Web 前端框架 Bootstrap
Web 前端框架 Bootstrap
1. 概述
Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包,是一个关于 HTML、CSS 和 JS 的框架,用于开发响应式布局、移动设备优先的 Web 项目,是最受欢迎的 Web 前端框架之一;
访问官网 点击这里,获取 Bootstrap 的文件和源码;
Bootstrap 中文网 点击这里,能下载 Bootstrap 软件,还能获取使用说明的中文文档;
注意:
- Bootstrap 框架提供的 JS 和 CSS 文件,分别有压缩和非压缩两个版本;压缩版本的文件名里使用 min
标识,非压缩版本是源码形式,易于分析和研究; - Bootstrap 中的许多组件都要依赖 JavaScript 才能运行;
Bootstrap 包含了丰富的 Web 组件,用这些组件可快速地搭建一个功能齐全且漂亮的网址;
Bootstrap 提供了基本 CSS 样式(表格和按钮等)和常用组件(下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条等)
Bootstrap 是基于 HTML 5 和 CSS 3 开发的,在 jQuery 基础上进行了更为个性化和人性化的完善,形成了一套自己独有的网站风格,兼容大部分 jQuery 插件;
2. Bootstrap 使用基础
在 Web 项目中使用 Bootstrap 的方法为:将 Bootstrap 的两个文件(一个是样式文件,另一个是 JS 文件)和 jQuery 文件复制到相应的文件夹中,再页面头部引入它们;
默认没有启用响应式布局特性;
若加入响应式布局 CSS 文件,栅格系统会自动根据可视窗口的宽度从 724px 到 1170px 进行动态调整;
通过在文档中的 标签里添加合适的 meta 标签并引入一个额外的样式可启用响应式 CSS;
流式栅格系统对每一列的宽度使用百分比,不是像素数量,它和固定栅格系统一样有响应式布局的能力,保证了它能对不同的分辨率和设备做出适当的调整;
无需对 添加任何类或变标签结构,每个单独的表单控件都已被赋予了样式;
3. CSS 组件
3.1. 表格样式
Bootstrap 提供了用于表格美化及特效的 CSS 组件,表现为以下样式:
例子:在制作一个具有各行变色、鼠标悬停功能的条纹状的紧凑表格;
使用Bootstrap美化表格、增加特效 通讯录 用户名 工作单位 手机 王某 农学院 177****8777 李某 管理学院 188****0063 谢某 信息学院 135****9898 张某 商业学院 164****1382

3.2. 表单样式
引入 Botsrap ,需要掌握以下要点:
例子:表单效果
Bootstrap 美化表单

3.3. 面包屑导航
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式,表示当前页面在导航层次结构内的位置;
Bootstrap 的面包屑导航是一个应用了类样式 breadcrumb 的无序列表;
例子:面包屑导航设计
面包屑导航有利于用户知道当前所处位置,制作要点如下所示:
对列表应用名为 breadcrumb 的类样式和取值为 inline 的 CSS 样式 display;
定义当前的父页面的超链接和分隔符,放入列表里;
对分隔符应用类样式 divider;
最后一个列表表示当前页,对 li 应用类样式 active
制作面包屑导航 制作要点:
1.对列表应用名为 breadcrumb 的类样式和取值为 inline 的 CSS 样式 display;
2.定义当前的父页面的超链接和分隔符,放入列表里;
3.对分隔符应用类样式 divider;
4.最后一个列表表示当前页,对 li 应用类样式 active;

4. 响应式设计
data 属性是 HTML 5 的新属性,开发者可自由地为其标签添加属性,用来实现 HTML 标签能隐式地附带一些数据;自定义属性一般用 “data-” 开头;
特定的事件中,JavaScript 能对这些属性数据进行读或写操作;
用 Bootstrap 设计响应式菜单,不用写任何媒体查询代码和 JS 脚本代码,只要应用 Bootstrap 的特定 CSS 样式;
控制响应是菜单中的汉堡按钮,要建立折叠菜单所在 div 的 id 值与自定义属性 data-trget 之间的关联,而 data-toggle=“collapse” 表示在菜单折叠时触发;
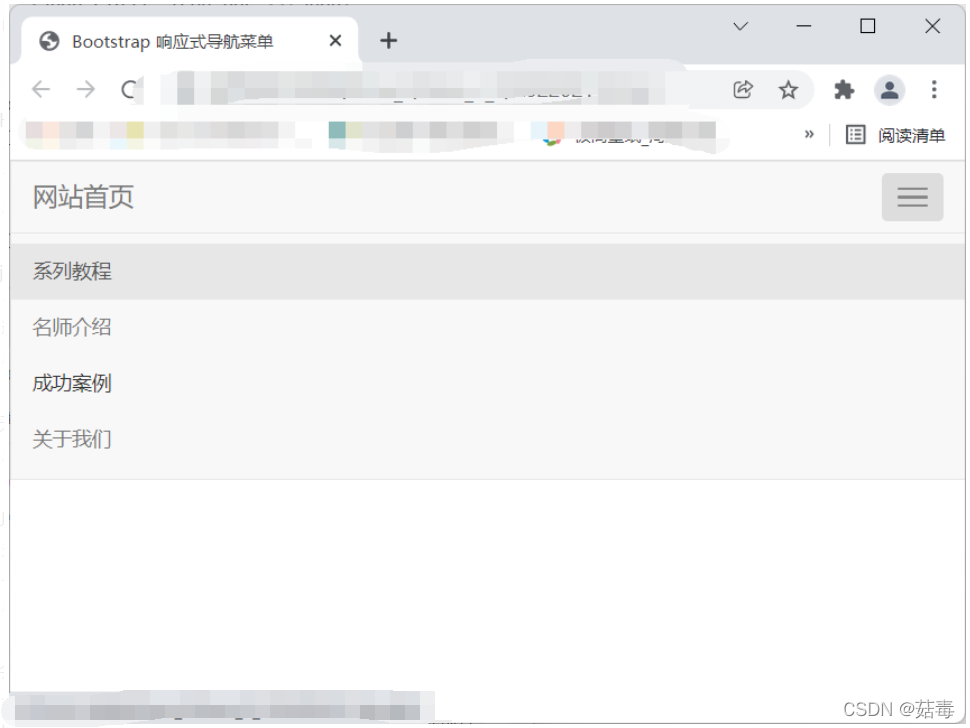
例子:用 Bootstrap 实现响应式菜单设计
窗口较宽时,菜单项全部展示且是水平样式;缩小窗口宽度到一定程度时,菜单项被隐藏,出现汉堡按钮;单击汉堡按钮,纵向呈现菜单项;
Bootstrap 响应式导航菜单

注意:
标签:
相关文章
-
无相关信息
