搭建Vue2脚手架
程序开发
2023-09-19 08:23:17
搭建Vue2脚手架
完成一个Vue2的实战项目
一、 搭建脚手架的前提
1.配置npm淘宝镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
查看是否配置成功
npm config get registry
npm config get disturl > 出现淘宝的地址就成功了
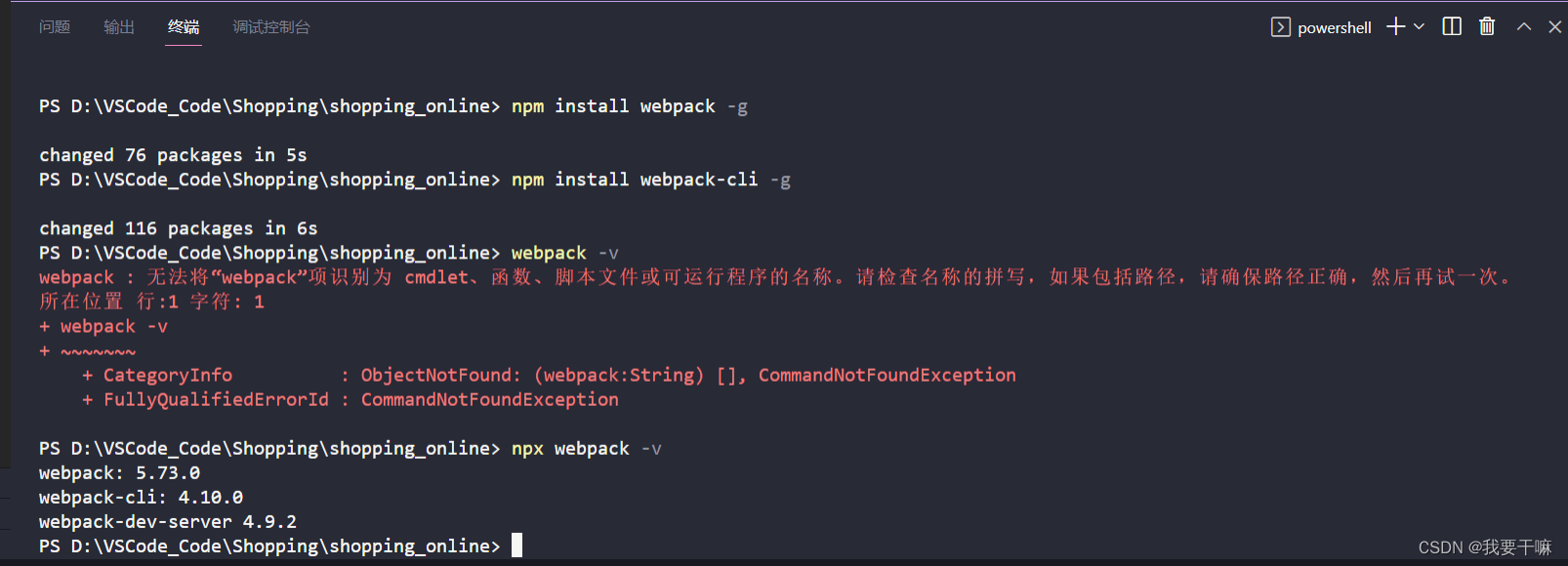
2.下载、安装webpack
①管理员模式进入cmd,输入
npm install webpack -g
②下载完毕输入
webpack -v
③webpack-cli -v检查版本号,安装成功

二、开始搭建脚手架
1.若此前已经安装过脚手架,可以跳过第一步。 若此前没有安装过脚手架:
npm install -g @vue/cli
2.在合适的文件位置嵌入cmd 打开并输入命令创建脚手架
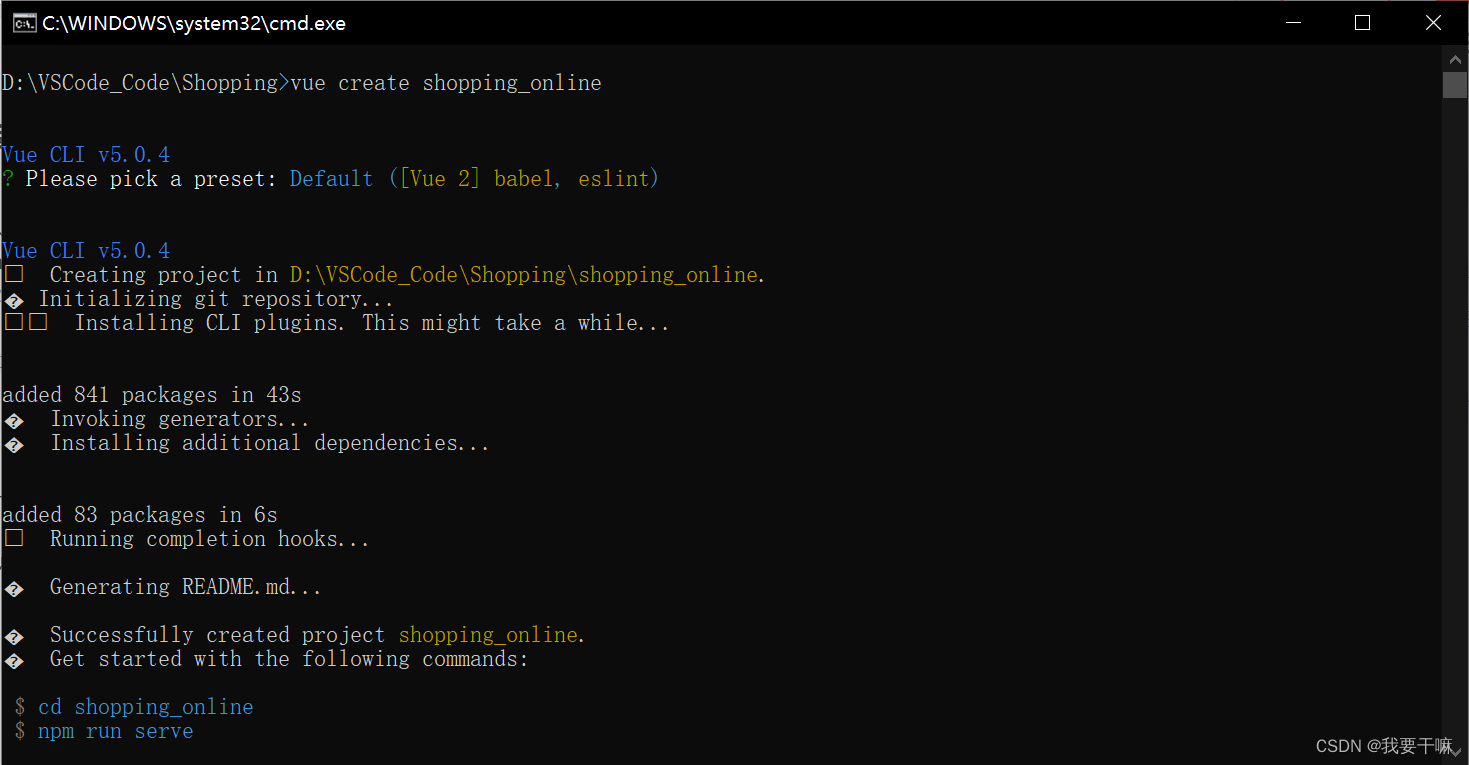
vue create shopping_online
3.创建脚手架时选择vue的版本为vue2

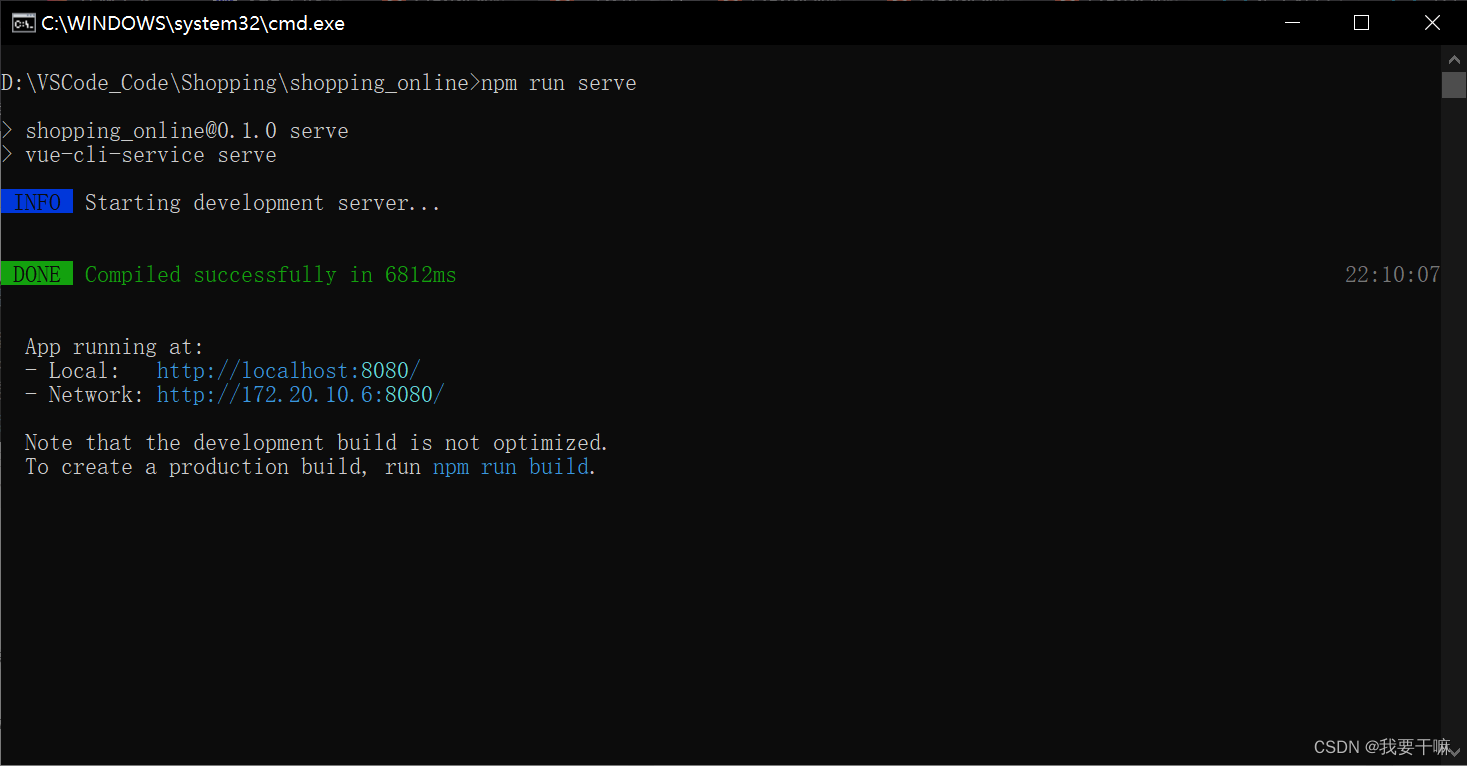
三、开启脚手架的服务
在创建脚手架的文件目录下开启服务
npm run serve
开启成功

搭建成功

标签:
上一篇:
html5 读取xml,javascript中如何读取xml文件?
下一篇:
相关文章
-
无相关信息
