iframe跨域解决方案
程序开发
2023-09-03 10:50:42
在 Web 开发中,跨域是指在一个域(例如,https://www.example.com)的页面中请求了另一个域(例如,https://api.example.com)的资源,浏览器出于安全考虑会阻止这样的请求。为了解决 iframe 跨域问题,你可以考虑以下几种方案:
-
使用同源策略:将 iframe 的 src 属性设置为与父页面同源的 URL。这是最简单的解决方案,但限制较大,不适用于不同域的情况。
-
使用代理页面:在父页面的同域下创建一个代理页面,该页面与 iframe 的目标域同源,然后在代理页面中请求目标资源,并将请求结果传递回父页面。这样可以绕过跨域限制,但需要后端协助。
-
跨文档消息(Cross-document Messaging):使用 postMessage API,在父页面和 iframe 之间进行消息通信。这样可以安全地在不同域之间传递数据,但需要在父页面和 iframe 中编写消息监听和处理的逻辑。
-
CORS(跨域资源共享):如果你对服务器端有控制权,可以在服务器端设置 CORS 头,允许特定来源的页面访问资源。这是一种较为常用的跨域解决方案。
-
JSONP(JSON with Padding):如果目标资源是 JSON 数据,你可以通过 JSONP 的方式来获取数据,JSONP 是一种跨域请求数据的方法。
-
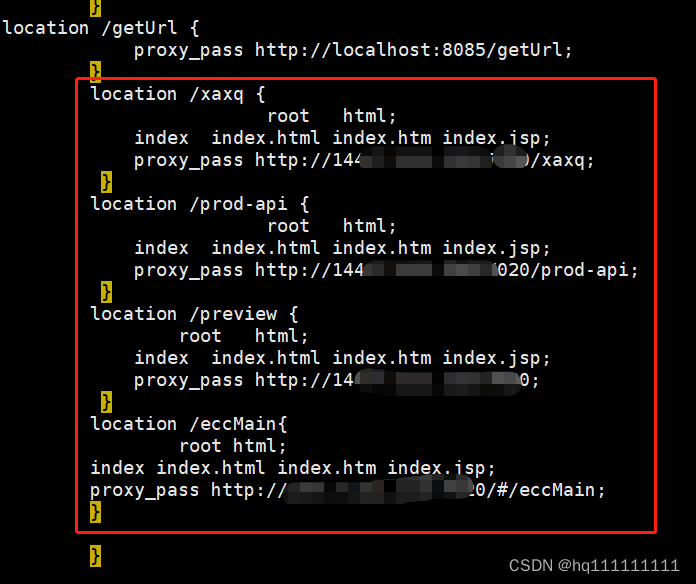
nginx配置代理:如果想在当前系统里嵌入其他系统链接,可以在nginx中,将请求的接口代理到对应的服务器下,实现接口的正常调用。
 可根据具体情况选择适合的跨域解决方案。在实际开发中,通常会根据项目需求和安全性考虑来选择合适的方式来解决跨域问题。
可根据具体情况选择适合的跨域解决方案。在实际开发中,通常会根据项目需求和安全性考虑来选择合适的方式来解决跨域问题。
标签:
相关文章
-
无相关信息
