[Bootstrap]3分钟入门Bootstrap
程序开发
2023-09-08 11:13:43
目录
什么是bootstrap
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
自适应设计,为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。

具体使用bootstrap
引用
简介
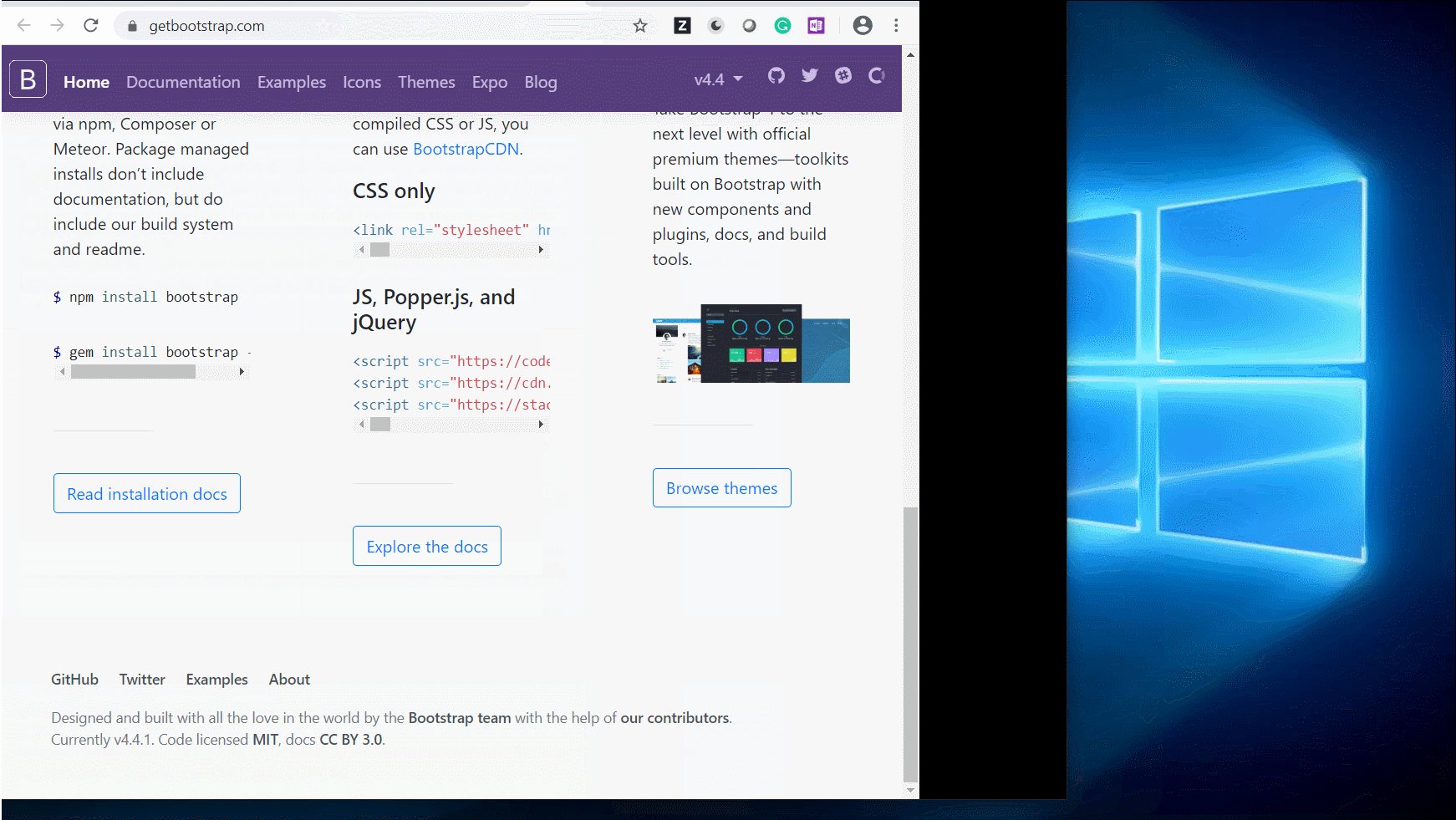
如果只要css把boostrap链接添加到html里面head部分其他引用前面即可
需要使用js,按jQuery,Popper,Js 顺序引入
具体操作
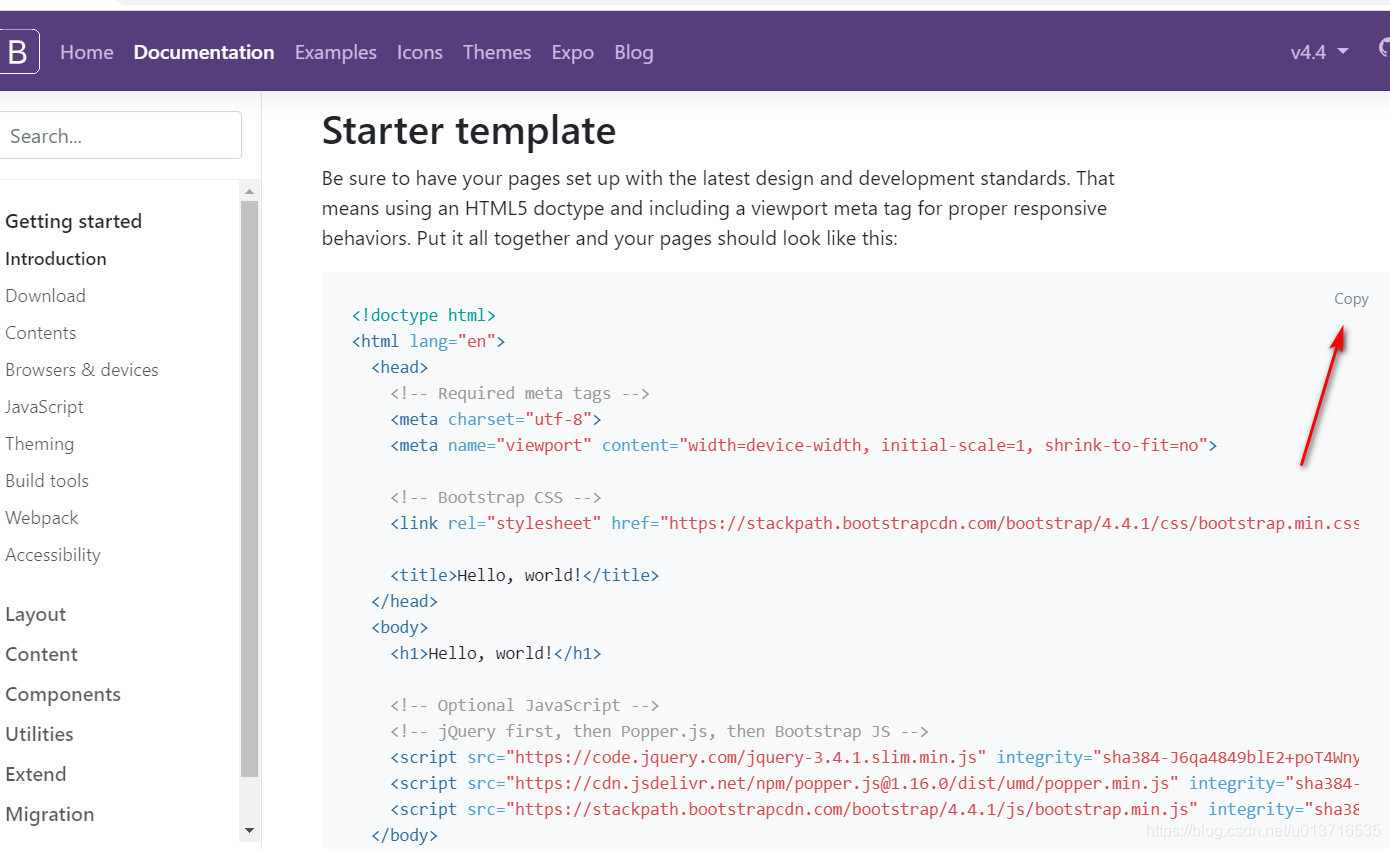
- 创建一个demo1/1.html文件
- 复制下面代码到1.html

- 直接双击1.html文件,结果显示

下载安装
简介
具体操作
-
点击下载(Compiled CSS and JS),获取一个zip包
-
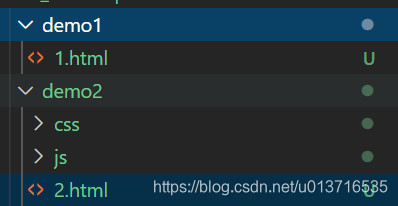
目录结构,把zip包内容复制过来

-
修改demo1里面1.html代码,改为2.html,主要改引用部分
Hello, world! Hello, world!
-
结果显示,前者是没有引入bootstrap

npm安装
注意事项
-
HTML5 doctype 必须有,不然页面效果会出问题
... -
viewport必须有,不然自适应会出问题
视频
如何快速使用官网example制作html页面
实战
Bootstrap登录页面
Bootstrap制作简单博客
本节代码
参考链接
https://getbootstrap.com/
标签:
上一篇:
python开发打包成可执行程序 xxx.exe
下一篇:
相关文章
-
无相关信息
