初识Webpack
程序开发
2023-09-15 19:12:46
写作不易,未经作者允许禁止以任何形式转载!
如果觉得文章不错,欢迎关注、点赞和分享!
原文链接:初识Webpack
Webpack初体验
用Webpack解决什么问题
- 模块化
- 高级特性、开发效率、安全性
- 监听文件变化并反映到浏览器上,提高开发效率
- 开发完成后的打包,压缩、合并、tree-shaking等以及其他相关的优化
Webpack是什么
Webpack和Vite
Webpack会被Vite取代吗?
- vite推出后确实引起了很多的反响,也有很多人看好vite的发展
- 但是目前vite取代webpack还有很长的路要走
- vite核心思想并不是首创
- webpack的更新迭代
关于Vite的思考
-
学习任何的东西,重要的是学习核心思想
-
任何工具的出现,都是更好地服务于我们开发
Webpack默认打包
生成一个dist文件夹,里面存放一个main.js文件,就是打包之后的文件
发现可以正常进行打包的,但是有一个问题,webpack是如何确地入口的?
当然也可以通过配置来指定入口和出口,例如(通常写配置文件)
npx webpack --entry ./src/main.js --output-path ./build
Webpack配置文件
const path = require("path");module.exports = {entry: "./src/main.js",output: {filename: "bundle.js",path: path.resolve(__dirname, "build"),},
};
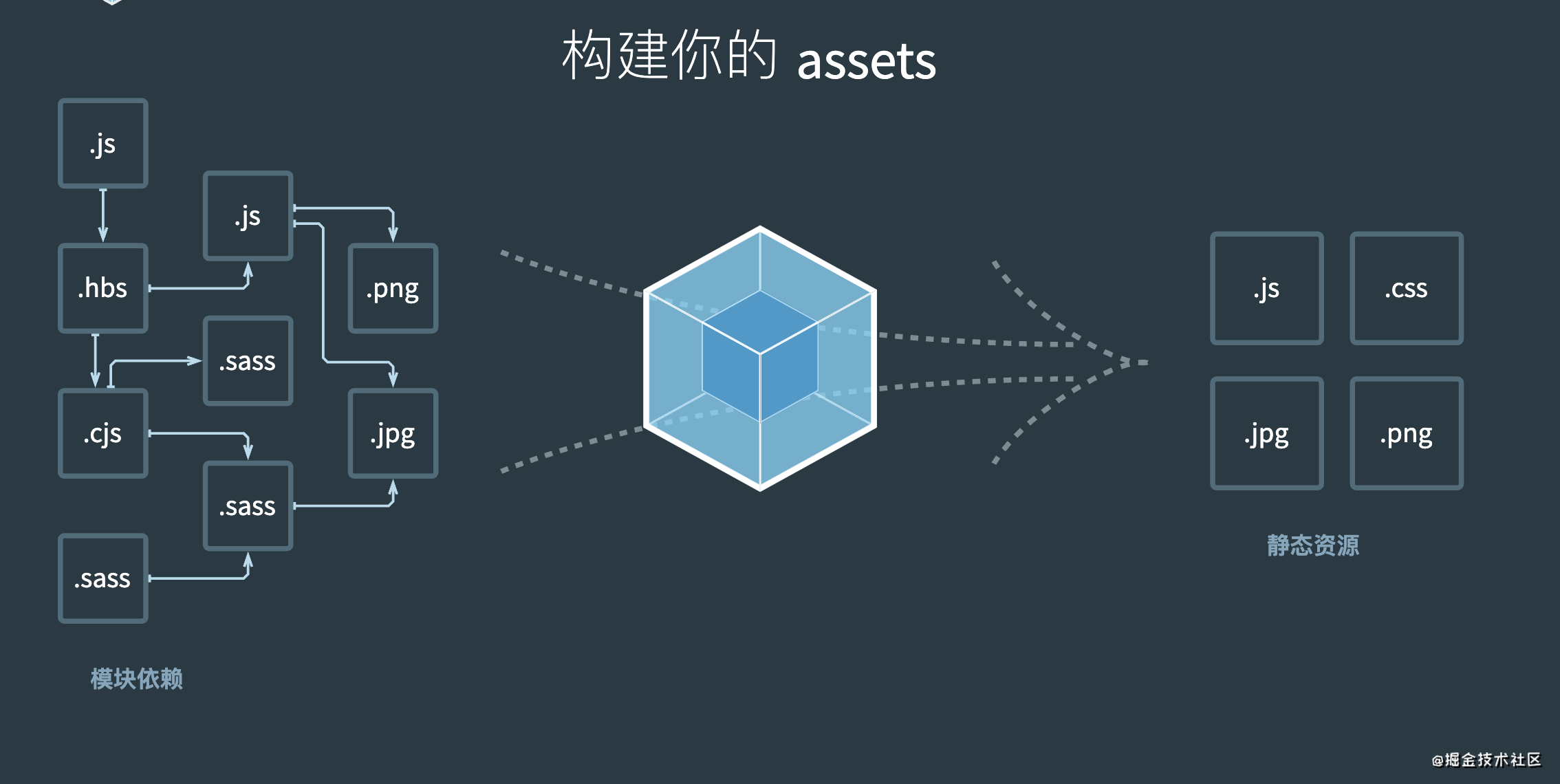
Webpack依赖图

webpack到底是如何对我们的项目进行打包的呢?
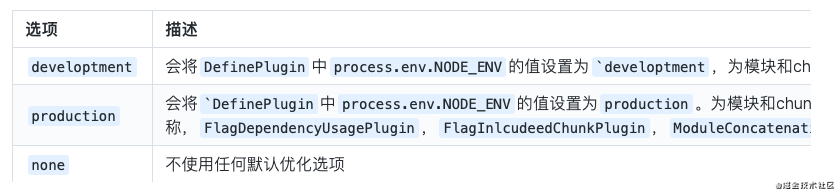
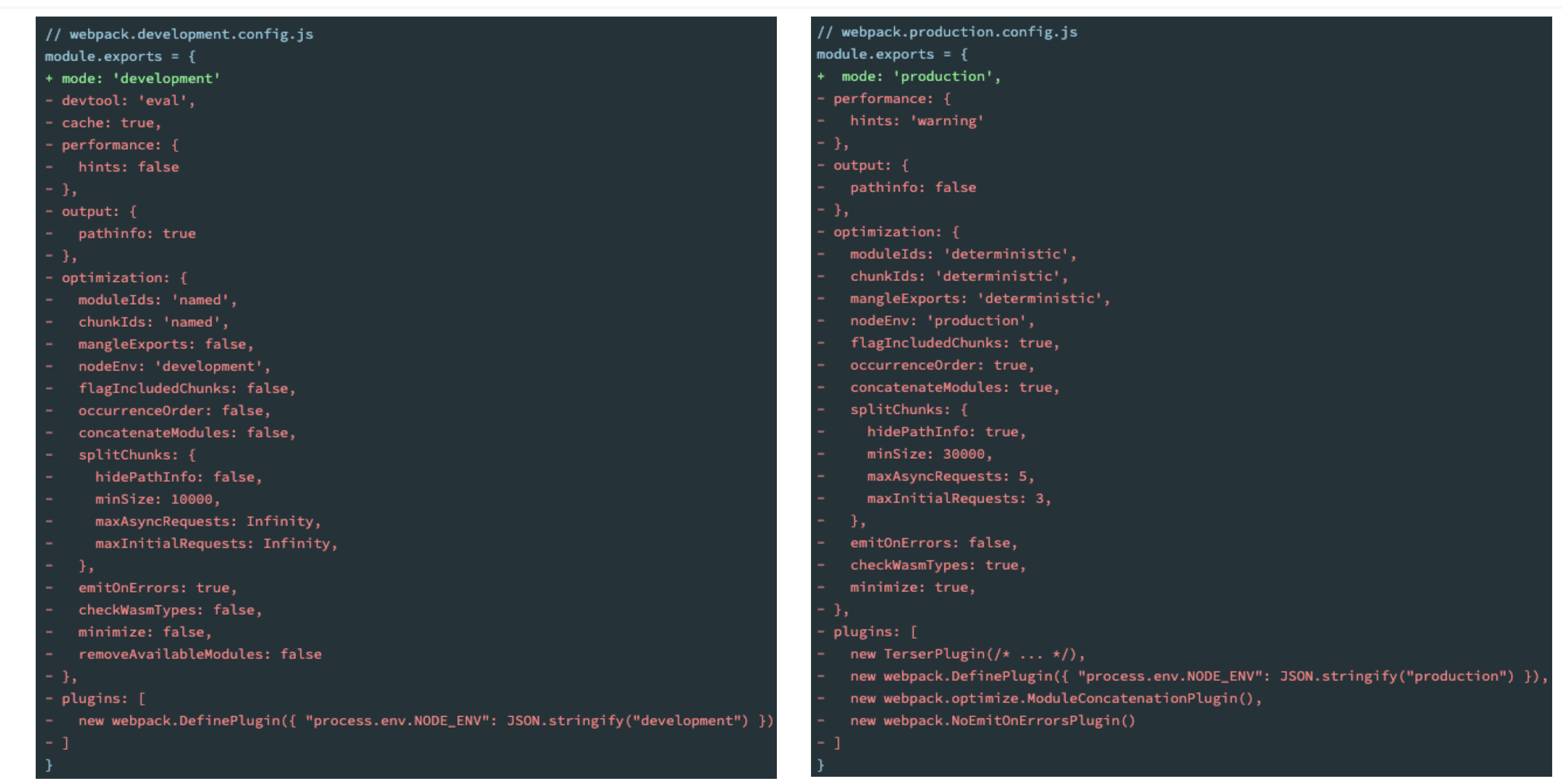
Mode配置

Mode配置代表配置了更多

Webpack核心流程
引用于[万字总结] 一文吃透 Webpack 核心原理
这个过程核心完成了 内容转换 + 资源合并 两种功能,实现上包含三个阶段:
单次构建过程自上而下按顺序执行,下面会展开聊聊细节,在此之前,对上述提及的各类技术名词不太熟悉的同学,可以先看看简介:
webpack 编译过程都是围绕着这些关键对象展开的,更详细完整的信息,可以参考 Webpack 知识图谱 。
Webpack和Gulp
webpack的核心理念是module bundler pwebpack是一个模块化的打包工具;
gulp相对于webpack的优缺点:
优质文章推荐:
- [万字总结] 一文吃透 Webpack 核心原理
- [源码解读] Webpack 插件架构深度讲解
- 十分钟精进 Webpack:module.issuer 属性详解
- 有点难的 webpack 知识点:Dependency Graph 深度解析
- 分享几个 Webpack 实用分析工具
- 分享一份 Webpack 知识图谱
原文链接:初识Webpack
掘金:前端LeBron
知乎:前端LeBron

标签:
上一篇:
枚举enum方法的使用
下一篇:
相关文章
-
无相关信息
