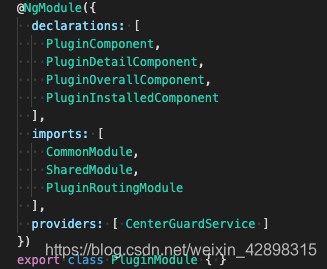
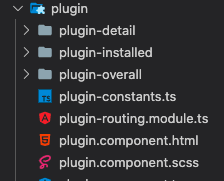
declarations: 简单来说就是告诉别人这个模块有什么东西,在这里进行声明。例如插件模块里有这些组件,那么就需要把这些声明在declaration中

imports导入模块,简单来说这个模块需要哪些外部组件,我们从这里进行导入,告诉ng需要这些模块,你要帮我导入进来.
exports与imports相对应的exports,就是把该模块中的内容导出供其他组件使用。简单来说就是:通过 exports 属性公开其中的一部分,以便外部组件使用它们
另外两个
providers:
提供各种服务的数组
bootstrap:
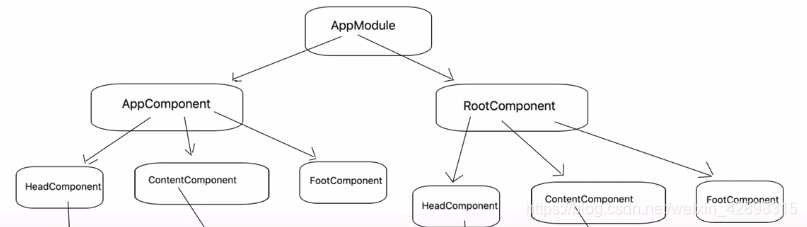
应用的主视图,称为根组件。它是应用中所有其它视图的宿主。只有根模块才应该设置这个 bootstrap 属性。啥意思呢,简单来说就是在加载应用时,它是组件树的根,后续所有组件都是基于它的。虽然也可以在宿主页面中放多个组件,但大多数应用只有一个组件树,并且只从一个根组件开始引导。dom树渲染时如下图所示:

标签:
上一篇:
Android 按钮响应点击事件的三种实现方式
下一篇:
相关文章
-
无相关信息
