vue的学习与应用
1.首先我们要了解vue是什么?
Vue.js 是一套响应式的 JavaScript 开发库。其他前端开发库也有很多,比如 jQuery、ExtJS、Angular 等
2.vue的特点以及优势是什么呢?:
vue两大特点:
1.响应式编程:
这里的响应式不是@media 媒体查询中的响应式布局,而是指vue.js会自动对页面中某些数据的变化做出响应。这也就是vue.js最大的优点,通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象,有更多的时间去思考业务逻辑。
2.组件化:
Vue将组成一个页面的HTML,CSS和JS合并到一个组件中,可以被其他组件或页面引入而重复利用。通常每个.Vue文件作为一个组件导出,组件可以作为基础组件(如按钮)或一个页面(如登录页面)。组件化很好的将一个庞大复杂的前端工程拆分为一个个组件,重复利用的性质也大大提高了开发的效率。
组件化开发的优点:提高开发效率、方便重复使用、简化调试步骤、提升整个项目的可维护性、便于协同开发。
vue的优势:轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快。vue是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和dom,这样大大加快了访问速度和提升用户体验。而且他的第三方ui库很多节省开发时间。
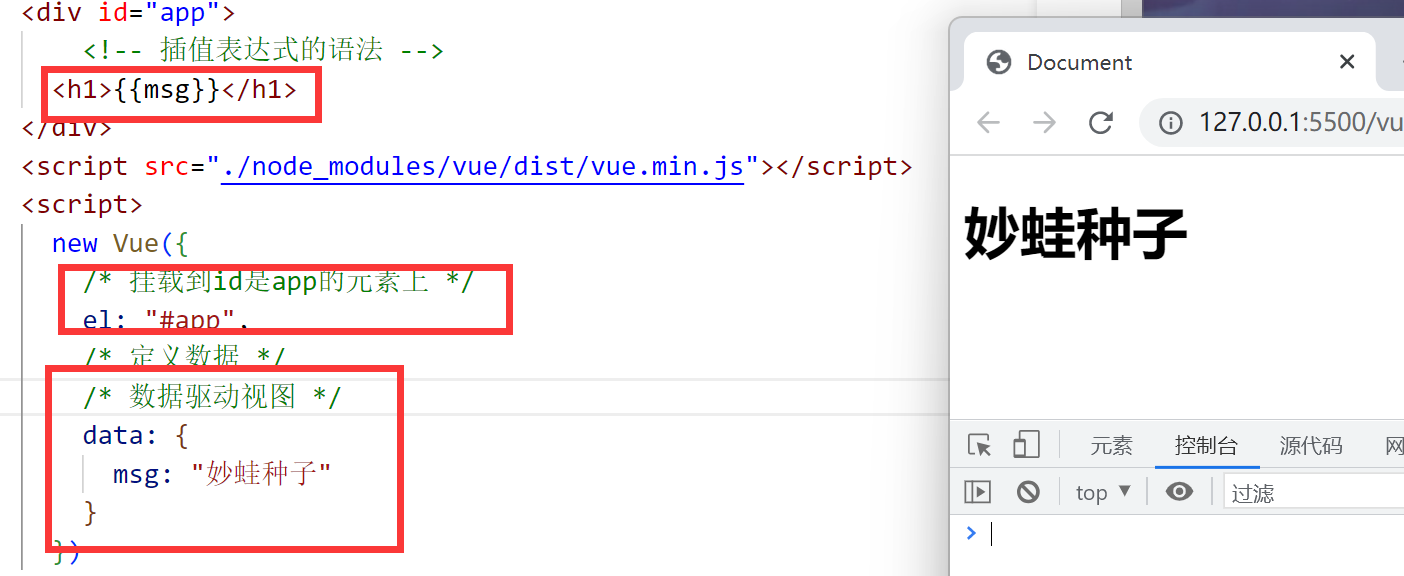
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
el:挂载id到指定的元素上;
这个挂载既可以是id选择器/类选择器/标签选择器;
但是一般推荐使用id选择器 因为id具有唯一性 不容易绑定多个;
data:存储数据的地方
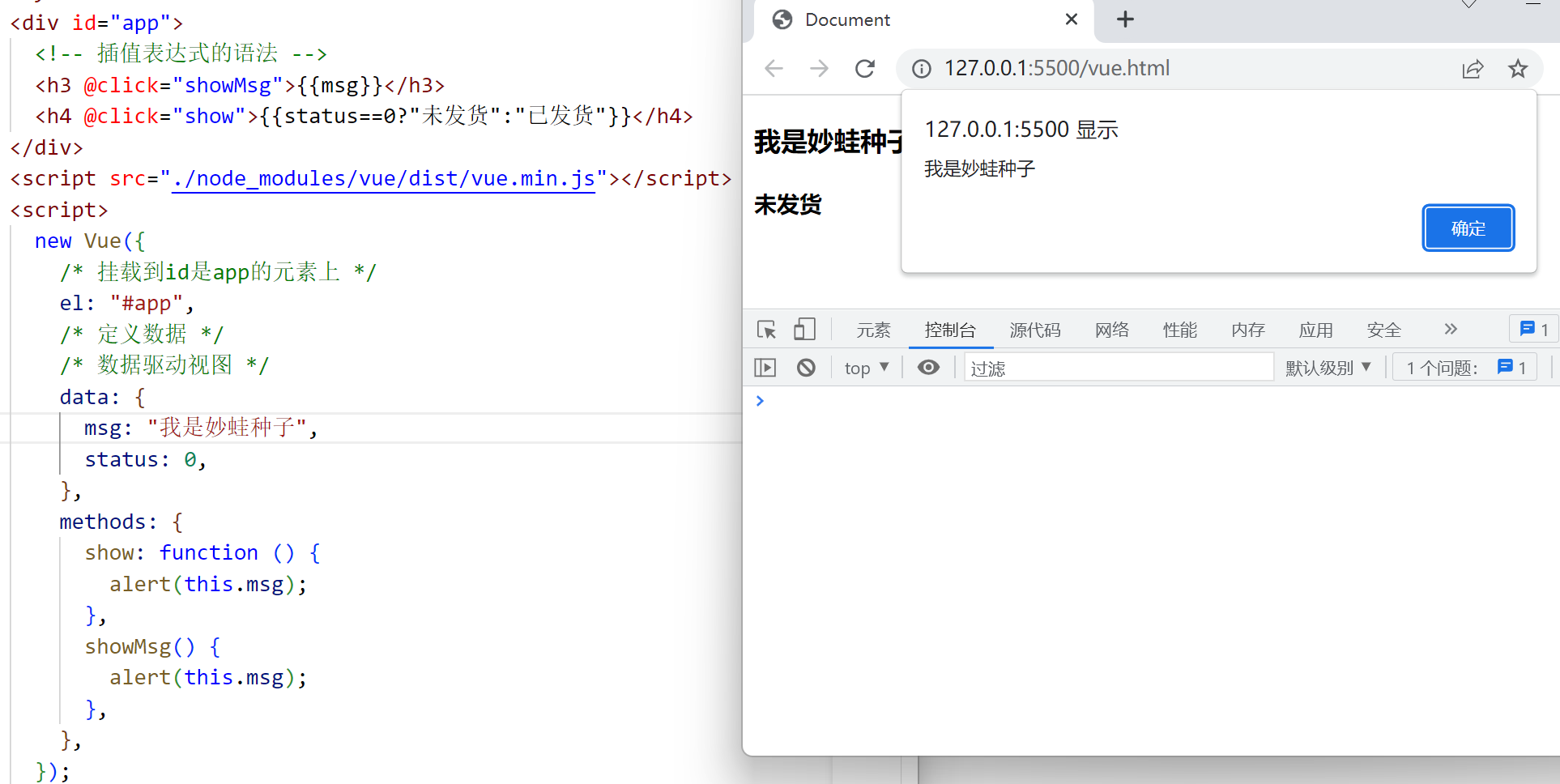
methods:绑定的函数数据

给元素绑定事件:
格式:v-on:事件=“函数名” || @事件=“函数名”:

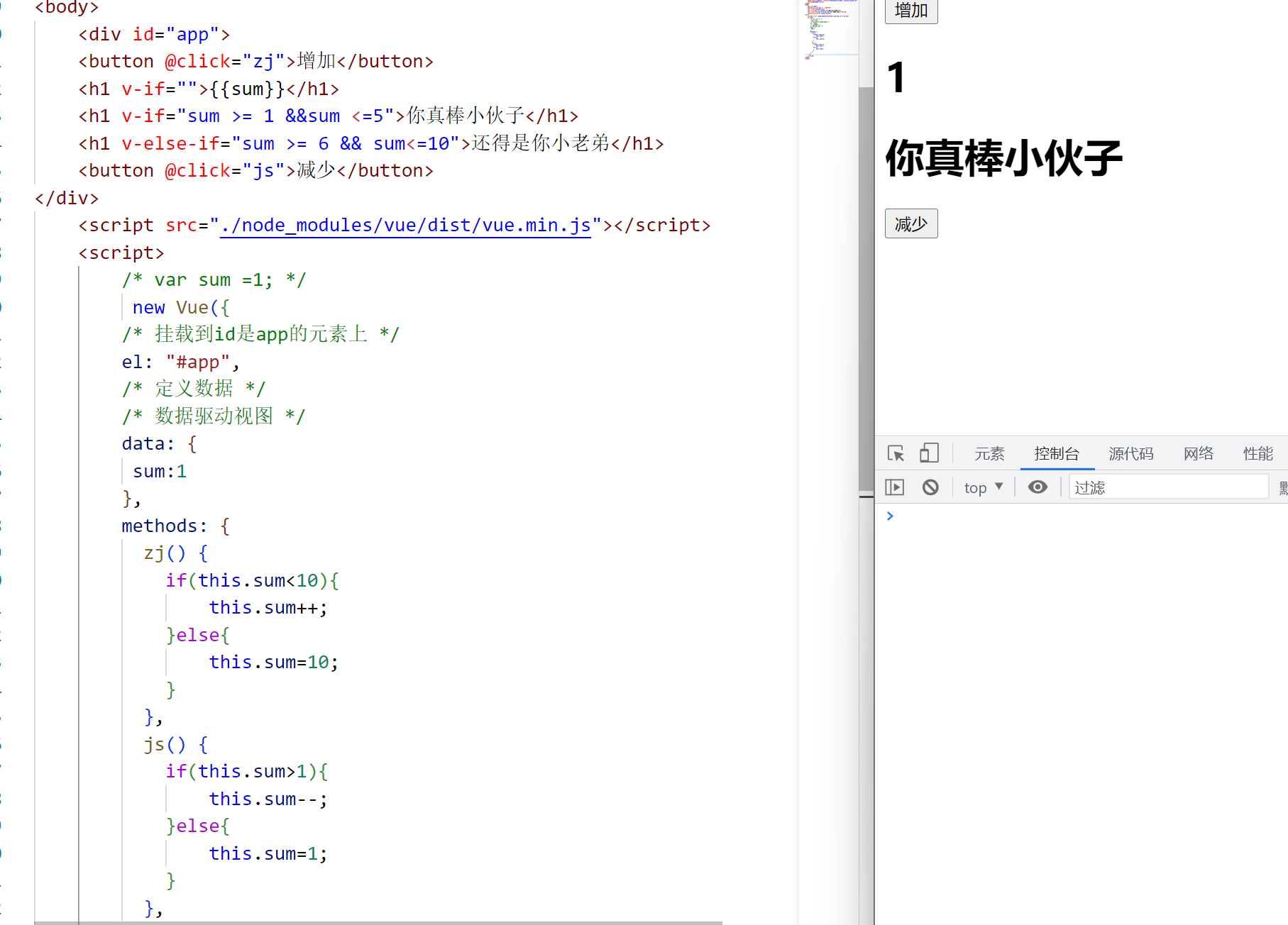
v-if:作为判断:

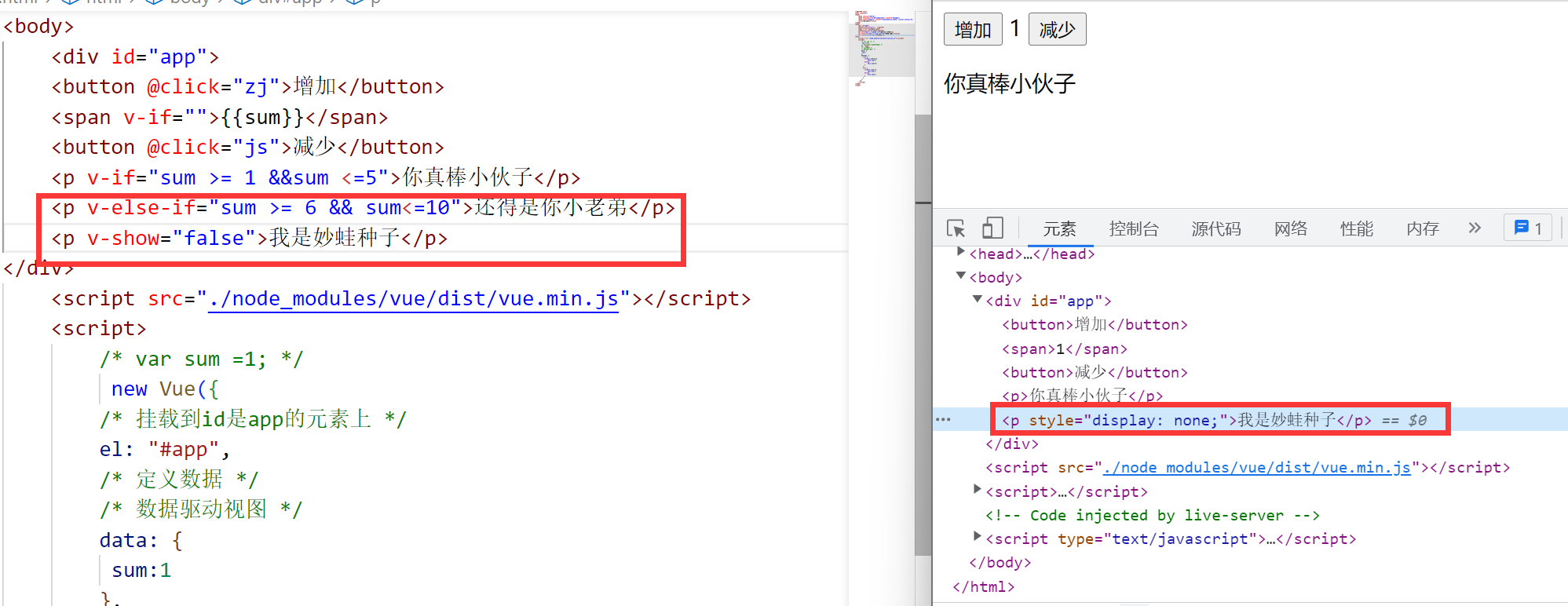
v-show="true" / v-show="false":
false的时候相当于给元素加上样式:display:none;
那么v-show和v-if有什么区别呢?
1.v-if当条件不满足的时候,是直接把这个元素删除的;但是v-show为false的时候,并没有删除元素,只是给元素添加了display:none的属性;
2.v-if频繁切换,一直反复删除添加元素,比较消耗性能,推荐在首次渲染的时候使用;
而v-show在频繁切换的时候,因为是通过样式的控制,所以对性能的影响更小,适合频繁切换的场景;

用匿名函数来实现点击切换效果:

用匿名函数来实现点击切换效果
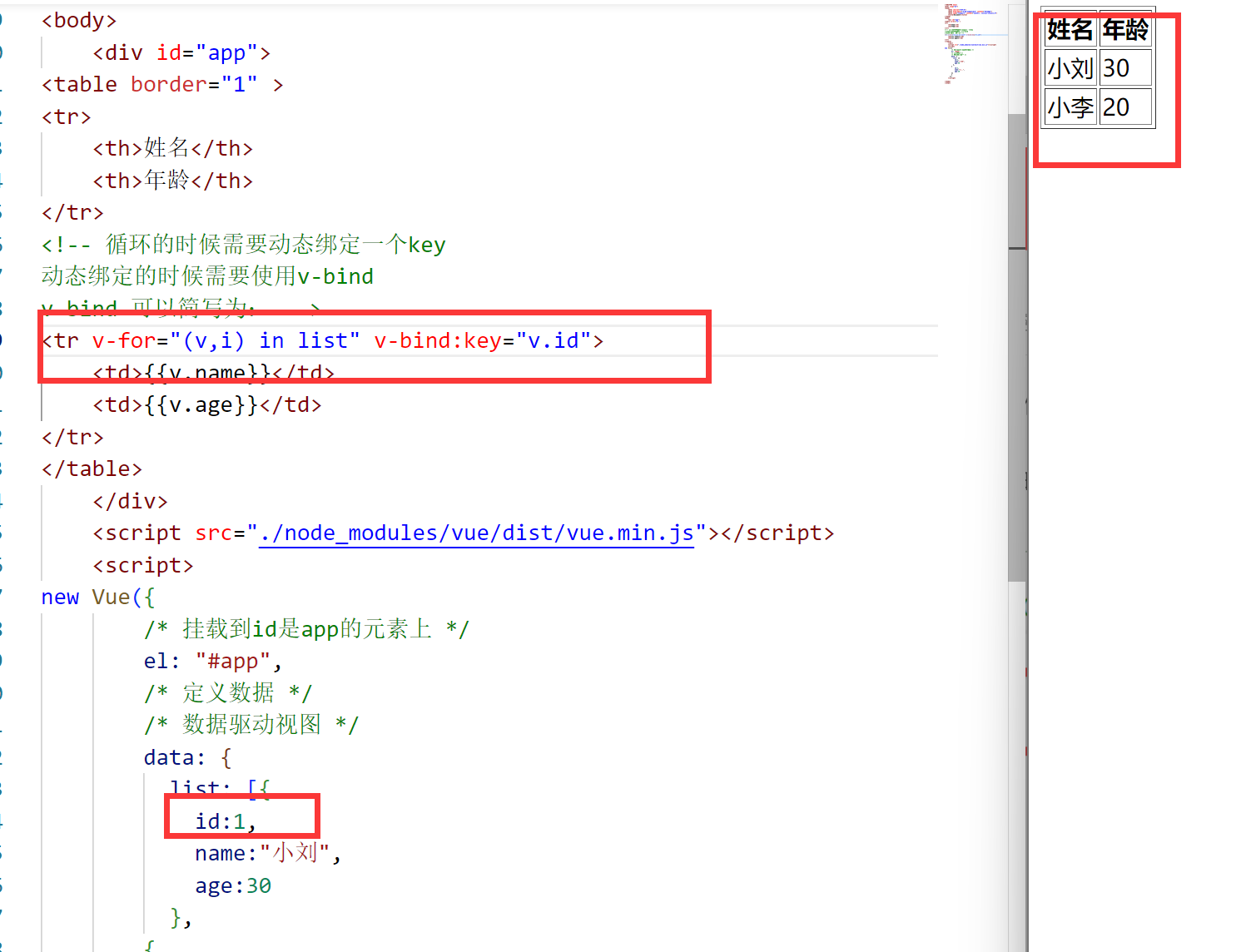
vue的循环:v-for=“ (第一个参数:是里面所有的内容;第二个参数:是数组的索引)”
循环的时候需要动态绑定一个key,动态绑定的时候需要使用v-bind,v-bind 可以简写为:

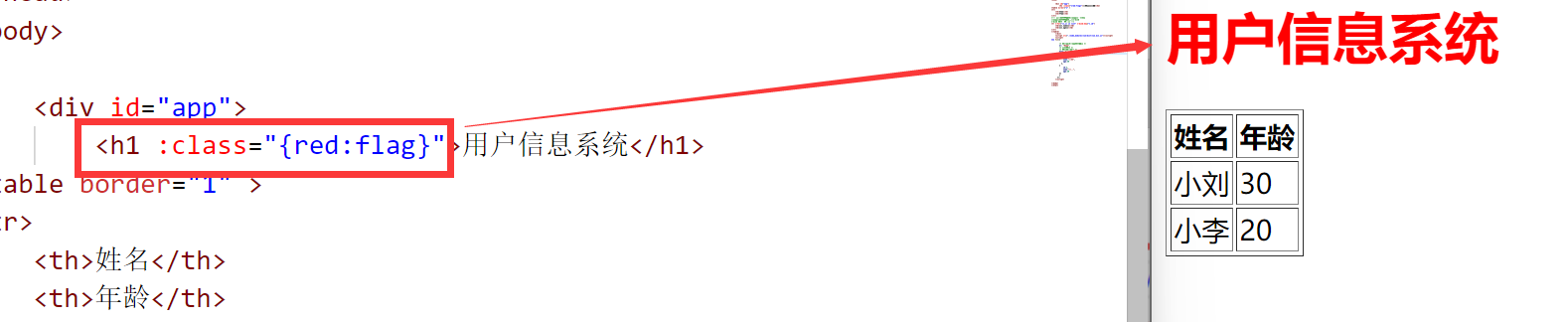
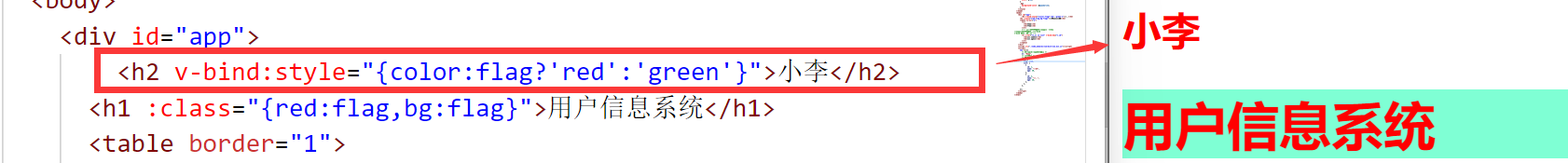
v-bind:当拥有一个动态数据的时候,可以给元素绑定一个v-bind类标签

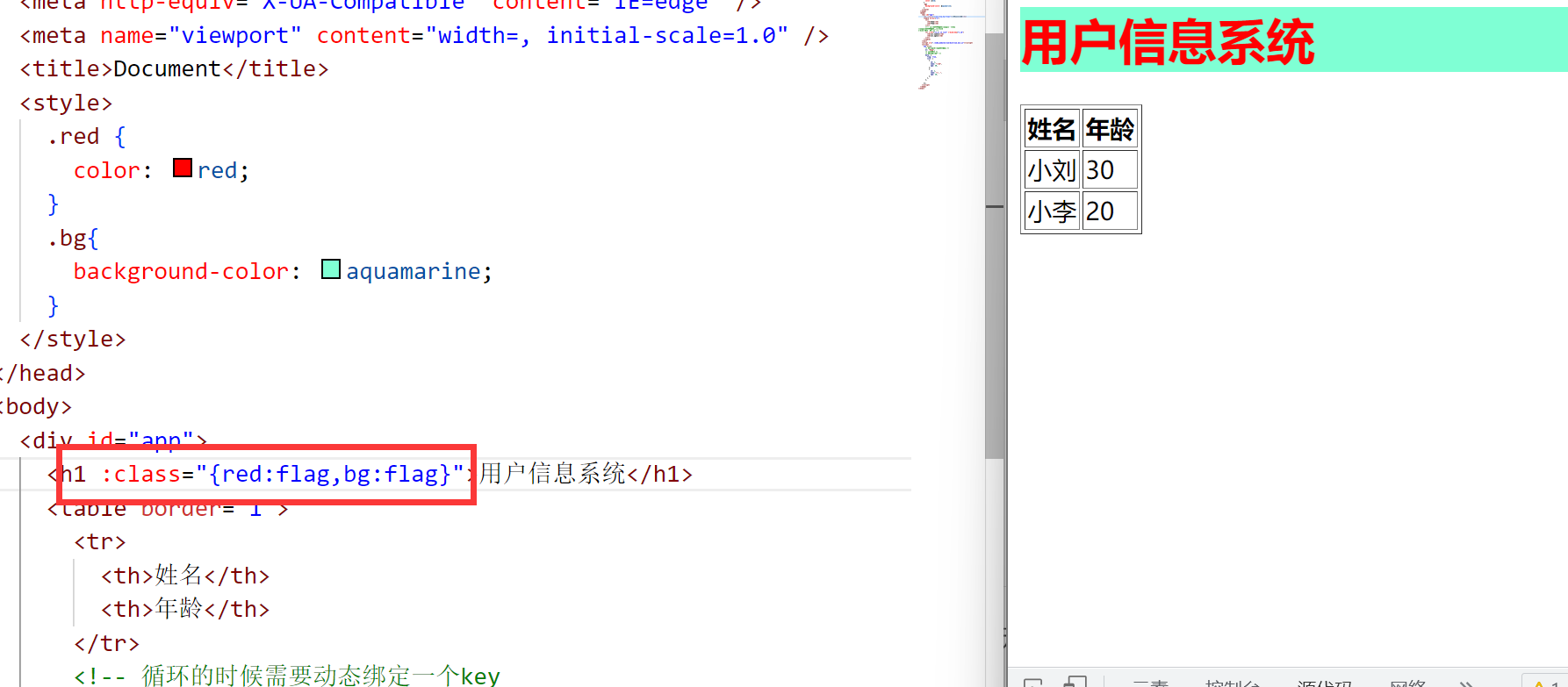
当有多个类标签样式需要绑定时:

样式内容比较少的时候,推荐使用动态绑定style的方式
样式内容比较多的时候推荐用class的方式:

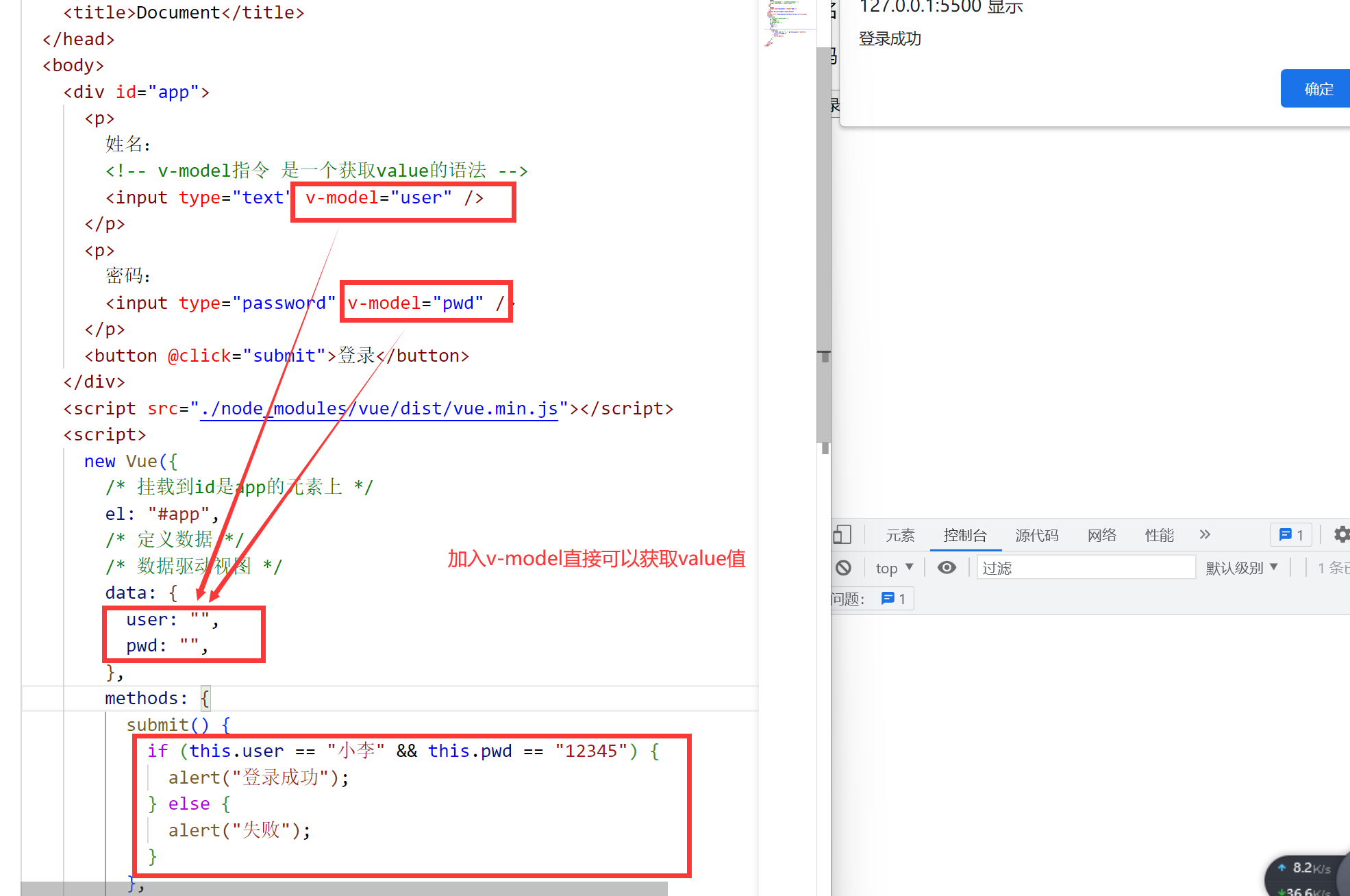
v-model指令:是作用于表单获取用户填写的value值的时候使用的:

标签:
相关文章
-
无相关信息
