前后端分离及前端工程化
前后端分离及前端工程化
由于小王是第一次写博客,所以中间可能会有一些错误之处,望大家多多指教。
一、前后端分离
1.为什么要前后端分离
最重要的一点,术业有专攻,
前端追求的是:页面表现,速度流畅,兼容性,用户体验等,而后端追求的则是后端追求的是:三高(高并发,高可用,高性能),安全,存储,业务等。所以,由于负责方面的不同,导致如果在前端看见属于后端的Java,linux,jvm原理就是一阵头大,更严重的是情况就是前后端乱套。
例:
在调试时,原本写 HTML+CSS 一个轻量级编辑器就搞定了,但等他们转成 JSP 之后你再想去调试就没那么简单了。你需要:
运行环境,比如 Java+Tomcat,不懂吧?没事,学!
生态链,比如 Maven ,不懂吧?没事,学!
IDE,比如 eclipse 或 IDEA Intellij,不懂吧?没事,学!
……
啥都学,
这样不累吗?
因此前后端分离他对于后端和前端都是友好的。
好处就不一一例举了,就举一个例子,老师教学生相信大家都知道吧,前后端分离就是学生预习老师备课,上课时一路碾过所有知识点。如果学生不预习那为了保证质量就不得不放缓进度,但是这样效率不好,如果为了效率就不得不放弃质量,这就相当于大部分任务都在老师肩膀上。就和前后端没有分离一样,啥都要学。(暂时找不了更好的例子,嘻嘻)
二、前后端分离意义何在
项目一开始制作前端页面的时候,我不再需要后台给我配置服务器环境了
项目的前端文件可以在需要调用后台接口的时候丢进服务器就好了,完全不需要事先放进去
增加一个项目页面需要配置路由的时候不再需要让后台同事给我加了,自己前端搞定
页面跳转比之前更加流畅了,局部渲染局部加载非常快速
页面模板可以重复使用了,前端组件化开发提高了开发效率
……
说到前后端分离那就不得不提一下小王在几篇博客博主中发现的一个共同点
三、API接口
其实小王刚开始也不知道它是什么妖魔鬼怪,通过了万能的知乎才知道作者:
简道云
链接:https://www.zhihu.com/question/38594466/answer/487039892
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
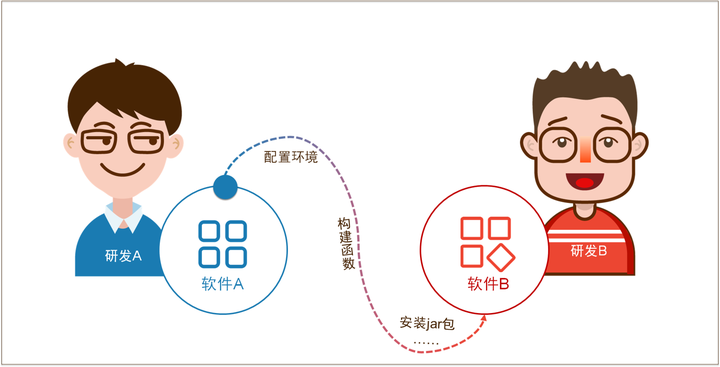
我们不妨把API的诞生过程用一个小故事展示出来:研发人员A开发了软件A,研发人员B正在研发软件B。有一天,研发人员B想要调用软件A的部分功能来用,但是他又不想从头看一遍软件A的源码和功能实现过程,怎么办呢?研发人员A想了一个好主意:我把软件A里你需要的功能打包好,写成一个函数;你按照我说的流程,把这个函数放在软件B里,就能直接用我的功能了!其中,API就是研发人员A说的那个函数。 
这就是API了是不是很简单。
总的来说,当前后端分离之后,前端和后端所有的事情都可以通过API解决,他就相当于日常生活中的快递,只需要你给后端吧程序打包好,通过API到前端直接用就可以了。当然,怎么用就是前端的事情了。
我走过的路让我明白,探索前后分离并不是像很多旁观者说的“为了分离而分离”,反而是“为了更好的理解 web 开发这回事而分离”。
这句话真精辟对吧?
前端工程化
什么是前端工程化
在现在这个社会上,人人争渡,什么千奇百怪的前端软件都有,但是你不服我,我不服你。那么这个时候团队合作就尤为重要了。前端工程化就是前端工程师在团队合作下所诞生的产物。
就我个人而言,我认为前端工程化分为先分再组和性能优化两个步骤。其中先分再组又分为模块化和组件化。
先分再组
先分再租就是把那些毫无亲戚关系的前端软件分开,你做你的,我做我的,互不干涉,做好之后,重新组装.就得到了结果。
简单来说,模块化就是将一个大文件拆分成相互依赖的小文件,再进行统一的拼装和加载。
JS的模块化
在ES6之前,JavaScript一直没有模块系统,这对开发大型复杂的前端工程造成了巨大的障碍。对此社区制定了一些模块加载方案,如CommonJS、AMD。
现在ES6已经在语言层面上规定了模块系统,完全可以取代现有的CommonJS和AMD规范,而且使用起来相当简洁,并且有静态加载的特性。
用++Webpack + Babel++将所有模块打包成一个文件同步加载,也可以搭乘多个chunk异步加载;用++System+Babel++主要是分模块异步加载;用浏览器的
按道理,一个模块化的文件应该要隐藏内部作用域,只暴露少量接口给使用者。而按照目前预处理器的方式,导入一个CSS模块后,已存在的样式有被覆盖的风险。虽然重写样式是CSS的一个优势,但这并不利于多人协作。
为了避免全局选择器的冲突,需要制定CSS命名风格:
BEM风格Bootstrap风格…
但是这毕竟是弱约束。所以很赞同一句话:
与其费尽心思地告诉别人要遵守某种规则,以规避某种痛苦,倒不如从工具层面就消灭这种痛苦。
从工具层面,社区又创造出Shadow DOM、CSS in JS和CSS Modules三种解决方案。
Shadow DOM是WebComponents的标准。它能解决全局污染问题,但目前很多浏览器不兼容,对我们来说还很久远;CSS in JS是彻底抛弃CSS,使用JS或JSON来写样式。这种方法很激进,不能利用现有的CSS技术,而且处理伪类等问题比较困难;CSS Modules仍然使用CSS,只是让JS来管理依赖。它能够最大化地结合CSS生态和JS模块化能力,目前来看是最好的解决方案。Vue的scoped style也算是一种。资源的模块化
Webpack的强大之处不仅仅在于它统一了JS的各种模块系统,取代了Browserify、RequireJS、SeaJS的工作。更重要的是它的万能模块加载理念,即所有的资源都可以且也应该模块化。
资源模块化后,优点是:
依赖关系单一化。所有CSS和图片等资源的依赖关系统一走JS路线,无需额外处理CSS预处理器的依赖关系,也不需处理代码迁移时的图片合并、字体图片等路径问题;资源处理集成化。现在可以用loader对各种资源做各种事情,比如复杂的vue-loader等等;项目结构清晰化。使用Webpack后,你的项目结构总可以表示成这样的函数: dest = webpack(src, config)。组件化
从UI拆分下来的每个包含模板(HTML)+样式(CSS)+逻辑(JS)功能完备的结构单元,我们称之为组件。
组件化不等于模块化。模块化只是在文件层面上,对代码或资源的拆分;而组件化是在设计层面上,对UI(用户界面)的拆分。
页面上所有的东西都是组件。页面是个大型组件,可以拆成若干个中型组件,然后中型组件还可以再拆,拆成若干个小型组件,小型组件也可以再拆,直到拆成DOM元素为止。DOM元素可以看成是浏览器自身的组件,作为组件的基本单元。
传统前端框架/类库的思想是先组织DOM,然后把某些可复用的逻辑封装成组件来操作DOM,是DOM优先;而组件化框架/类库的思想是先来构思组件,然后用DOM这种基本单元结合相应逻辑来实现组件,是组件优先。这是两者本质的区别。
其次,组件化实际上是一种按照模板(HTML)+样式(CSS)+逻辑(JS)三位一体的形式对面向对象的进一步抽象。
所以我们除了封装组件本身,还要合理处理组件之间的关系,比如(逻辑)继承、(样式)扩展、(模板)嵌套和包含等,这些关系都可以归为依赖。
目前市面上的组件化框架很多,主要的有Vue、React、Angular。
性能优化
性能优化就是你东西造好了,包装,宣传介绍就可以卖了。性能优化分为快速加载静态资源,规范化,自动化三部分。
智能加载静态资源就是留住顾客,别让顾客等太久(咋有点像快递呢),规范化就是你东西好不好看,好不好理解,别用一段时间了后期问题一大推等等。自动化就是你这个东西好歹是it行业的产物,别啥都是手动的。
智能加载动态
就是一些“增量”问题,影响客户体验。
有加载相关的按需加载、延迟加载、预加载、请求合并等策略;
有缓存相关的浏览器缓存利用,缓存更新、缓存共享、非覆盖式发布等方案;
规范化
规范化其实是工程化中很重要的一个部分,项目初期规范制定的好坏会直接影响到后期的开发质量。
目录结构的制定
编码规范
前后端接口规范
文档规范
组件管理
Git分支管理
视觉图标规范
自动化
图标合并
自动化构建
自动化部署
自动化测试
好了,小王就到这了第一次啥也不懂。
标签:
相关文章
-
无相关信息
