GitHub和码云上,7个h5页面制作工具推荐
一、ymm-tech/gods-pen
 star: 1.7k
star: 1.7k
watch: 270
fork: 557

码良是一个在线生成H5页面并提供页面管理和页面编辑的平台,用于快速制作H5页面。用户无需掌握复杂的编程技术,通过简单拖拽、少量配置即可制作精美的页面,可用于营销场景下的页面制作。同时,也为开发者提供了完备的编程接入能力,通过脚本和组件的形式获得强大的组件行为和交互控制能力。
支持功能
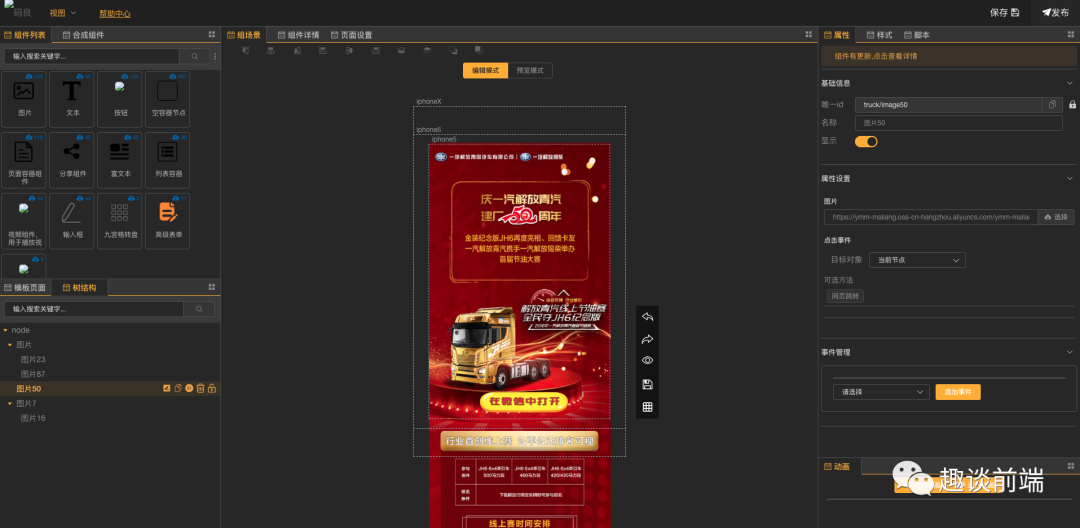
1.编辑器
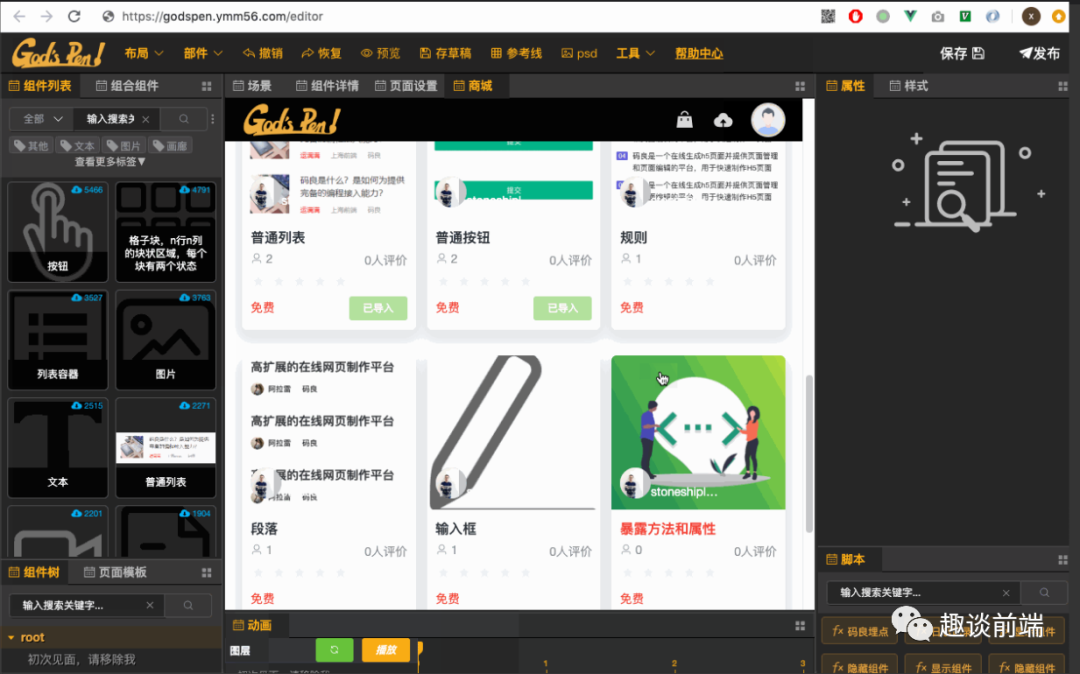
2.组件商城

3.后台管理与数据
二、H5-Dooring

github: https://github.com/MrXujiang
star: 7.9k
fork: 1.5k

(H5编辑器)H5-Dooring是一款功能强大,专业可靠的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react为主, 后台采用nodejs开发.
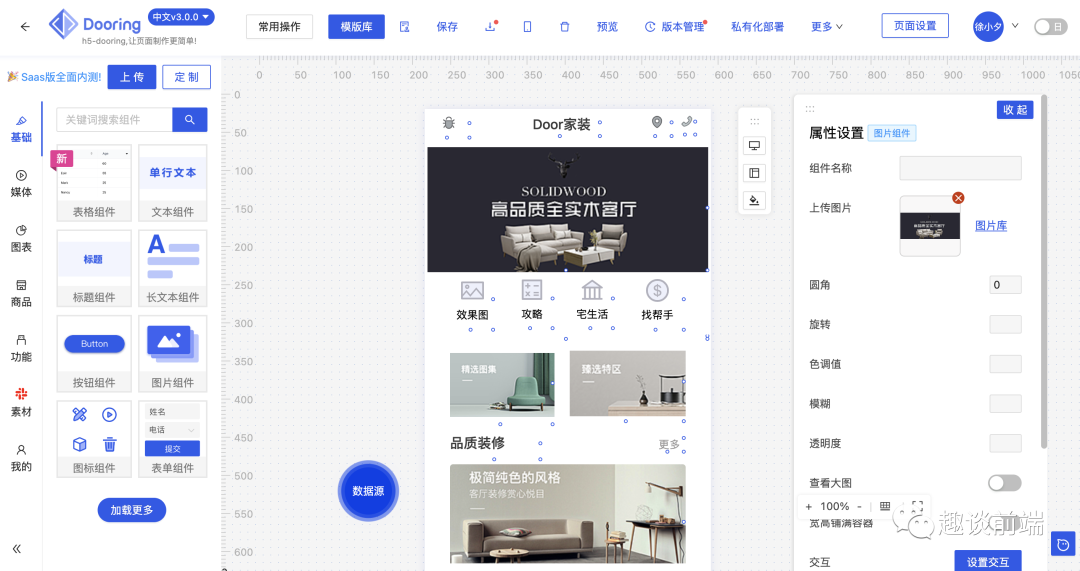
1.编辑器界面:

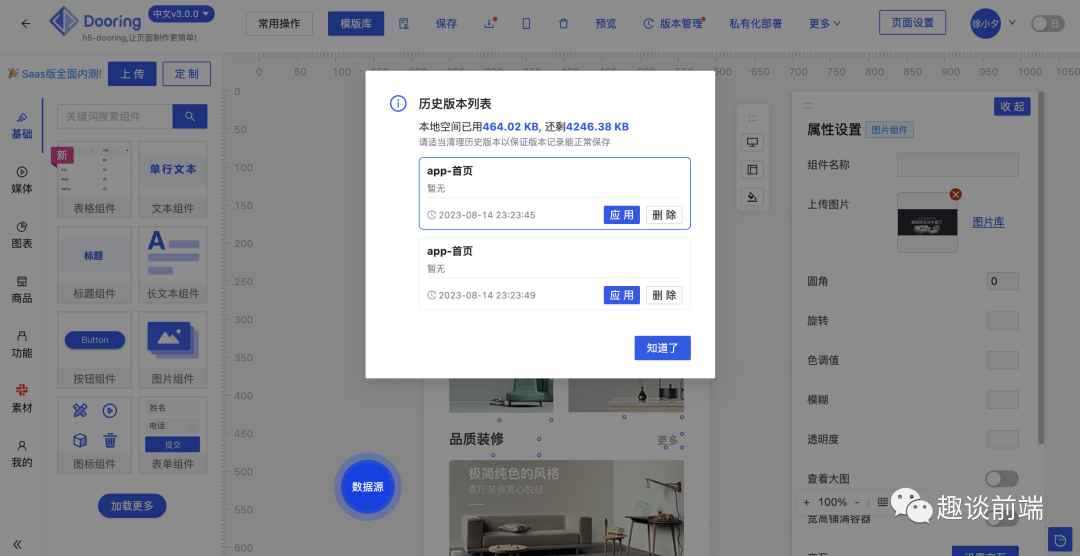
页面版本管理:

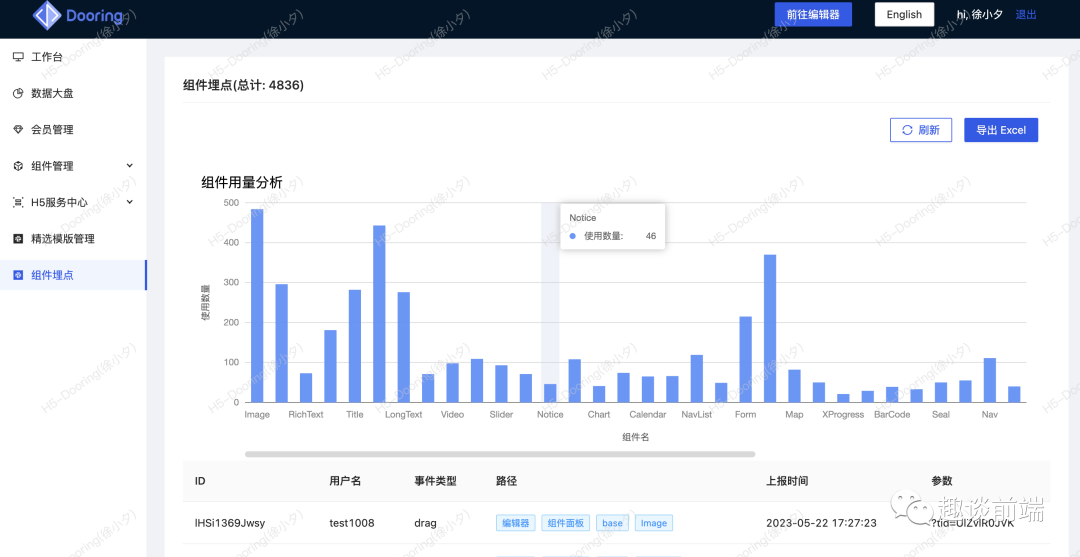
后台:

特点:
1.【编辑器】
2.【增强功能】
3.【后端 API】
三、mantou / H5DS

star: 478
watch: 110
fork: 165

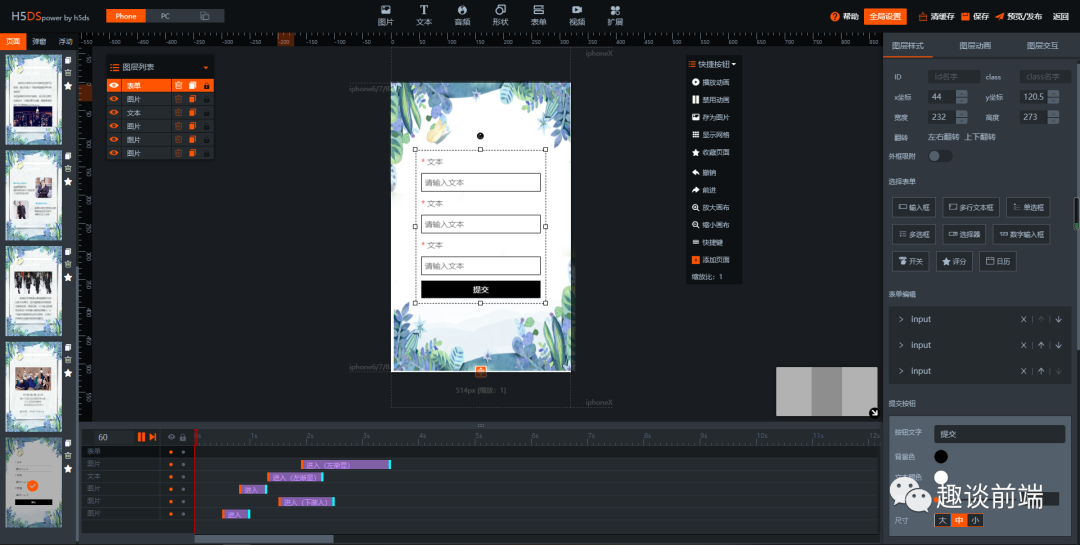
H5DS(HTML5 Design software) 这是一款基于WEB的 H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。

特点:
1.【高维护性】: 采用react+mobx模块化开发,源码结构清晰,注释规范,高可维护,方便进行二次开发和迭代升级。
2.【高扩展性】: 编辑器内核独立存在,官方提供了插件开发教程以及CLI工具,可独立开发插件,动态加载插件。
3.【高性能】:采用mobx统一管理数据,底层proxy数据监听,做了大量节流和防抖优化,插件按需加载,不占内存。
4.【多终端支持】:支持手机页面、PC页面独立制作,设计界面可自由切换,采用缩放模式兼容各种屏幕分辨率,PC/Mobile一网打尽。
三、ly525 / luban-h5

star: 1.1k
watch: 187
fork: 403
A mobile page builder/editor, similar with amolink.zh:类似易企秀的H5制作、建站工具,开源可视化搭建系统

特点:
1.【编辑器】
2.【发短信】
3.【增强功能】
4.【后端接口】
四、猿计划 / vite-vue3-lowcode
 star: 563
star: 563
watch: 59
fork: 260

vue3.x vite2.x vant element-plus H5移动端低代码平台lowcode可视化拖拽 可视化编辑器visual editor类似易企秀的H5制作、建站工具、可视化搭建工具
功能清单:
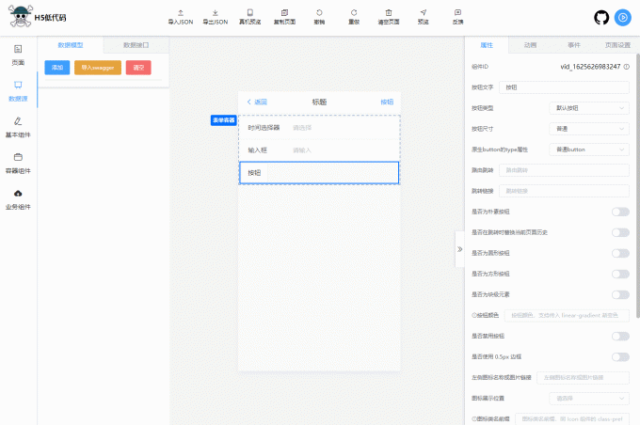
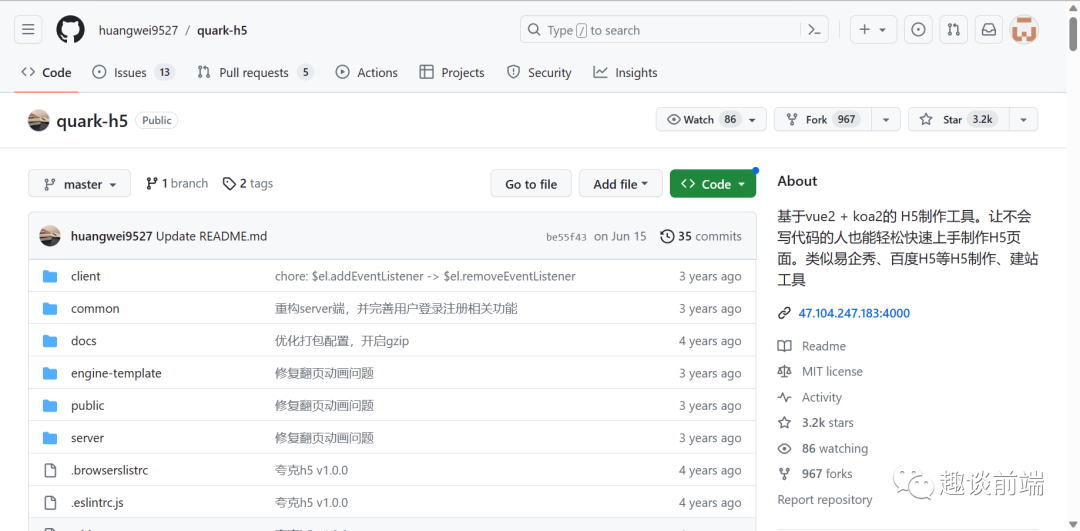
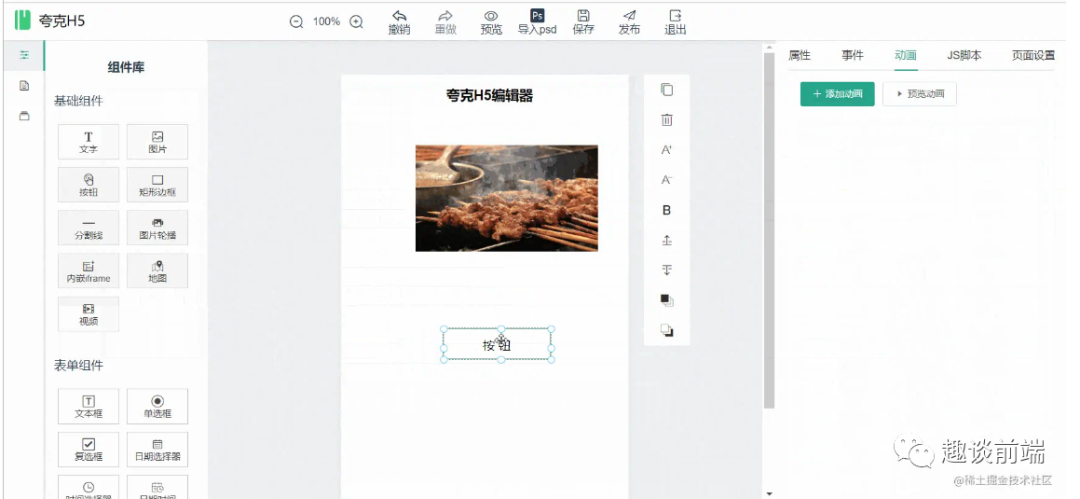
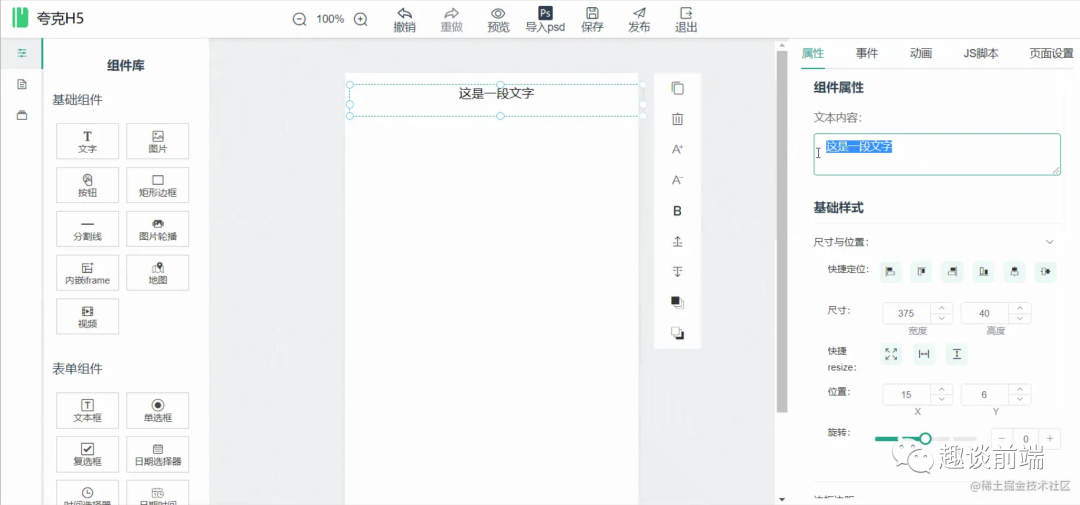
五、huangwei9527/quark-h5
 star: 345
star: 345
watch: 48
fork: 134

基于vue2 + koa2的 H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。类似易企秀、百度H5等H5制作、建站工具
技术栈
1.前端:
2.服务端:
编辑器整体设计

六、众邦科技/CRMEB-H5

star: 316
watch: 44
fork: 278

CRMEBv3.0版微信公众号和H5前端页面,采用VUE-CLI框架
特点:
1.【独立部署】:源码交付独立部署,数据私有安全可靠
2.【二开方便】:代码开源规范,注释清晰,二次开发更友好
3.【高性可靠】:使用高性能框架开发,系统稳定、支持高并发
4.【文档齐全】:提供完善的安装、使用文档、接口文档、开发文档
七、jaycie/makeH5Tools
 star: 61
star: 61
watch: 6
fork: 41

freeH5,open source html5,open source h5,免费html5制作工具,freeH5 APP,h5营销,h5页面制作,H5在线制作工具
运行环境
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。

从零搭建全栈可视化大屏制作平台V6.Dooring
从零设计可视化大屏搭建引擎
Dooring可视化搭建平台数据源设计剖析
可视化搭建的一些思考和实践
基于Koa + React + TS从零开发全栈文档编辑器(进阶实战
点个在看你最好看
标签:
相关文章
-
无相关信息
