Angular学习笔记(1) 简介及环境搭建
最近有个项目,需要用Angular开发,当然自己好几年都不碰前端开发了,而且这个项目我估计做完,也好几年,都不需要碰Angular了。所以学习一个刚刚好的Angular。
1. Angular介绍
学习一个开发语言,需要知道自己学习的是什么。Angular最初是个1.x版本,大家也习惯将其称为AngularJS,这个,不是咱们介绍的版本。因为Angular从2开始,和1的区别非常大,甚至有些资料将Angular2及后面的版本统称为Angular2。这里,我沿用一部分资料上的叫法,Angular 1.x 称为 AngularJS,Angular 2及后面的版本,称为 Angular。
关于 Angular,关于基本的一些用途和学习成本:
2. Angular环境搭建
沿着下面的思路,应该是可以搭出来一个可用的环境,当然关于Angular环境搭建的资料非常多,随便的搜搜都可以搜到。
2.1 Git安装
当然,这步大家可以不用,因为我自己喜欢在 windows 下面使用 Git Bash操作。因为这个框,感觉比原生的看着舒服。
说明下,这玩意儿从官网下载有点儿慢,我是从腾讯软件中心下载的,还是蛮快的。
2.2 node安装
安装node,可以到 https://nodejs.org/en/ 上面,找个当前推荐用的版本安装,我看的时候,推荐的是 12.18.1 LTS,就直接下载下来安装了。
确认安装完成:

2.3 cnpm安装
这一步,cnpm据说是淘宝改的,下载资源更稳定一点儿。在自己的电脑上玩儿,又没有翻墙,适合操作一把。
执行的命令是:
npm install -g cnpm --registry=https://registry.npm.taobao.org
确认安装完成:

当然,这里有个神坑的地方,就是安装过程中,没有任何信息打印,这个时候,您一定不要认为安装卡住给取消掉了。
2.4 angular-cli安装
使用上一步安装的cnpm,执行下面的命令安装:
cnpm install -g @angular/cli@latest
当然,如果学习,还是找最新的学习,如果你开发是在旧的工程上面改,我相信你们团队同事肯定会提供相应的环境安装指导的,而且在部分公司自己有代理,很多事情就没必要做了。
说句实话,angular-cli 版本更新也是杠杠的,一个星期前,我还是9.x版本,现在下载,就已经是 10.0.0 版本了,但是有新的,也没必要用旧的不是。
确认安装成功:

截止到这一步,咱们就算是把Angular的开发环境准备好了。
3. 一个初始工程
在上一部分的最后一个小节,咱们使用 ng help 打印了一下支持的命令。这里,咱们只是先整个非常基础的,看看Angular开发出来的系统是个什么玩意儿。
咱们现在只关心下面的两个命令:
# create a new angular project
ng new [project-name]
# start angular project server
ng serve
其实根据注释很好理解,咱们现在取的工程名为 angular-frontend,来创建个工程试试。
ng new angular-frontend
cd angular-frontend
ng serve
执行上面第一行的命令,会创建一个名字是 angular-frontend 的工程,创建在执行这个命令的文件夹下面。
然后第二三行,进入到这个工程,执行 ng serve 命令,就可以起服务了。
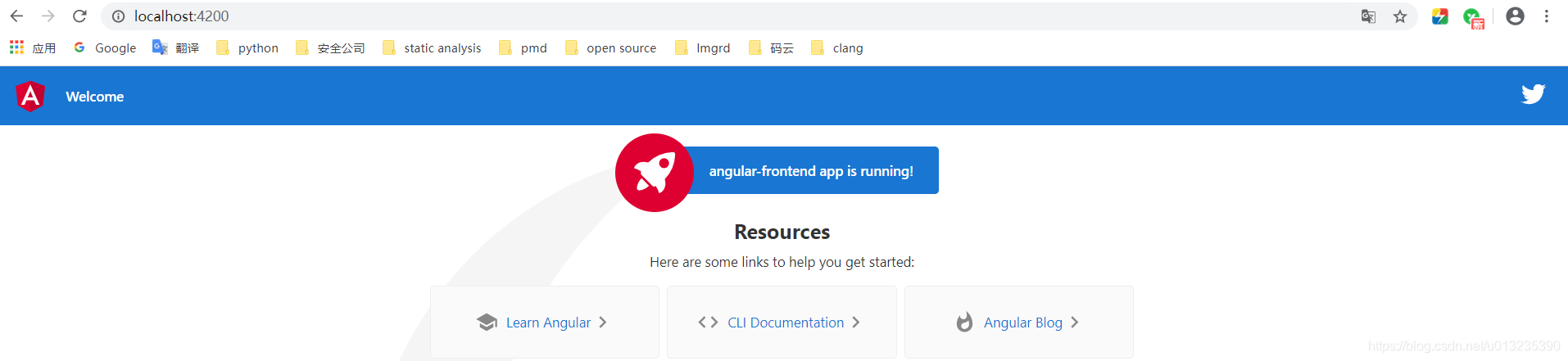
打开浏览器,输入 http://localhost:4200,就可以看到页面了:

当然,页面还是蛮好看的,这个页面展示的是哪里的东西呢?
进一步到 src/app下,打开app.component.html文件,将内容改为下面的代码:
hello world
保存后,到页面上刷新(当前,Angular-CLI在发现内容变化,会自动刷新,所以也不需要刷新),可以看到页面变成了:

学习一门语言,还是应该从 hello world 开始,否则总是空唠唠的。
标签:
相关文章
-
无相关信息
