vue利用a标签跳转页面 出现 `http://xxxxxx/about#/about` 问题原因和解决方法
程序开发
2023-09-06 21:56:33
START
1.问题
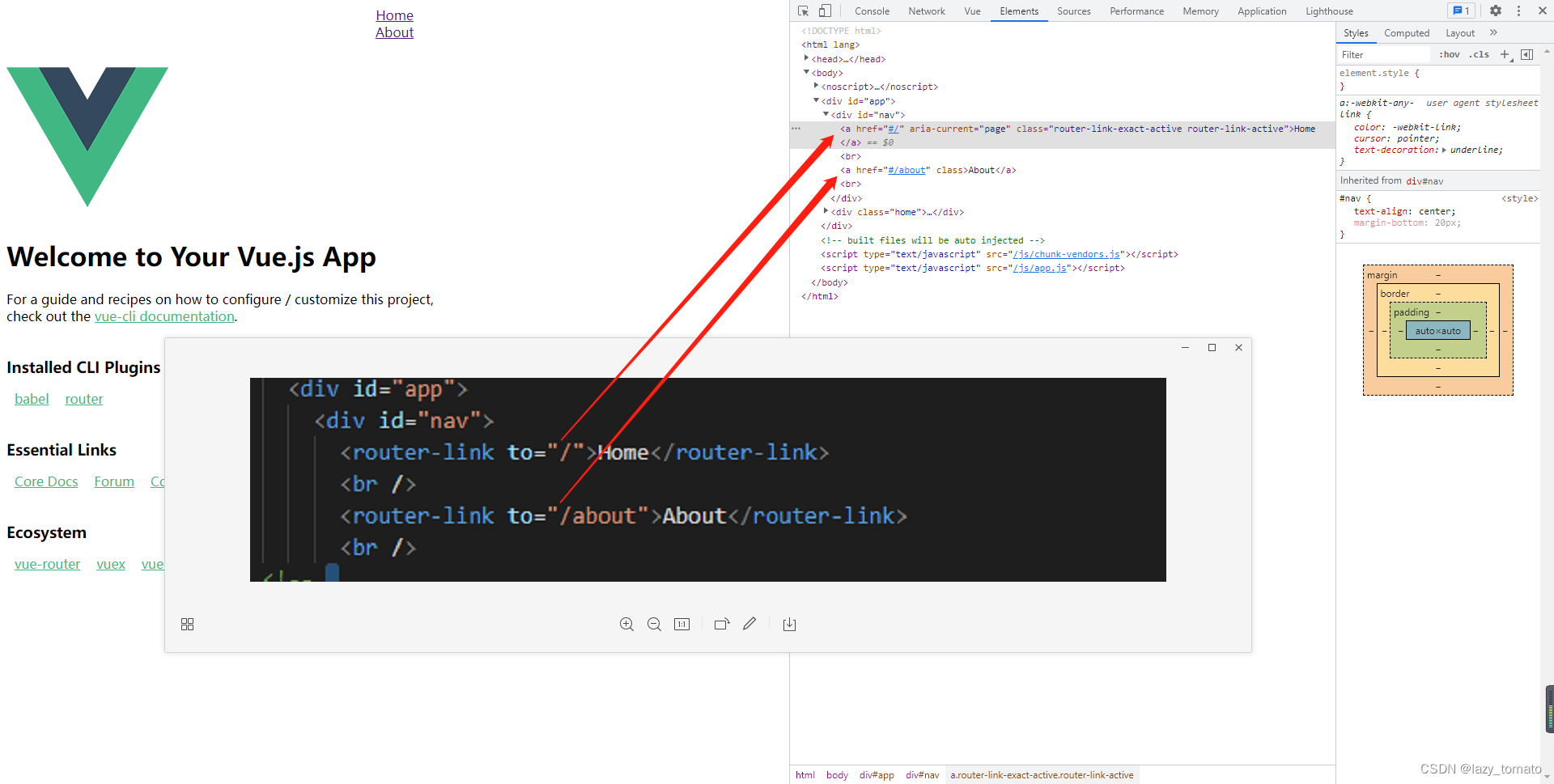
1.1 编写的代码:
1.2 问题描述
2.问题分析与解决
-
背景我说一下,首先我们知道vue单页面应用,有两种路由模式。一个叫
hash,一个叫history。不清楚路由模式可以看我写的博客:我想理解 hash history 两种前端路由。 -
跳转前的路径存在
#号,可以很明显的得知,当前的项目的路由模式是使用的hash模式。 -
我们一般路由跳转,创建的例如
About
模式 代码 页面展示 historyAbout AbouthashAbout About
解决答案:
写到这里答案就呼之欲出了,其实本质
xxxx可替换为你想要跳转的路径
其他
a标签基本介绍
href属性可以设置的URL:
END
标签:
上一篇:
SunnyUI 学习1.1——简介与界面布局的使用
下一篇:
相关文章
-
无相关信息