1、vue简介
最近在做一个物流项目。项目后端采用SSM,前端采用Vue+ElementUI,前后端分离的架构,后端只提供接口,前端做页面的渲染,页面跳转,解析数据等等,这些通通在前端完成,后端只提供数据(只返回json不返回页面)这也是目前非常流行的一种开发方式。
传统的开发方式:前后端不分,后端返回ModelAndView,ModelAndView在后端直接渲染好,在前端直接展示出来。
目前很多公司在往前后端分离的方式切换,为什么要搞前后端分离呢?不是说前后端分离的方式是一个比较火的东西,大家都跟风去搞,而是它确实方便。比如以前开发一个系统,可能就是在电脑上运行,而现在不一样,开发一个系统可能PC端的,APP端的,可能电脑可以浏览,可能微信小程序也可以浏览。那么每一端都需要有后台,如果按照传统的方式,返回一个ModelAndView,这个在PC端可以显示,但如果要想在APP上去展示它呢?那这个时候ModelAndView就没用了,用不上了,就需要重新去开发一个针对APP的后台。所以为了避免多个后台,采用前后端分离的方式。
下面来介绍一下Vue:
Vue被称作MVVM框架:M就是model,V就是view,(数据模型视图,视图数据模型)以前接触到的框架大多是单项绑定(视图跟数据模型绑定,不是数据模型跟视图绑定),Vue是双向绑定的(视图跟数据模型绑定,数据迷信又跟视图绑定),如果视图变了数据模型会变,数据模型变了视图也会变。体现在代码里面就是:如有一个input标签,最终要获取到input标签中填变量的值,如果那个变量变了,input中展示的值就变了,如果input中展示的内容变了,那个变量也会变。
前端三大框架:Angular(谷歌)/React(facebook)/Vue(个人),Vue是中国人编写的,Vue既吸收了Angular的优点,又降低了入门的门槛(Angular难度较高)
Vue官网地址如下:https://cn.vuejs.org/
先使用WebStorm创建一个普通的前端项目

在vue01文件夹下创建一个01.html页面
 在页面中引入vue
在页面中引入vue
 input中的显示结果
input中的显示结果
 通过全局变量app改变页面的值,只有变量的值变了,页面也会改变
通过全局变量app改变页面的值,只有变量的值变了,页面也会改变
 在input中绑定使用v-model,在div中绑定使用两个大括号
在input中绑定使用v-model,在div中绑定使用两个大括号
 实现了双向绑定,如果改变input中的username的值,div中的username的值也会改变
实现了双向绑定,如果改变input中的username的值,div中的username的值也会改变

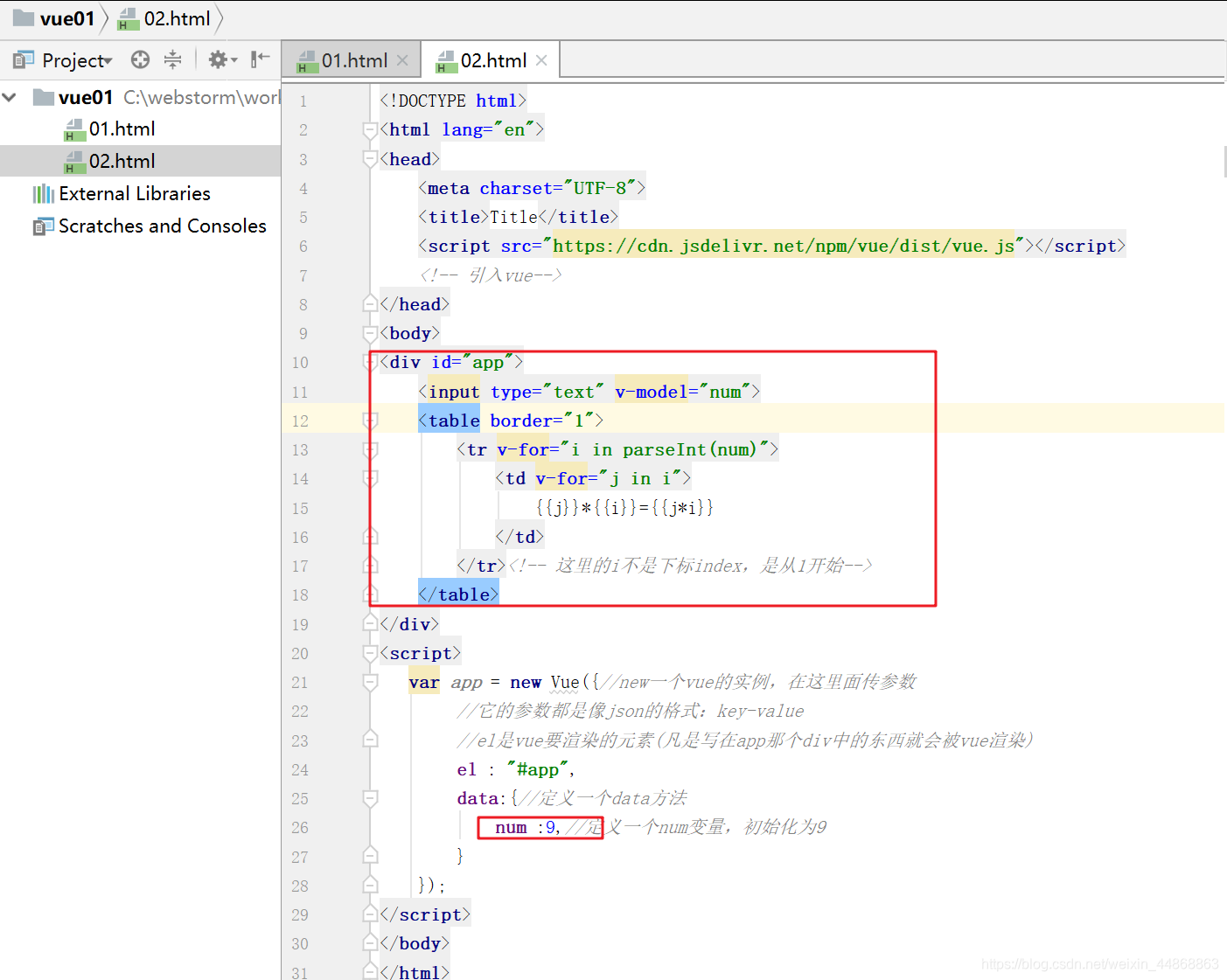
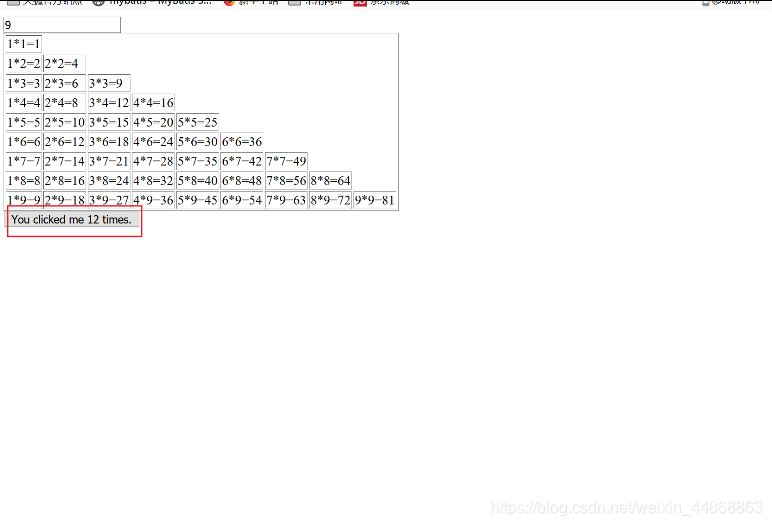
使用vue写一个简单的乘法表:

 可以随意改变乘法表的数据:
可以随意改变乘法表的数据:
 注意:在JavaScript中的语法vue同样适用
注意:在JavaScript中的语法vue同样适用
vue的优势主要体现在开发产大型企业后台项目,因为以前在做项目中常面临一个问题,如果写了很多功能,可能会面临变量越来越多的问题,全局变量也超级多。比如当在一个页面引入jQuery的时候,相当于把jQuery文件写入当前页面,如果浏览器加载页面,就要把这个jQuery文件下载下来,如果每个html页面都引入jQuery,效率会很低,而且每引入一个东西的时候,就相当于定义了一个全局变量,这个变量要加 $ 符号,那如果又引入第三方框架,那个框架中也有一个 $ 符号,这时候会发现引入不进来了,变量名冲突了。所有传统的开发方式会导致页面有大量的全局变量,不利于维护和版本升级,而且命名一定要有规则,如果没有规则,很容易变量名冲突。所以vue中采用模块化的开发方式,解决了这个问题。
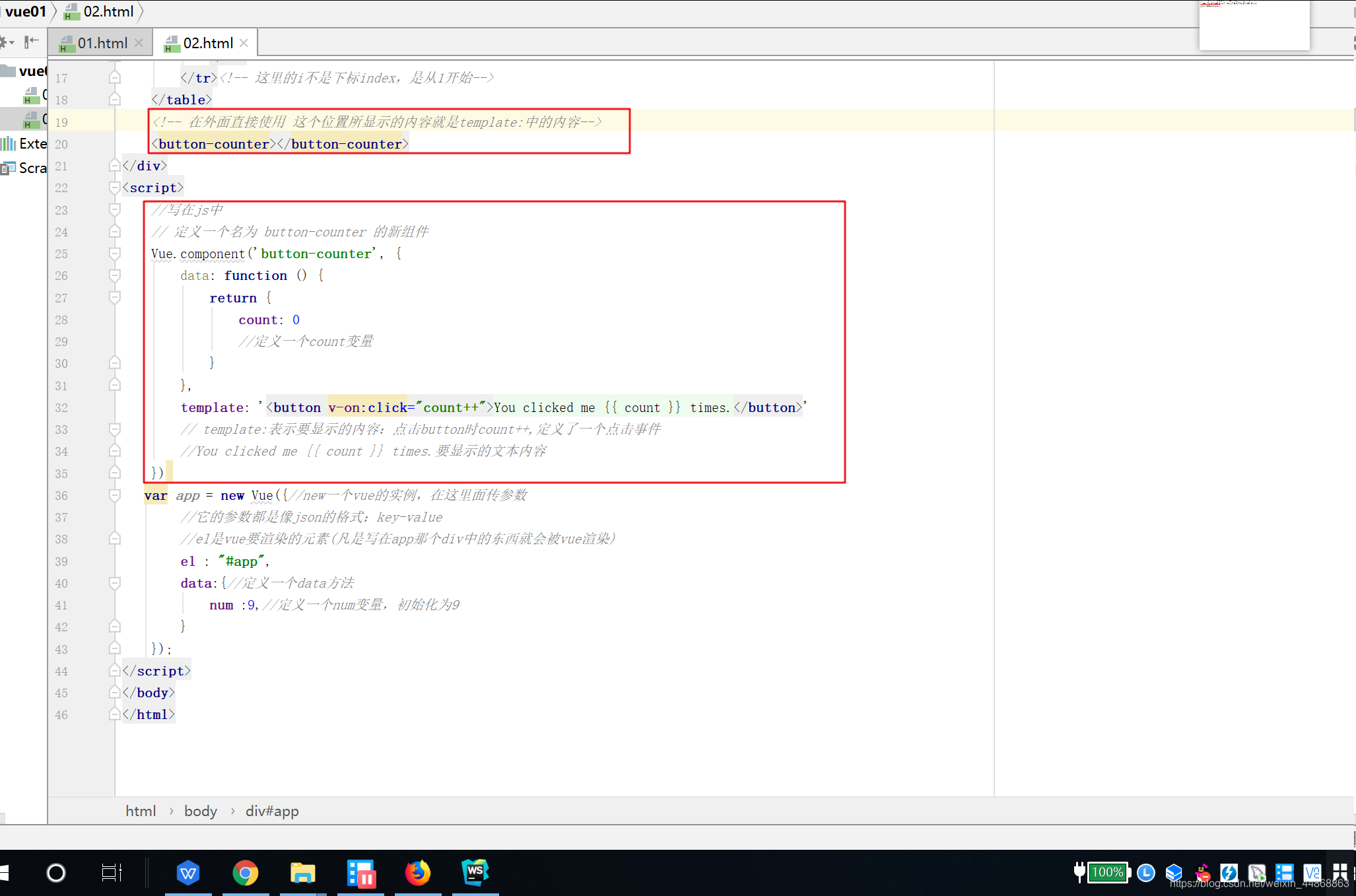
下面来介绍一下vue中的组件化开发引入一个组建并且使用它:


这就是很简单的一个组建使用方法,先用来理解,在真正的项目开发中,还要改造成一个单页面应用,这也是目前非常流行的开发方式。
标签:
相关文章
-
无相关信息
