vue echarts的数据发生改变,页面未渲染,使用watch监听;图表的label的formatter数据未及时更新的处理。
程序开发
2023-09-05 13:51:48
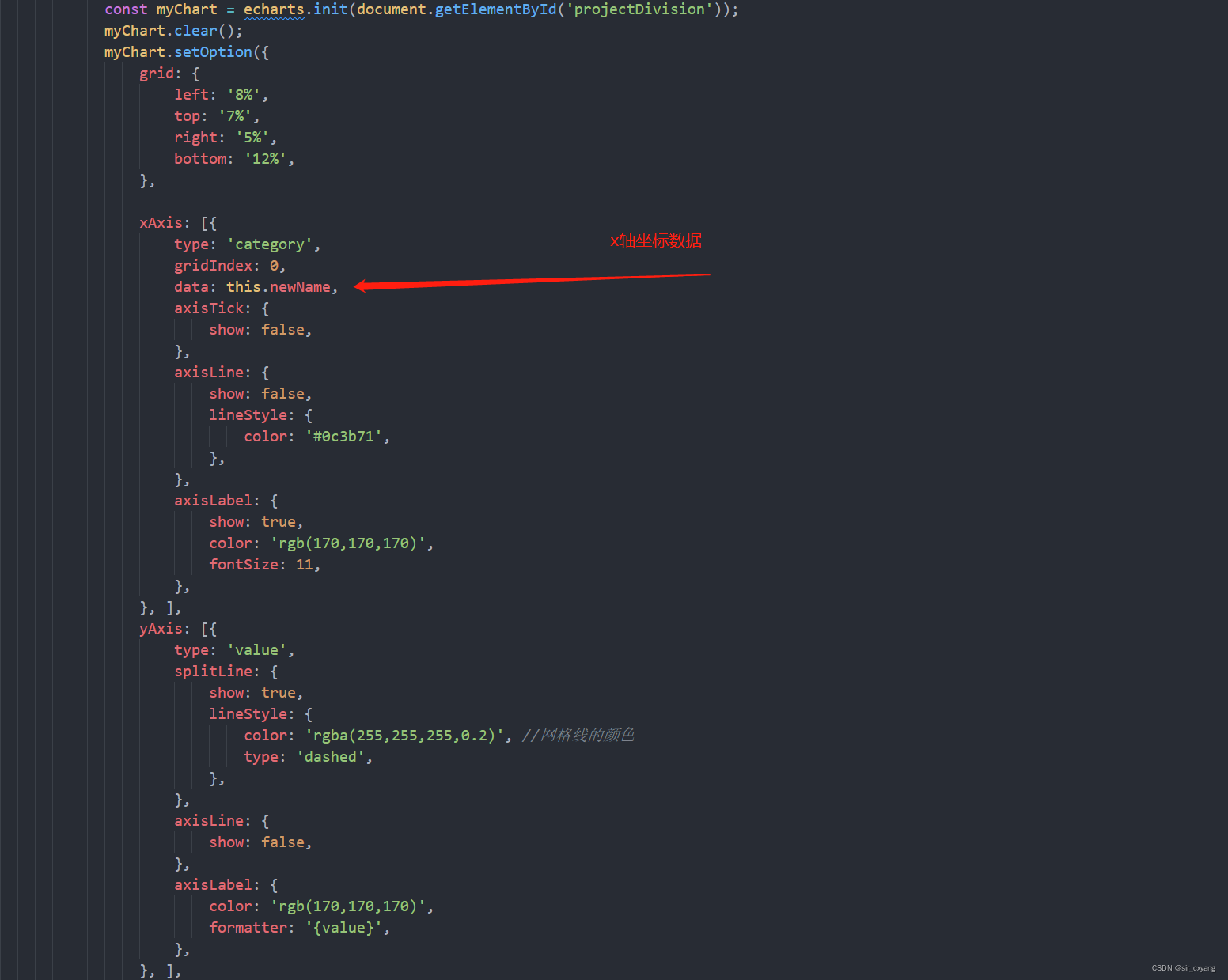
1、直接上代码;下图是一个柱形图图表,带2个切换按钮;直接看箭头指向的地方;


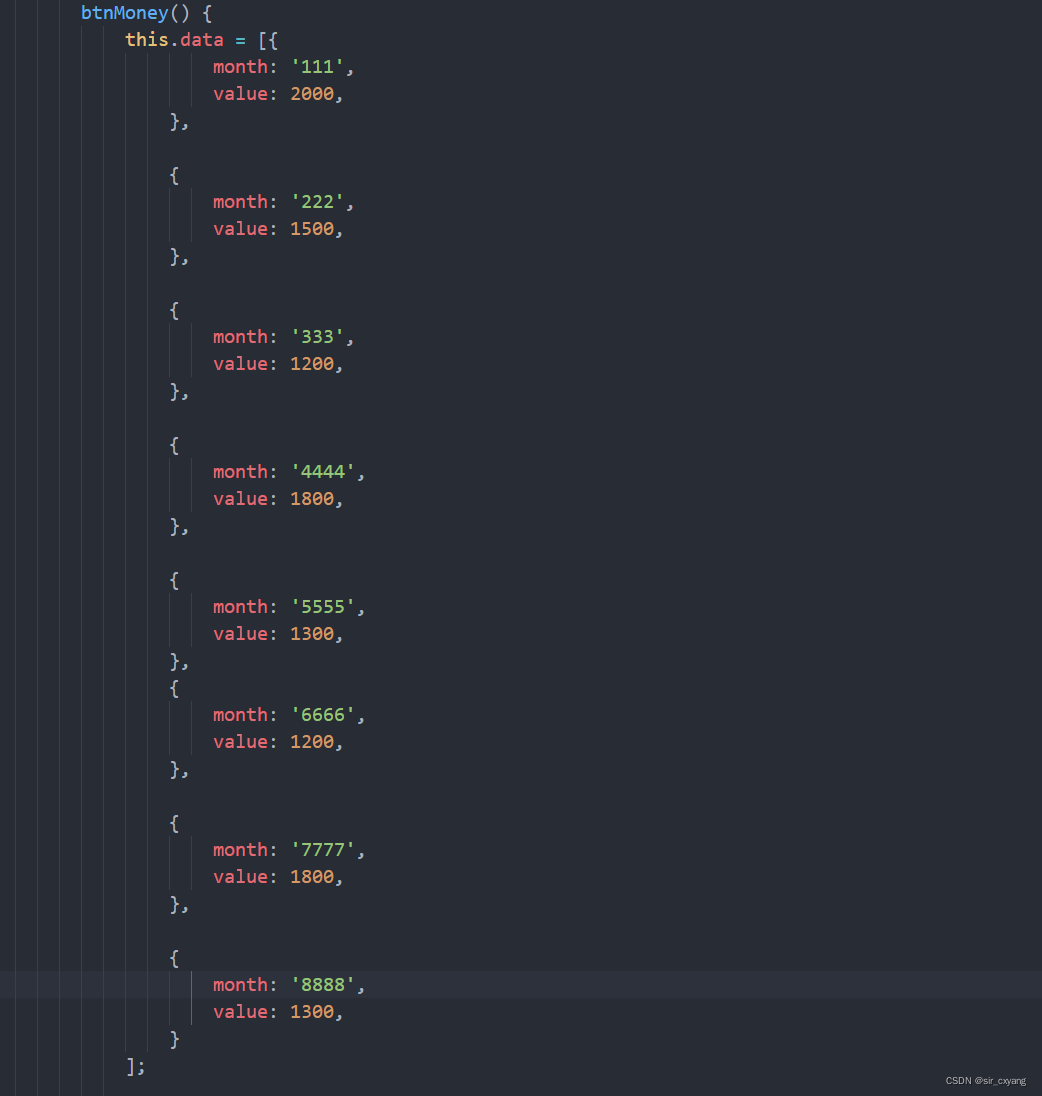
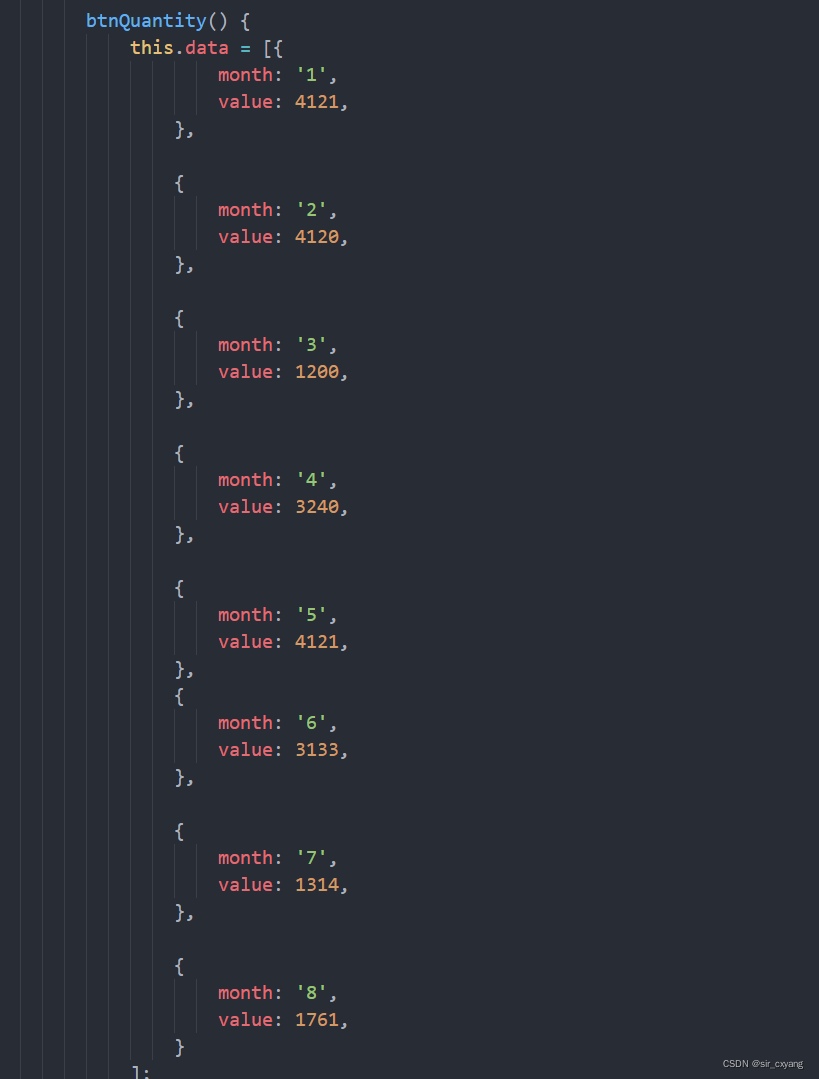
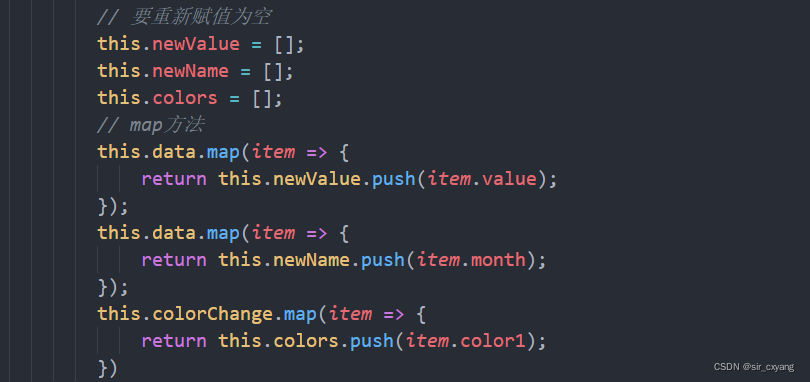
2、当图表内容写好了,下一步就是处理数据了,在methods中创建两个方法,当然这两个方法是通过按钮来调用的啦,其实还要使用map处理一下数据,这里就不详细说了。


数据的处理,别忘了要在data()注册下变量,如果大佬们有更好的写法,可以在评论区说下咯,本人学习学习

3、watch监听数据了,这里是监听data数据,因为我切换按钮,this.data数据就会发生改变。
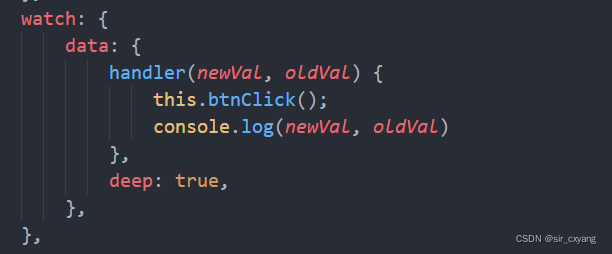
代码如下:

newVal代表新数据了,oldVal代表旧数据了。这里的this.btnClick()方法就是图表,第一张图截图没截全。。。 好了,到这里你切换不同的按钮,图表会发生变化,打印结果也会有的数据了,如果没有,检查一下是哪里写错了。
4、但其实还是有bug的,我写的是柱形图,要把柱形图的数值显示出来,这样直观清晰。后面我切换按钮的时候,柱形图上的数值没有发生改变,就是还是原来按钮的数据,但是x轴和y轴变了,并且图表也变了,就是柱形图上方的数值未变。开始我以为问题出现在series的label的formatter回调函数,但是后面发现不是这个原因。
解决方法:
(1) 这么写,mycharts.setOption({},true);看百度意思是默认数据是合并的,加了true,就不在是合并状态。但是我试过了,我的没起效果。
(2)换了一种写法,加一行mycharts.clear();“看我第一张图第2行”,作用:清空所有的数据。起效果了。
5.最后在这里多嘴一句,别忘记了,这两个按钮方法拿一个到mouthed(){}去执行。不然你刷新页面图表是空的。理由是挂载之后就执行!
标签:
上一篇:
IDEA SpringBoot环境配置
下一篇:
相关文章
-
无相关信息
