如何使用VS Code 建立并运行HTML文件(超详细,新手入内)?-VS Code 编辑器的使用
程序开发
2023-09-05 17:56:59
文章目录
前言
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,它的特点免费、开源、多平台,以及集成git,代码调试,插件丰富等有点,被大家逐渐熟知和认可。但是如何在VS Code中建立运行html文件呢?详见如下内容
一、打开VS Code 配置插件
首先打开VS Code 出现如下界面(注:我这里更改了主界面的颜色,默认应该为黑色界面)

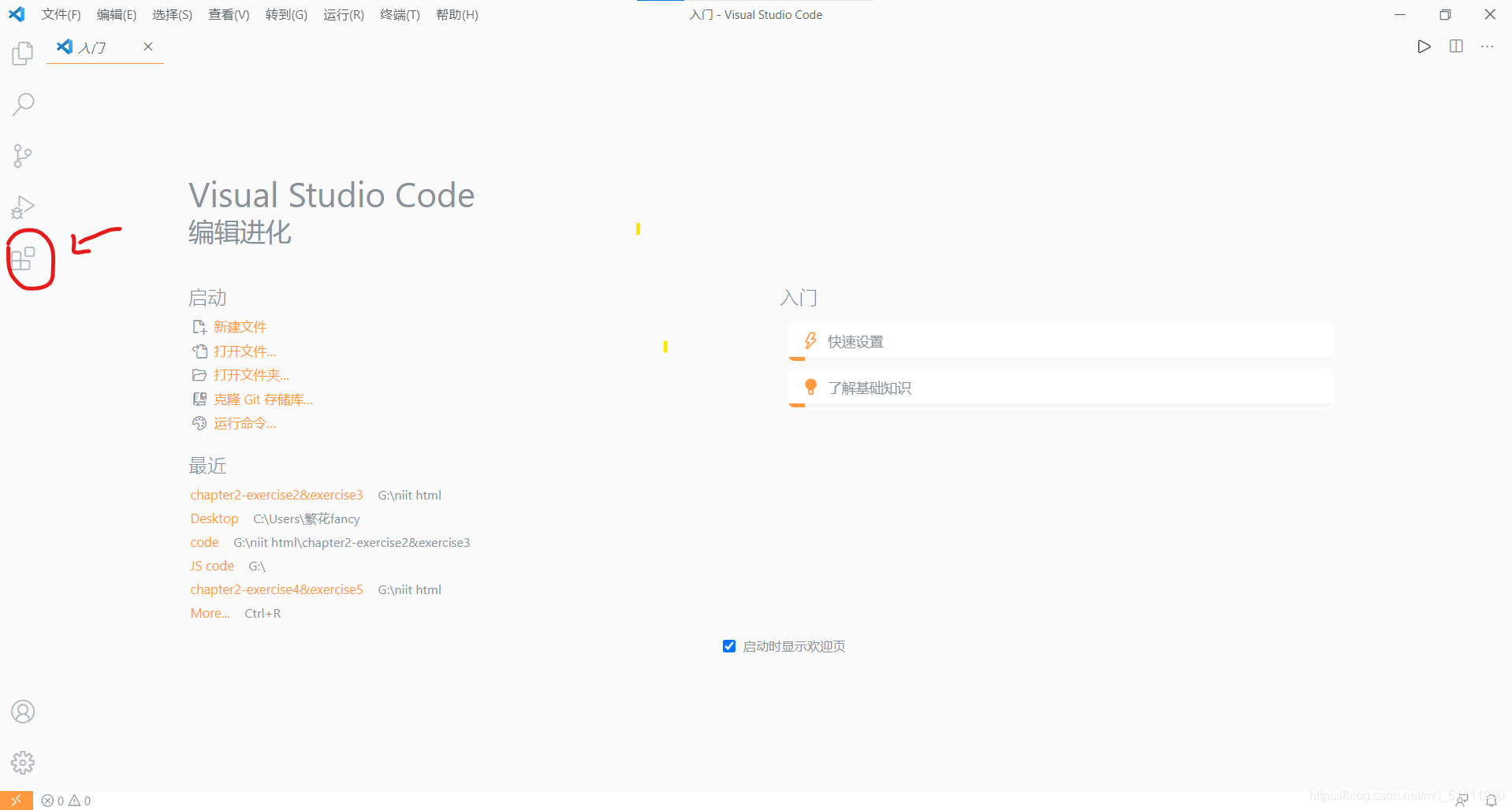
点击左侧边栏的插件商店 ,并在搜索框中安装搜索如下插件

所需插件:
1.中文语言包:将VS Code 编辑器语言更改为中文

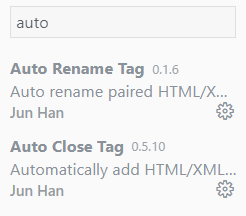
2.Auto Rename Tag/Auto Close Tag:前者自动重命名配对的HTML / XML标签,后者自动配对HTML / XML标签

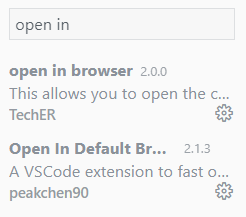
3.open in (default)browser :在浏览器中打开 这是运行html文件的关键

二、建立运行HTML文件
1.选择文件夹
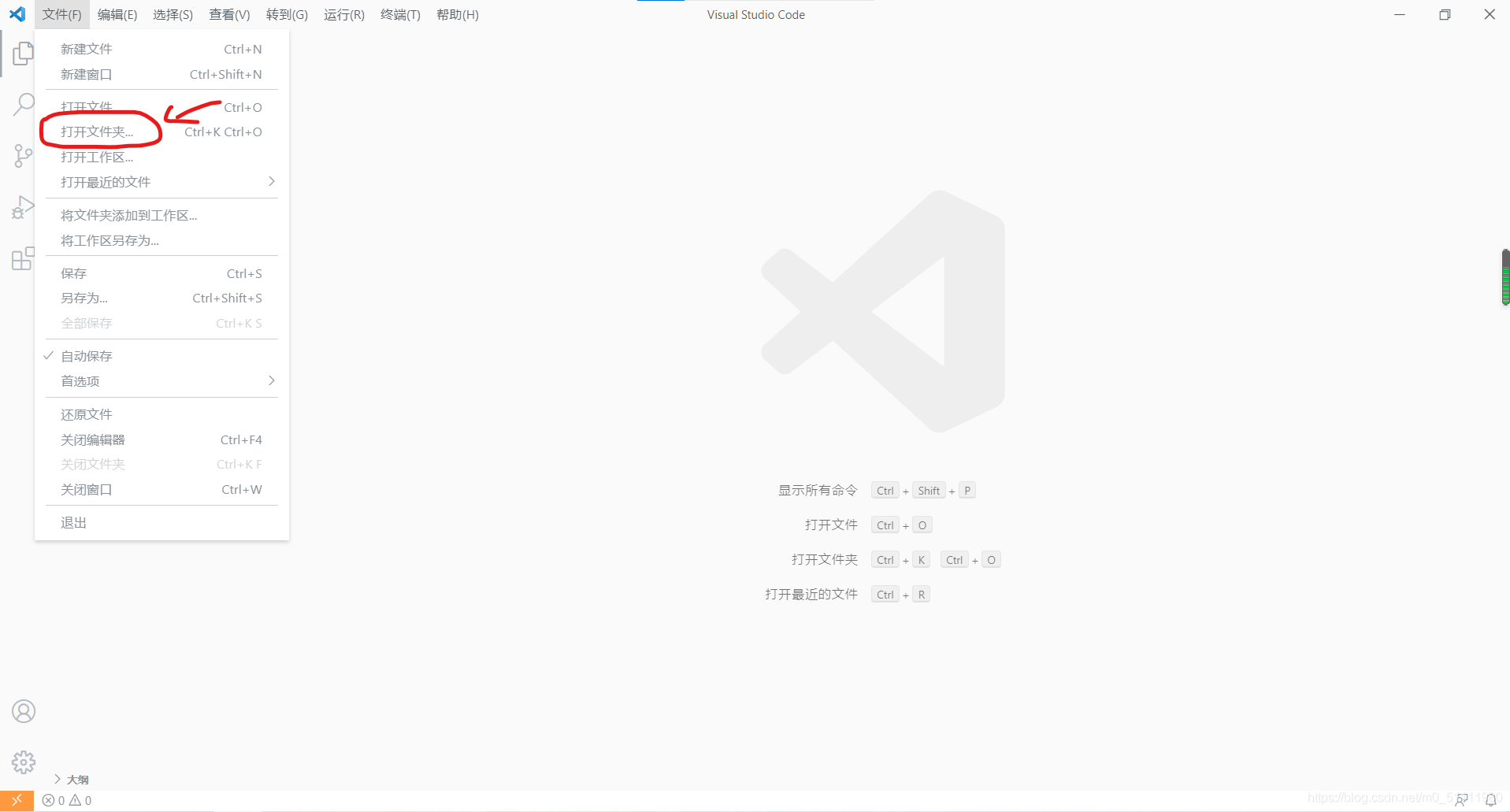
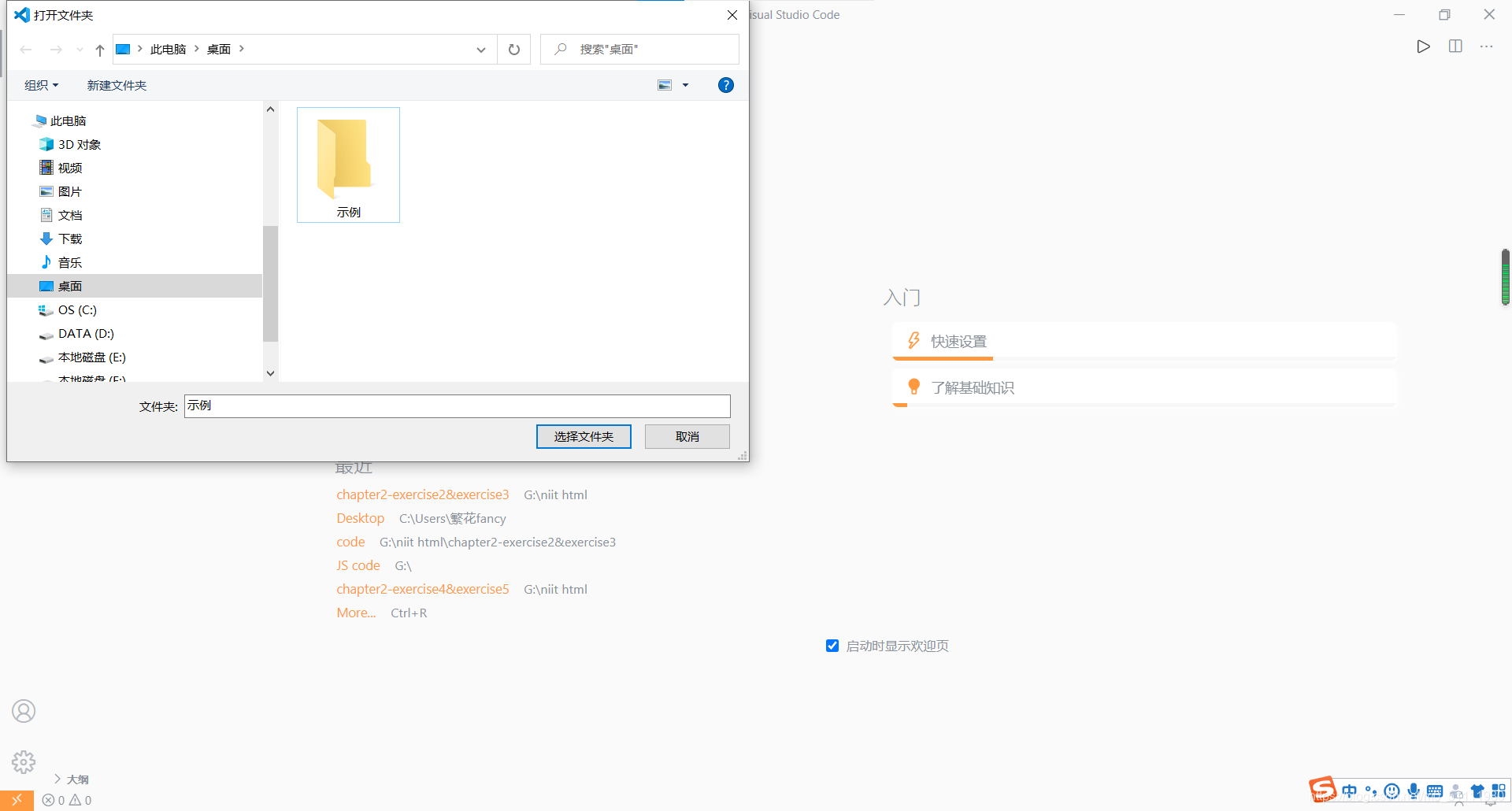
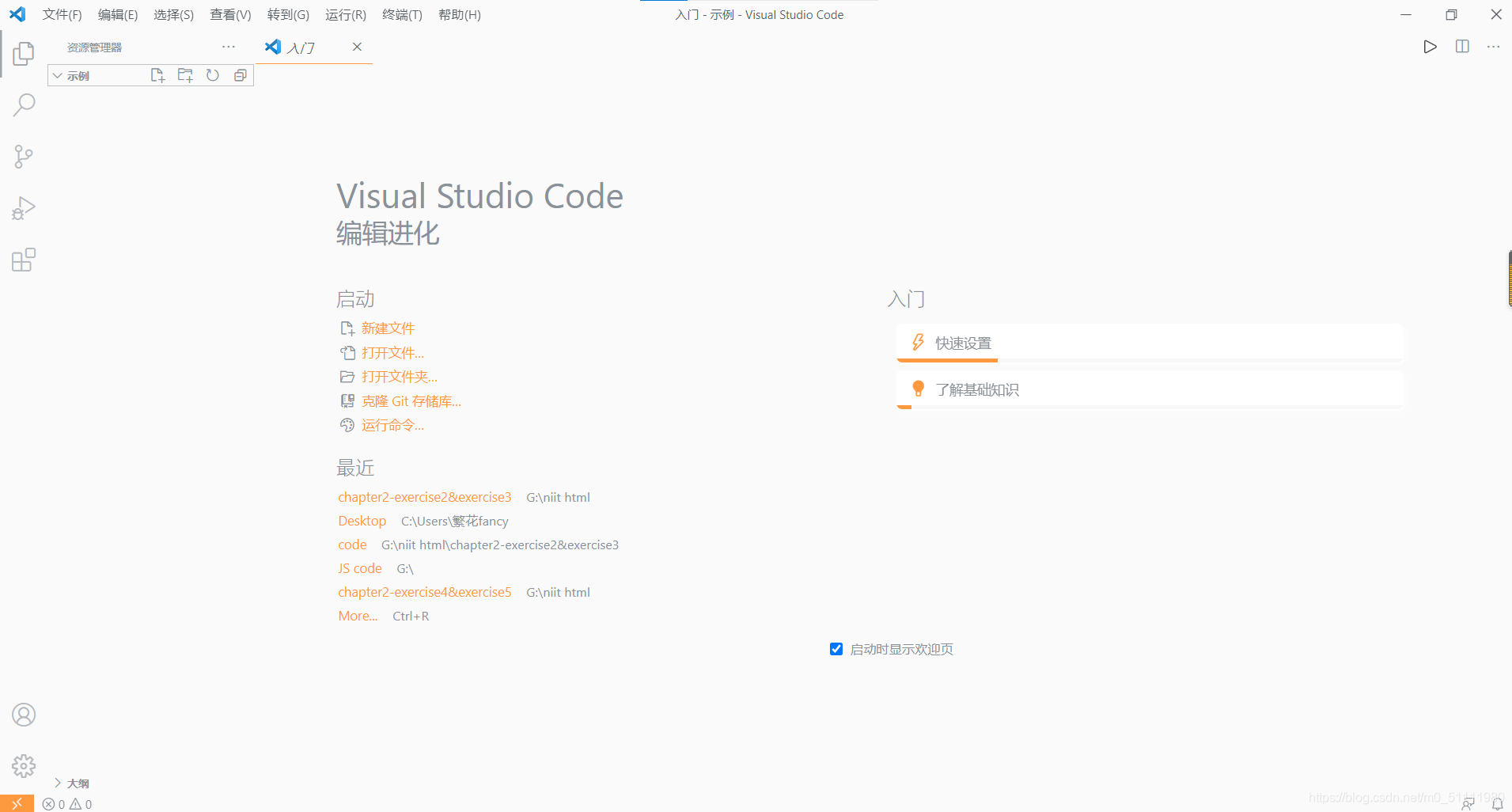
首先,在电脑某一位置创建一个文件夹,创建完成后回到VS Code 在“文件”中找到“打开文件夹“ 选中并打开你刚刚创建的文件夹,如图



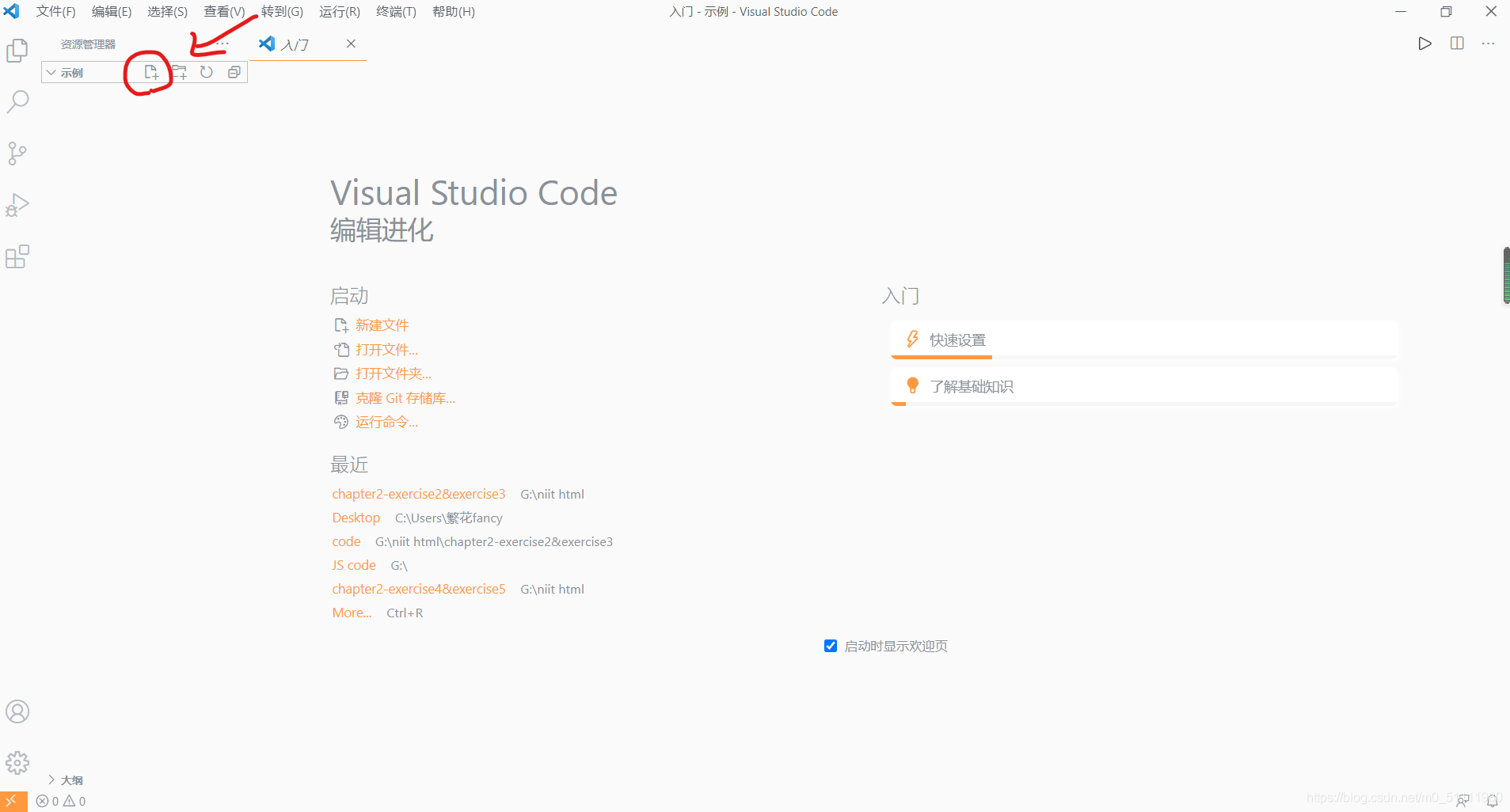
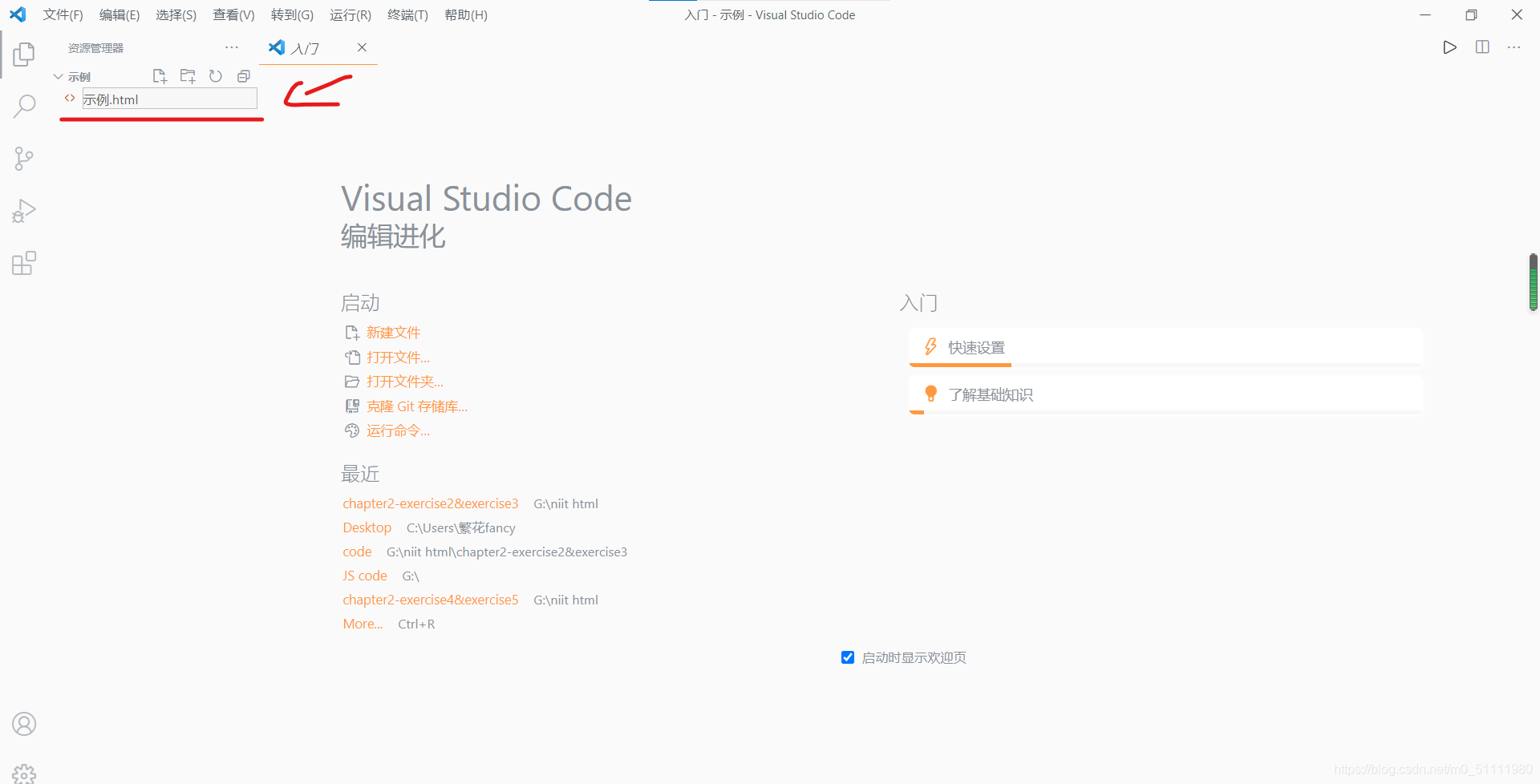
2.建立HTML文件
打开文件夹后 ,便可建立HTML文件了,建立过程如下,但要注意的是:文件的后缀名一定要写且为.html


输入完名称后 按下回车 即文件创建成功

3.运行HTML文件
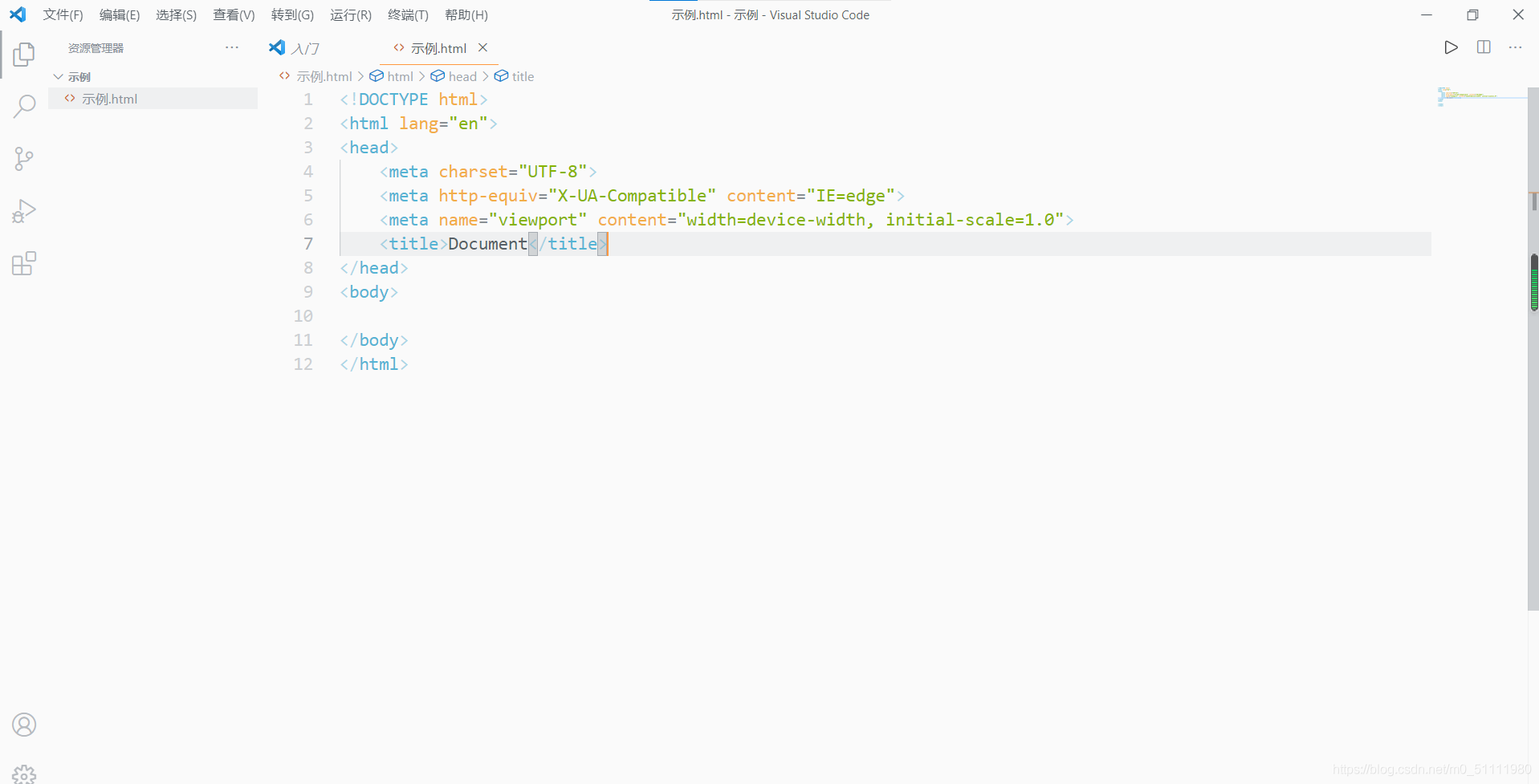
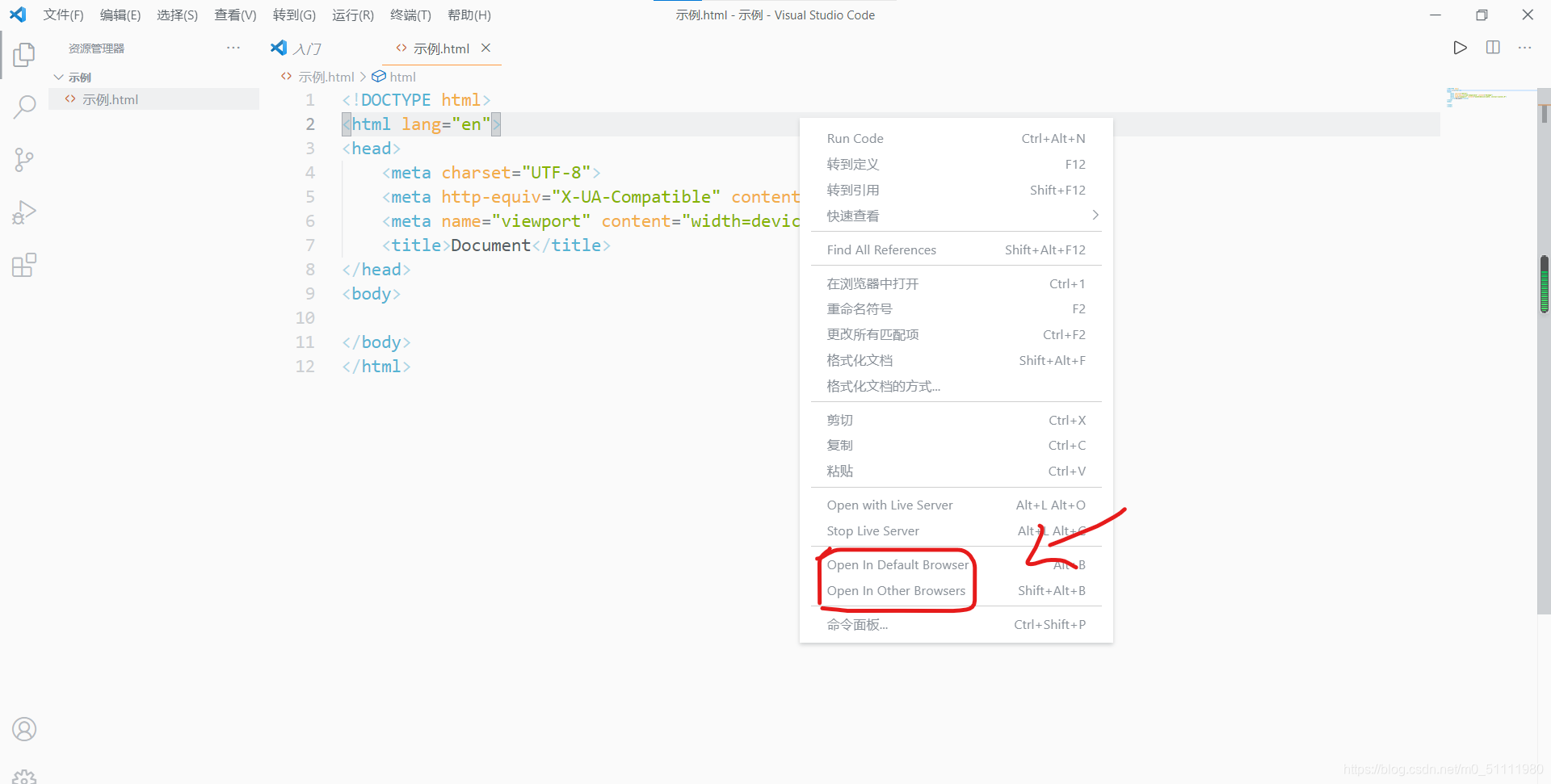
创建完HTML文件后,按 !+ tab键可以生成HTML文件标准格式,之后输入你想在浏览器中呈现的内容,写完单击鼠标右键 在属性框内点击open in (default)broswer 即可在浏览器中运行啦 !


最后,欢迎大家多多评论啦!
标签:
上一篇:
Angular4创建第一个项目
下一篇:
相关文章
-
无相关信息
