nginx 部署vue项目,路由模式为history时,页面刷新404问题
程序开发
2023-09-03 20:07:11
目录
情况说明
nginx部署vue项目,文件放在html下的dist文件夹中

nginx.conf 文件中,server 里配置文件的位置、请求跨域等信息

本案例解决方法
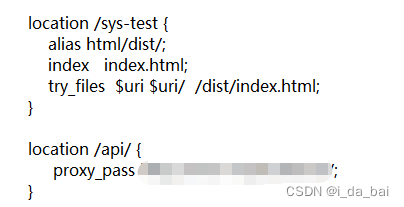
在启动项目后因为配置的是root,首先是找不到html下面的sys-test文件夹,再经过配置修改为alias配置后,刷新又会报404错误,最终配置为如下,成功解决

配置解释
为什么会出现404的情况
因为打包部署后,地址栏的地址只是vue的路由,并不是真的文件目录地址。所有的路由都是依赖于SPA单页应用的index.html。所以当刷新时,按照地址栏的地址,找不到对应的文件,就产生404。
解决: 在nginx里进行try_files配置,让其统一去查找index.html。(就是按照路径找不到时,就去找index.html)
root 和 alias 的区别
主要区别在于nginx如何解释location后面的uri,这会使两者分别以不同的方式将请求映射到服务器文件上。
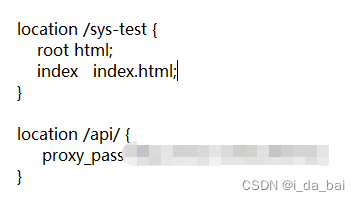
如以下root配置
location /sys-test {root html;index index.html;
}
这个去找的地方就是 root 配置的值和 location 配置的值相加,也就是去 html/sys-test 下寻找
如果是以下 alias 配置
location /sys-test {alias html/dist;index index.html;try_files $uri $uri/ /dist/index.html;
}
alias 配置后,资源的路径就是 alias 后面配置的路径,也就是去 html/dist 下去寻找
try_files 配置的作用
try_files配置的作用 就是按顺序检查文件是否存在
配上一个简单的例子进行解释:
下面的配置意思就是:
当我们访问一个地址为 http://localhost:8888/sys-test/login
1. 先通过alias 确定路径 html/dist
2. 然后通过try_files配置,首先会在html/dist下去找 $uri,也就是login这个文件
3. 这个时候因为没有login文件,就会去找 $uri/ ,也就是 /login/ 这个文件目录
4. 如果还是没找到,就会将其重定向到 @router
5. 在定义的 @router 里,我们将其都指向 /dist 文件夹下的 index.html。这样就成功解决问题!
/*
location /sys-test {alias html/dist/;index index.html;try_files $uri $uri/ /dist/index.html;// $uri 代表访问的文件地址// $uri/ 代表访问的文件目录
}
*/location /sys-test {alias html/dist/;index index.html;try_files $uri $uri/ @router;// $uri 代表访问的文件地址// $uri/ 代表访问的文件目录
}
location @router {rewrite ^.*$ /dist/index.html;// 匹配所有 /dist/index.html;
}
友情提示
如若是自行配置nginx时,遇到一些问题,可先找到logs文件夹下的error.log文件,查看错误信息,定位错误原因,进行调整或百度
标签:
上一篇:
诚之和:React 与 Angular:谁赢得了竞争?
下一篇:
相关文章
-
无相关信息
