关于vue3的watch监听不到reactive属性的变化解决方案
程序开发
2023-09-05 20:04:45
今天写逻辑碰到一个问题 就是watch怎么都监听不到属性的变化。
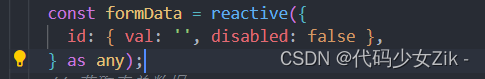
变量如下:

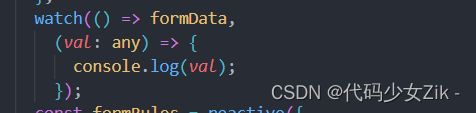
一开始的错误写法: 根本监听不到formData 的变化

reactive的数据,用不用deep:true是没有影响的,single中的一个属性发生了变化,都能被监听到,继而执行回调函数。

改成这种写法,两种写法语法都没有错,就是第一种监听不到。
开启deep 和reactive属性 用这种监听方式。
标签:
上一篇:
Android屏幕适配(一):ScreenMatch官方屏幕适配方案
下一篇:
相关文章
-
无相关信息
