angular如何写PHP,在Angular中如何实现显示输入内容
程序开发
2023-09-04 06:28:31
这篇文章主要介绍了Angular实现点击按钮后在上方显示输入内容的方法,涉及AngularJS事件响应及页面元素属性动态设置相关操作技巧,需要的朋友可以参考下
本文实例讲述了Angular实现点击按钮后在上方显示输入内容的方法。分享给大家供大家参考,具体如下:
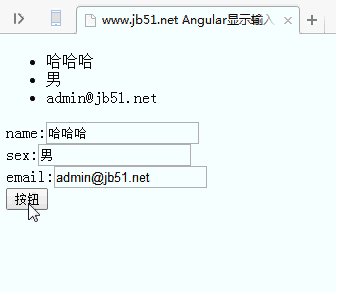
先来看看运行效果:

具体代码如下:
www.jb51.net Angular显示输入内容var myapp=angular.module("myapp",[]);
myapp.provider("User",function(){
var user={
name:"zs",
sex:"girl",
email:"zs@bawei.com"
};
var _getUser=function(){
return user;
};
var _setUser=function(name,sex,email){
user.name=name;
user.sex=sex;
user.email=email;
};
this.$get=function(){
return{
getUser:_getUser,
setUser:_setUser
}
}
});
myapp.controller("myCtrl",function($scope,User){
$scope.getUser=User.getUser();
$scope.setUser=function(){
User.setUser($scope.name,$scope.sex,$scope.email);
}
})
name:
sex:
email:
按钮
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
标签:
相关文章
-
无相关信息
