mock.js的下载安装及使用(Vue)
程序开发
2023-09-03 16:14:00
mock.js-无需等待,随机产生数据,让前端独立于后端进行开发
mock.js所做的
基于 数据模板 生成模拟数据。
基于 HTML模板 生成模拟数据。
拦截并模拟 ajax 请求。
1、Mock.js下载安装
下载mock.js文件 https://raw.githubusercontent.com/nuysoft/Mock/refactoring/dist/mock.js 直接打开另存为就ok了
npm安装mock模块
项目路径下执行命令: npm install mock
2. vue中使用mock.js
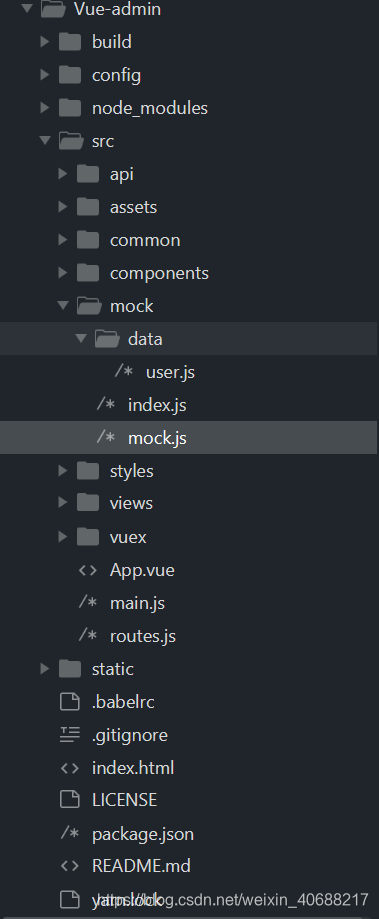
自己本地搭建vue项目 是在src底下添加一个mock模块
目录如下

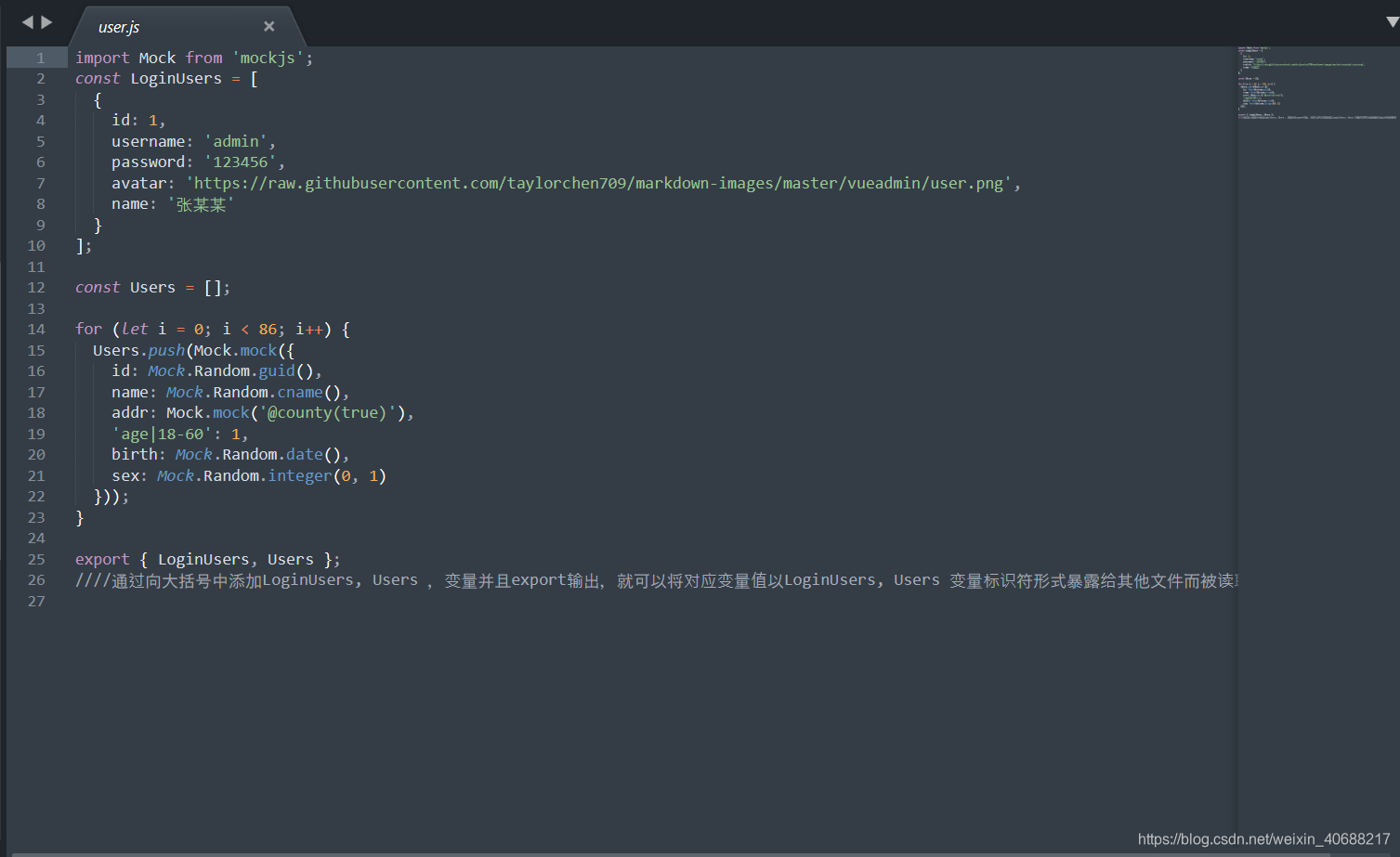
将数据源放在user.js里面

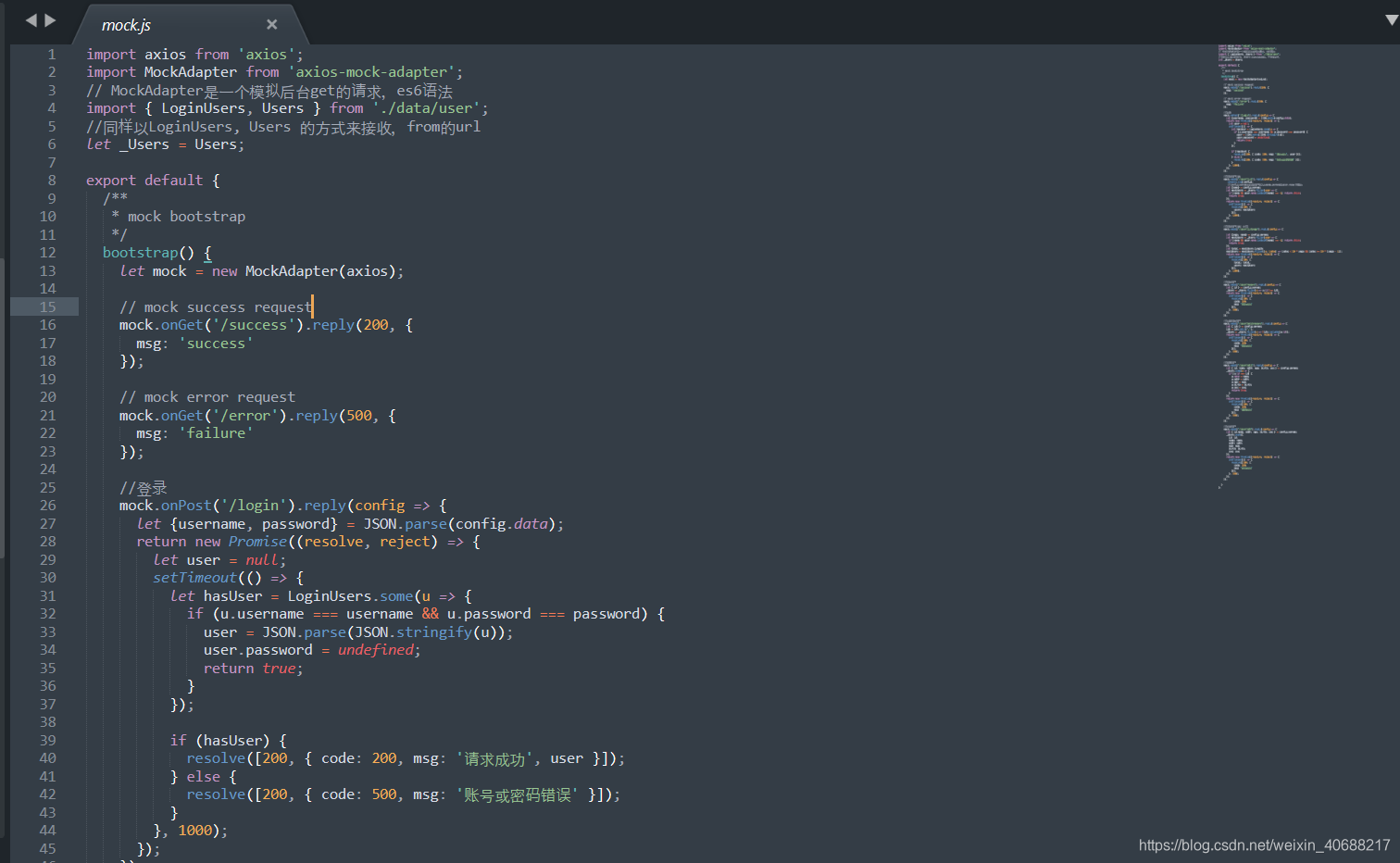
最后再在mock.js里面调用user.js渲染出数据

标签:
相关文章
-
无相关信息
