react antd 解决表单中的账户和密码输入框记住浏览器密码 并回填到输入框的问题...
程序开发
2023-09-03 14:35:39
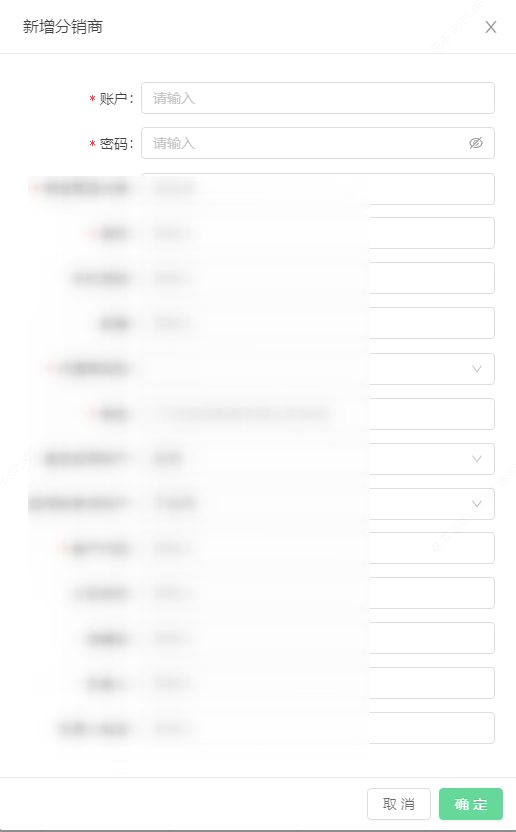
问题:点击新增按钮时会出现一个表单,其中的账户和密码的输入框会自动回填浏览器记住的默认密码和账户信息,当然这是不符合需求的

那么如何去掉这一默认回填呢?
网上查找资料,使用 HTML属性 autocomplete=“off”没有起作用
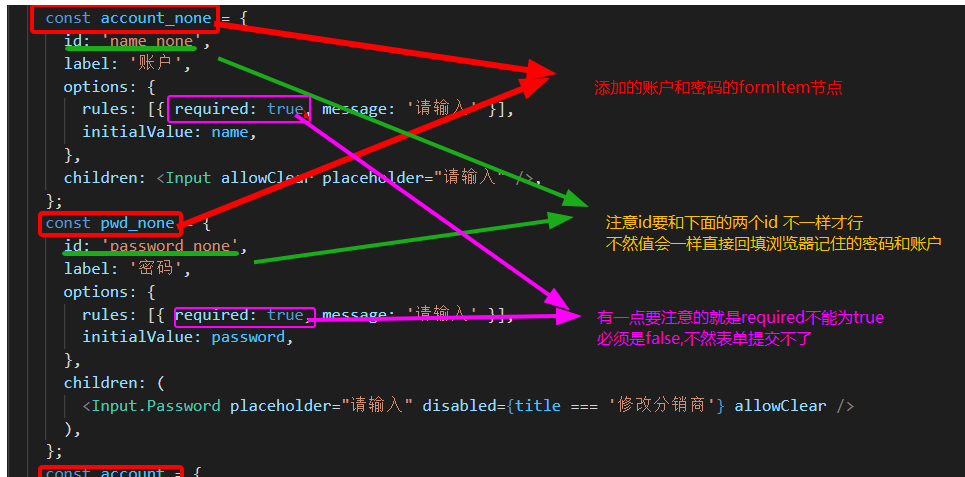
其他的解决方法的中心思想就是添加一个或多个使其占用回填浏览器的记住的密码和账户,并使添加的消失在页面中(用户看不见即可)
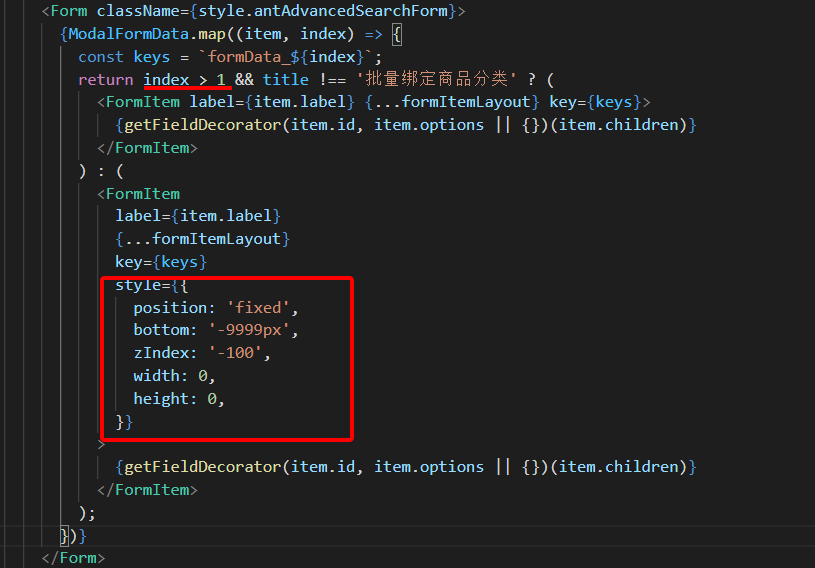
在react 的 antd中我使用的是直接增加两个formItem节点,并在渲染的时候添加样式,position:fixed; bottom:-9999px; (这里我使用display:none不起作用)让其在页面可视范围内消失。

渲染的时候根据index使其添加的accound_none和pwd_none两个节点上添加样式,这样就完美解决了问题

有一点要注意的就是:在窗口外的这两个表单项require必须是 false

标签:
上一篇:
【Ajax入门】实现页面的局部刷新,前后端交互少不了的技术
下一篇:
angular2-模板驱动表单
相关文章
-
无相关信息
