Angular初探(1-1)
程序开发
2023-09-09 15:16:01
写在前面:
可能这阵子关于Angular会高产似母猪,并不代表我变得勤奋了,而是我的工作急迫的需要我会用Angular。我依然是那个好吃懒做的渣渣程序猿。而且这个专题是JOJO老师在线竞拍程序视频的文字版本,加上我个人理解的产物,可能不会那么准确,但我会及时改正。好了,你是辣么的漂酿才会看到这个博文,谢谢你来。
什么是Angular
官方说法:
Angular 是一个开发平台。它能帮你更轻松的构建 Web 应用。Angular集声明式模板、依赖注入、端到端工具和一些最佳实践于一身,为你解决开发方面的各种挑战。Angular 为开发者提升构建Web、手机或桌面应用的能力。
简单来说:
Angular是一款前端开发框架,懒癌晚期患者的福音(大雾…),当然,前期的学习成本还是蛮大的。废话不多说。
Angular
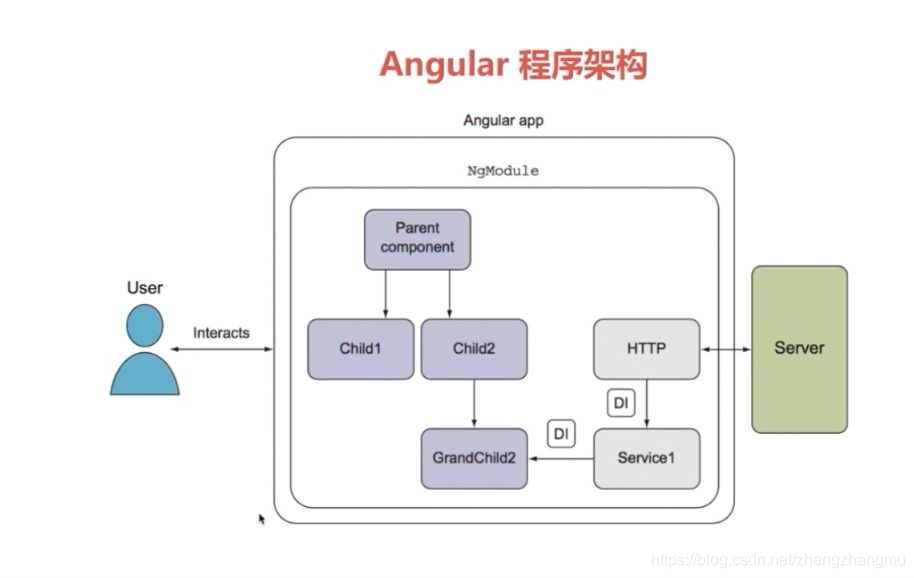
几乎所有的应用程序都是用户——程序——服务器的交互模式,Angular也不例外,无非程序是用Angular框架搭建的而已。
- 组件
图中parent component、child1、child2、grandchild皆为组件,组件就是一组包含了业务逻辑(javascript,Angular使用TypeScript)和样式(css)、html的代码包。 - 指令
允许你向html元素添加的自定义行为(知道就好,后面会详细介绍使用) - 服务
封装可重用的业务逻辑,诸如网络请求… - 模块
将不同组件合并成一个完整的功能,例如登录模块、阅读新闻模块…
以上就是Angular初步的理解,闲话少叙,我们来下一节!开发环境搭建
标签:
上一篇:
for循环遍历列表的注意事项
下一篇:
相关文章
-
无相关信息
