vue 路由报错
在进行如下路由跳转时
const edit = (index: number) => {
let row: any = categoryData.value[index];
router.push({ name: “commodityedit”, query: { id: row.id, name: row.name } });
};
遇到问题如下
TypeError: Failed to fetch dynamically imported module: http://localhost:4000/src/views/product/commodityedit.vue
triggerError @ vue-router.esm-bundler.js:3325
(匿名) @ vue-router.esm-bundler.js:3057
Promise.catch(异步)
pushWithRedirect @ vue-router.esm-bundler.js:3051
push @ vue-router.esm-bundler.js:2986
install @ vue-router.esm-bundler.js:3403
use @ runtime-core.esm-bundler.js:4327
(匿名) @ main.ts:19
vue-router.esm-bundler.js:72 [Vue Router warn]: Unexpected error when starting the router: TypeError: Failed to fetch dynamically imported module: http://localhost:4000/src/views/product/commodityedit.vue
warn @ vue-router.esm-bundler.js:72
(匿名) @ vue-router.esm-bundler.js:3405
Promise.catch(异步)
install @ vue-router.esm-bundler.js:3403
use @ runtime-core.esm-bundler.js:4327
(匿名) @ main.ts:19
client.ts:53 [vite] connected.
Uncaught (in promise) TypeError: Failed to fetch dynamically imported module: http://192.xxx.xxx.xx:4000/src/views/orderManage/TradeOrder/TradeOrder.vue

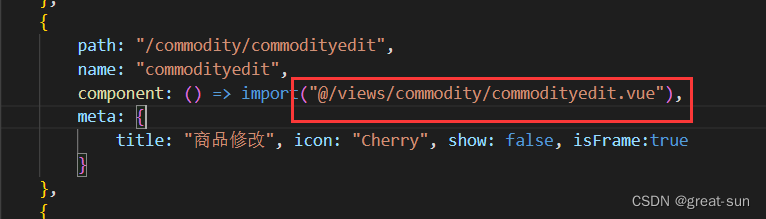
原因:有可能是路由文件名打错了 或者文件位置不对
标签:
相关文章
-
无相关信息
