两天学会Angular开发——第二天
两天学会Angular开发——第一天
项目地址:Github 搜索 zhuzhiqiang/douBanVideo
简述
在第一节中,我们把工程搭建好了,首页的分类也能展示。接下来我们要做的是:
请求接口
请求接口的代码封装在 home.service.ts 文件中。使用的数据是 mock 数据,放在 mock-data 文件夹中,项目中用到的接口地址都放在 main.api.ts 文件中。
解决部署到 Tomcat 后,刷新地址栏包404错误
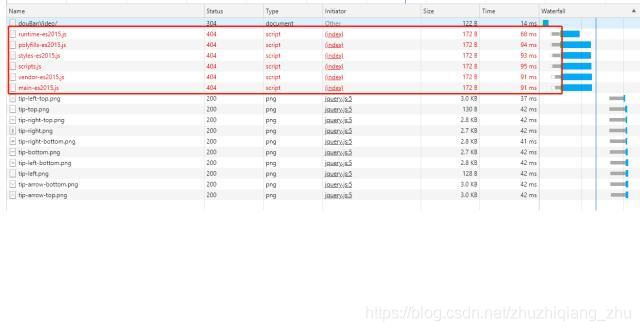
执行 npm run build 打包命令,在根目录产生 dist 文件夹,把里面的 douBanVideo 文件夹拷贝到 tomcat 的 webapps 下面,在浏览器访问地址 localhost:4200/douBanVideo,然后我们刷新浏览器,变成页面找不到的错误了。
产生刷新浏览器报404的原因是,对于 Angular 应用的 “深连接”("深连接"就是指定位到应用中某个组件的地址,例如 douBanVideo/xxx/xxx ),当用户从运行的客户端应用导航到这个 URL时,Angular 会拦截这个 URL,并把它路由到正确的界面。但是当直接访问这个 URL 时,在Angular 应用的控制之外,路由器没机会插手,服务器会拒绝对这个 URL 的处理,所以返回 404。
解决办法一:官方网站给的解决办法是 设置服务器,将404页面重定向到 index.html 页面,只给了 apache、IIS、gitpage、firebase 服务器的设置,没有 tomcat 的设置,蓝瘦香菇啊,我还没找到 tomcat 怎么设置,你们有知道的可以在评论处发言,thank you !
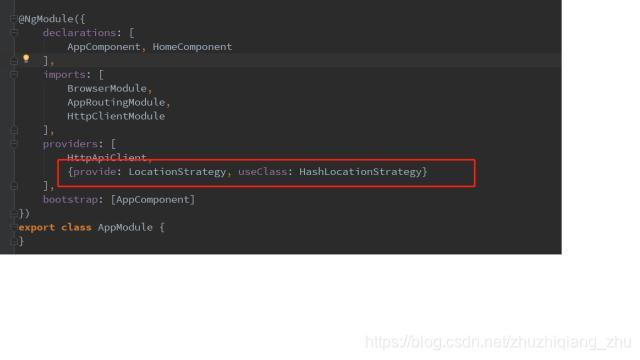
解决办法二:Angular 的地址策略使用 HashLocationStrategy ,配置方法是在 app.module.ts 中的 providers 中。

配置 base 标签
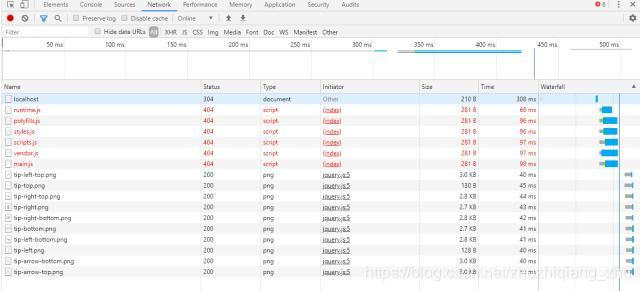
我们在开发过程中,一般都是直接执行 ng serve 命令,直接在本地开启一个服务器。当我们部署到 服务器上的时候,我们的应用一般都是在一个单独的目录中,就比如这个 douBanVideo 项目。但是,如果我们不做配置的话,会出现下面的情况:

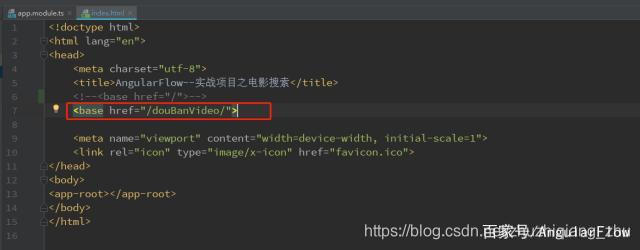
我们需要做的是在 index.html 中,修改 改为 ,如下图:

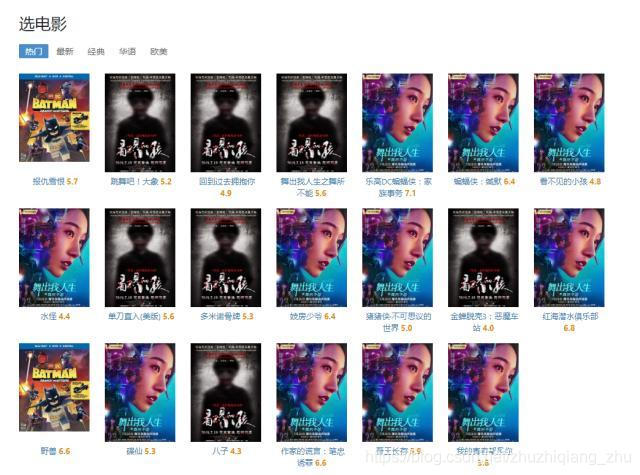
这个时候我们再看下打包部署后的运行情况:

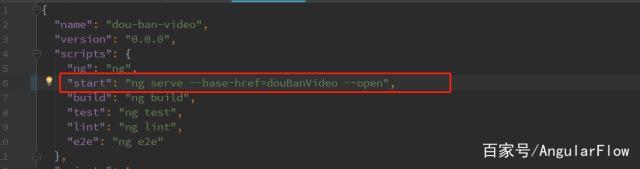
有一点需要注意,就是在修改 base 后,我们在 package.json 中,"scripts"代码块中,“start” 的 value 需要改下,需要增加 --base-href=douBanVideo,如下图:

如果不修改的话,会出现如下错误:

细心的同学可能会发现了,和之前没修改 这个的错误是一样的,其实就是反过来了。这里加的 --base-href 就相当于是 tomcat webapps 下建的 douBanVideo 文件夹。
代码
代码在 github 仓库下的 第二节 节点。

标签:
相关文章
-
无相关信息
