angular2 组件内容嵌入(ng-content)
程序开发
2023-09-08 10:41:58
一、简介
内容嵌入是组件的一个高级功能特性,使用组件的内容嵌入特性能很好地扩充组件的功能,方便代码的复用。
二、用法

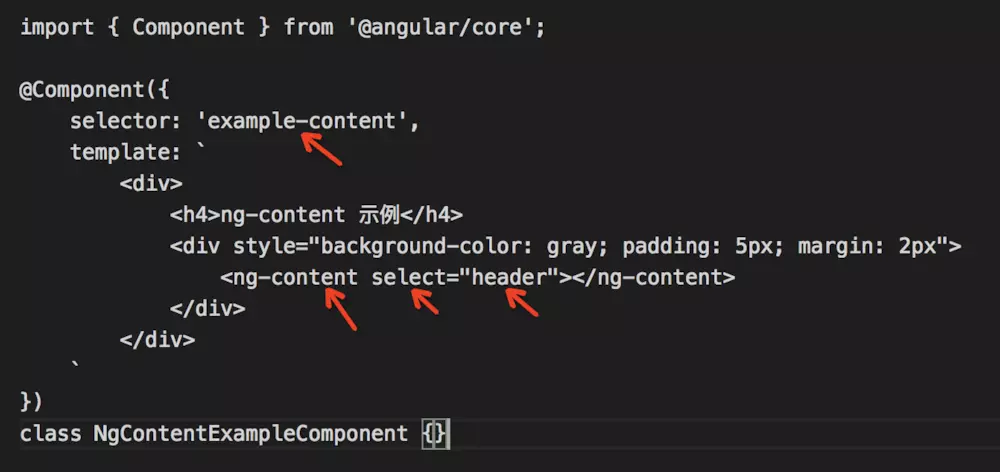
如上,在模版中使用了
下面是一个简单的根组件来使用它:

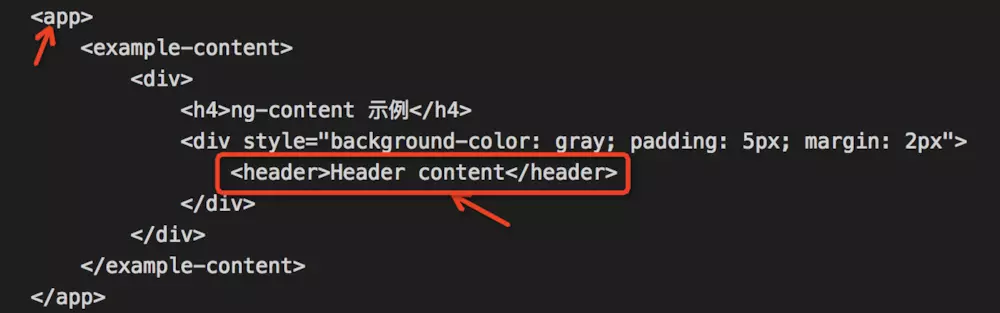
最后组件的DOM树会被Angular渲染成:

注意到在
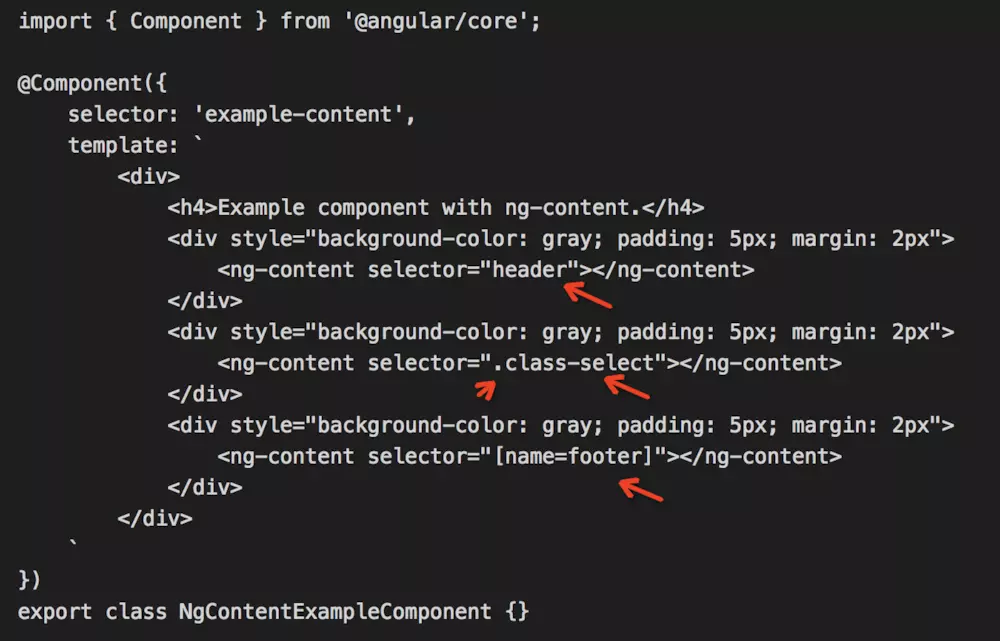
另外,还可以同时使用多个嵌入内容。下面修改NgContentExampleComponent组件的代码,通过标签选择器、类选择器、属性选择器来指定多个ng-content,示例代码如下:

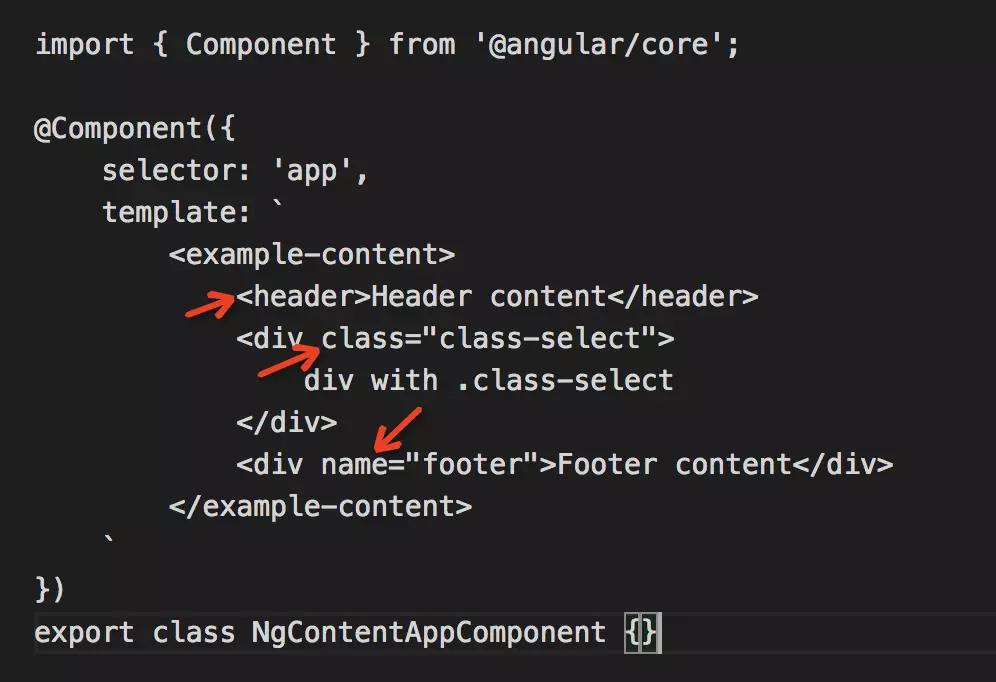
然后修改NgContentAppComponent组件中的代码来使用多个嵌入内容,示例代码如下:

转载于:https://www.cnblogs.com/1156063074hp/p/10996341.html
标签:
上一篇:
Kotlin 很受 Java 开发人员的欢迎
下一篇:
相关文章
-
无相关信息
