监听DOM元素宽高变化
程序开发
2023-09-03 17:04:29
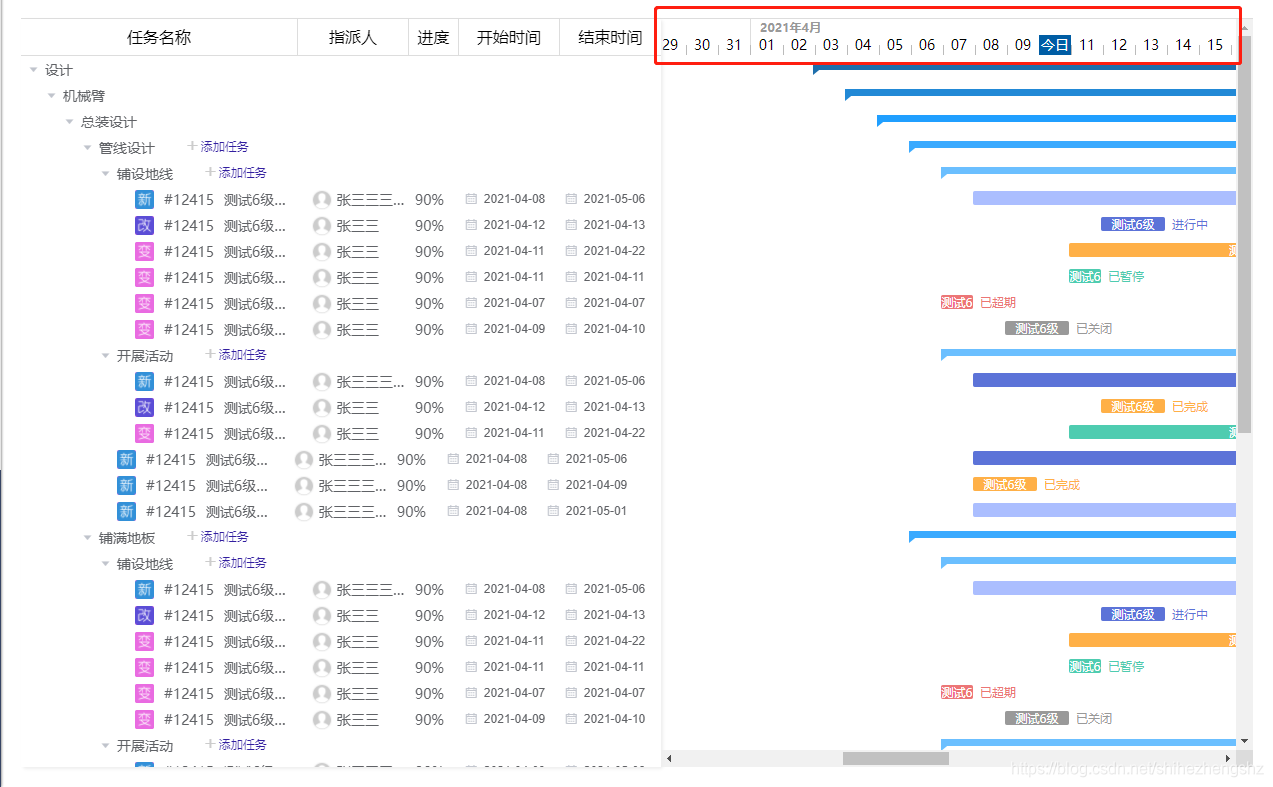
所属页面:甘特图
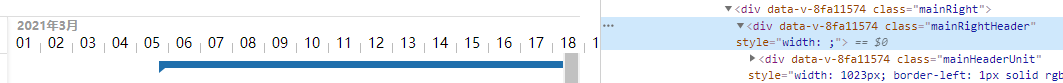
产生原因:红框时间线定位使用fixed导致,所属DOM宽度动态设置宽度(和父元素相等),而后溢出隐藏,但父元素宽度变化后,页面渲染已经完成会导致时间线覆盖滚动条乃至溢出
所属需求:全屏和退出全屏,放大缩小页面后


解决思路:所属盒子,给内容溢出隐藏,宽度和所属父元素宽度相等,但……反正说不清,就记录一下方法,诶嘿嘿~
1.监听页面大小变化
因为他所属父元素是flex:1,所以这个方法行的通(主要我有个全屏显示甘特图的需求)。
// 监听页面大小变化
window.onresize = () => {// 里面就获取页面变化后的父元素宽喽
}2.监听具体DOM元素
PS:这个应该得配合css中的 resize 使用,具体可以搜搜。
放个链接吧:https://blog.csdn.net/u010419337/article/details/81474311
标签:
上一篇:
Angular项目配置外部访问地址
下一篇:
相关文章
-
无相关信息
