vue发送axios请求两次,yii处理二次请求办法
程序开发
2023-09-03 06:31:28
vue发送axios请求两次解决办法
vue axios跨域请求,在Request Headers加Authorization传递Token时,发现统一请求触发了两次,第一次是Request Method: OPTIONS请求。
原因:
跨域请求时,浏览器会首先使用OPTIONS方法发起一个预请求,判断接口是否能够正常通讯。如果通讯异常,则不会发送真正的请求,如果测试通讯正常,则开始真正的请求。
解决方法:
后台:判断请求方式是OPTIONS,则不处理;
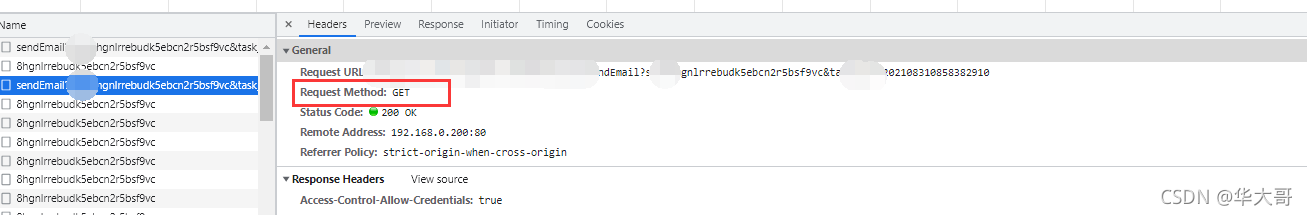
可以看到发送了二次请求:

第一次是OPTIONS方法发起一个预请求
第二次才是真正的请求:
表里面插了二条记录:

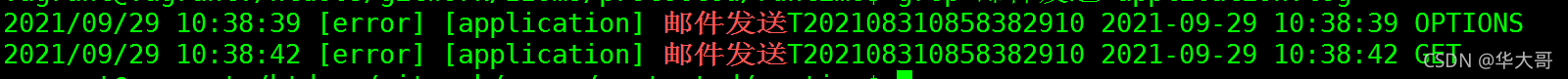
我把请求打印出来如下:
可以看到也是请求了二次,一次是OPTIONS,另外一次是GET
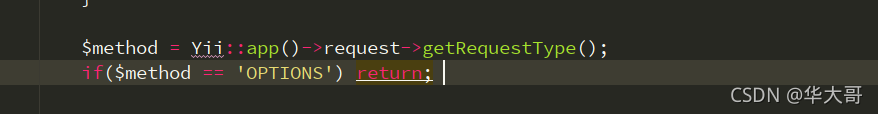
代码里面做个处理:
判断请求方式是OPTIONS,则不处理

在重新提交,看到OPTIONS请求被忽略,数据就正常了!
标签:
上一篇:
SignalR 学习 -HelloWorld
下一篇:
localStorage存储对象,sessionStorage存储数组对象 ,cookie、localStorage和sessionStorage 区别
相关文章
-
无相关信息
