angular4 目录结构
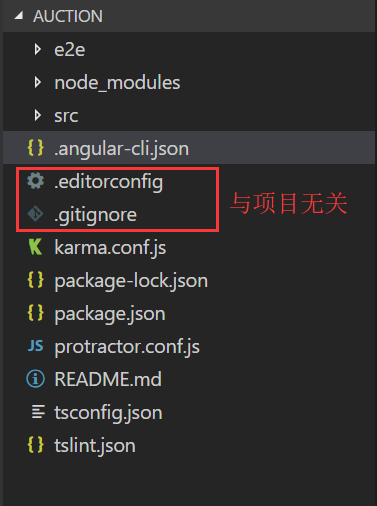
使用命令$ ng new auction创建auction项目目录结构如下:

e2e:端到端的测试目录,自动测试用的;
node_modules:第三方依赖包目录;
src:项目代码目录;
angular_cli.json:angular命令行工具的配置文件;
karma.conf.js:karma是一个单元测试的执行器,这里是karma的配置文件,用来执行自动化测试;
package-lock.json:锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致
package.json:依赖包配置文件;
protractor.conf.js:用来做自动化测试的配置文件;
tsconfig.json:typeScript配置文件,用来将ts编译成js,(node只识别js,所以要编译)
tslint.json:定义typeScript质量检测的规则,不需要修改,创建项目规则就定义好了。

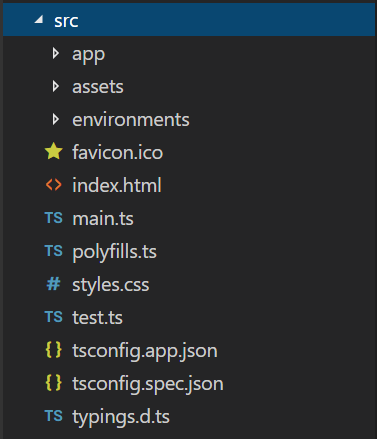
app:应用的组件和模块,绝大部分代码编写在该文件夹下;
assets:存放静态资源,js、css、图片等
environments:环境配置,可进行多环境配置(测试、开发、生产);
index.html:项目启动时首先加载该文件,这是全局文件,可在该文件声明引入外部js、css等,包含
main.ts:整个web应用执行入口点,angular通过该文件启动整个项目;
polyfills.ts:可导入某些库,使angular支持某些老版本的浏览器;
styles.css:应用全局样式;
test.ts:自动化测试相关;
转载于:https://www.cnblogs.com/Caiyilong/p/8595196.html
标签:
相关文章
-
无相关信息
