body,html设置高度的作用
程序开发
2023-09-13 08:11:00
此文章主要记录博主的学习记录,其中所遇到的难点以及如何理解。
一、给body,html添加高度100%设置的一个作用。
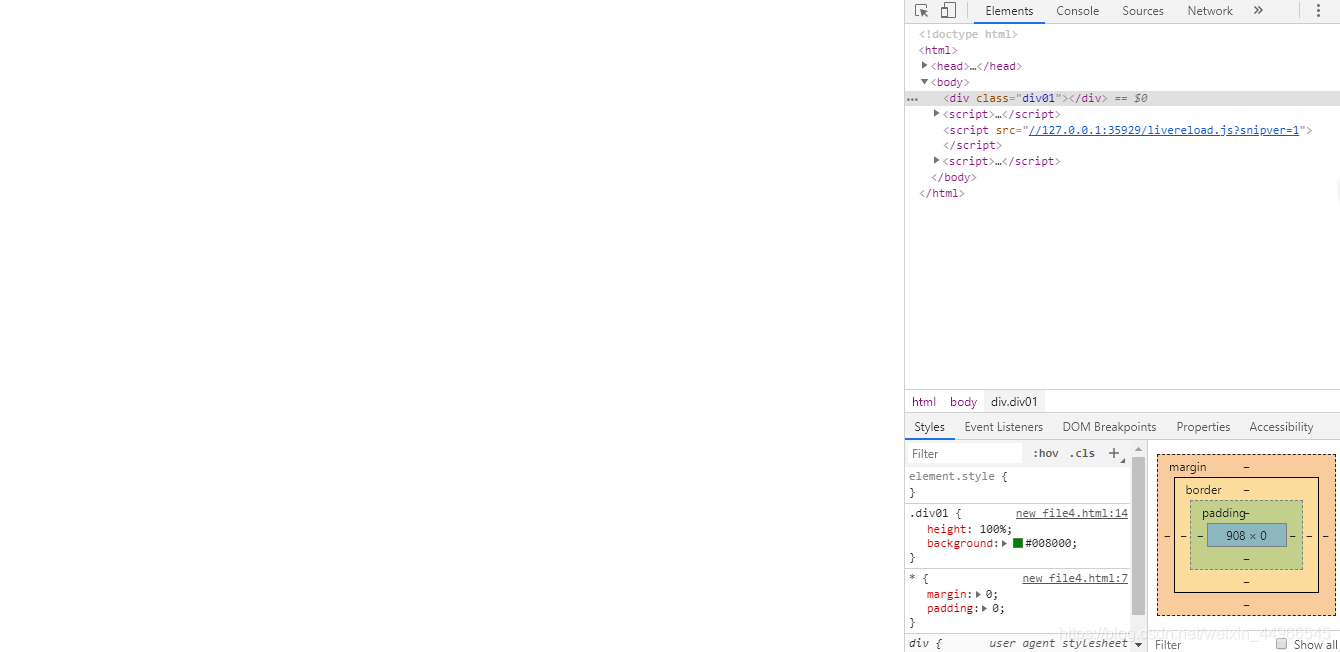
当我们在设置百分比界面或者移动端界面时,我们都需要进行一个body,html{ height:100%;}的高度设置,那么在我们没有进行这一步的设计时会出现一个内容消失不见的情况,如下:`

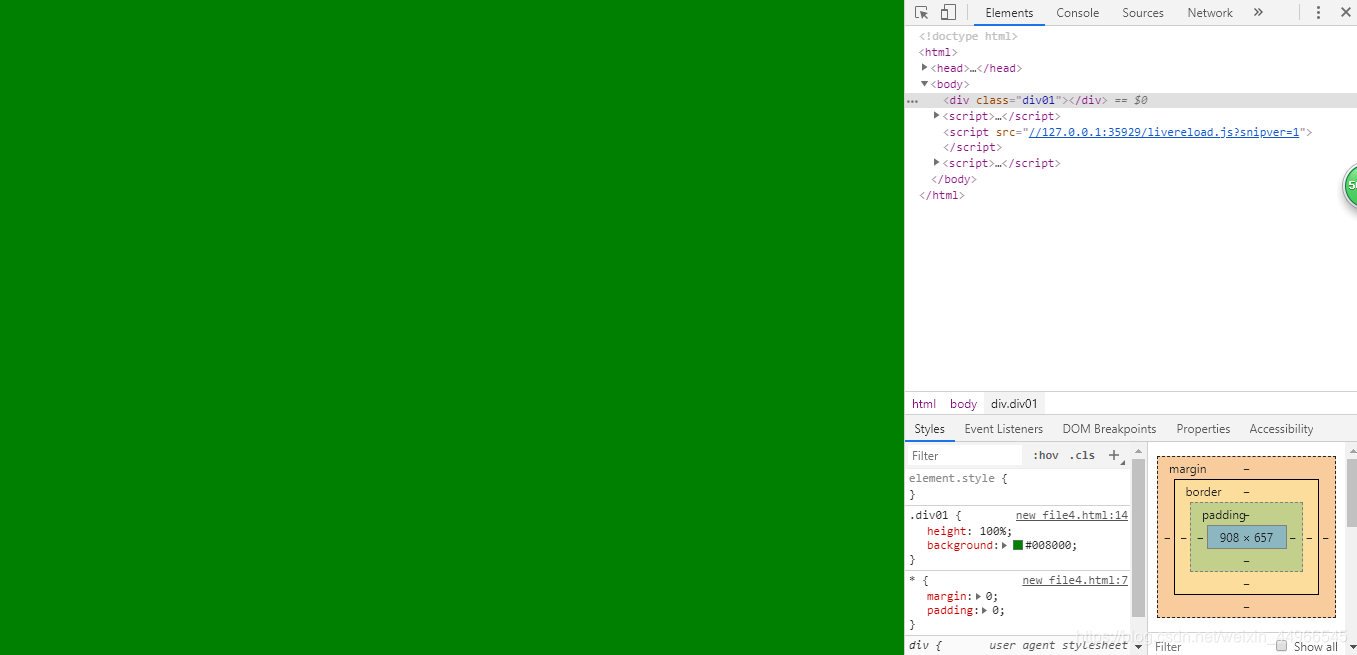
而相反加入高度设置之后界面显示出我们所设置的样式。

而在body和html中有某一个不进行高度的设置都无法显示到我们所需要的界面样式,因为我们在百分比的页面设置中子集进行的高度百分比设定是根据父级的高度来进行参考设定的。在没有进行设定时我们通常以为的界面高度就是显示器(浏览器)高度是不成立的(误区),并不会提供子级的高度参考。那是不是在html和body中间我们只需要设置一个就可以实现子集的高度设置功能了,通过实际演示也是不可以的。因为html是文档的根元素,body为html的一个子元素,html和body是一个父子级的关系所以我们在进行布局是需要先将两个元素进行链接,从而使得我们的其他子集元素的百分比高度有参考对象。
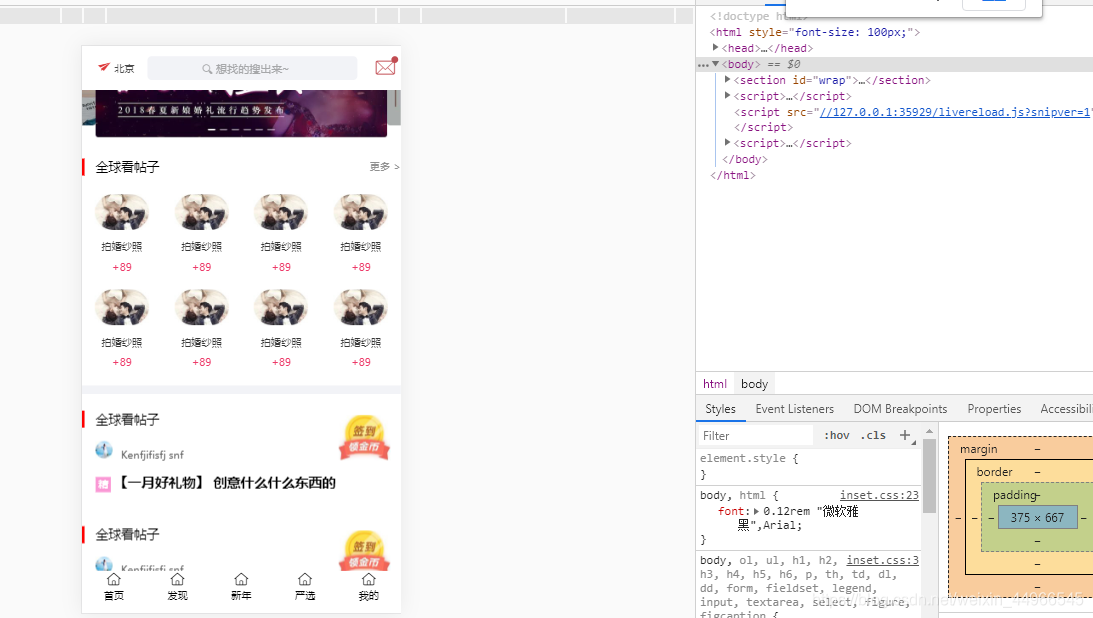
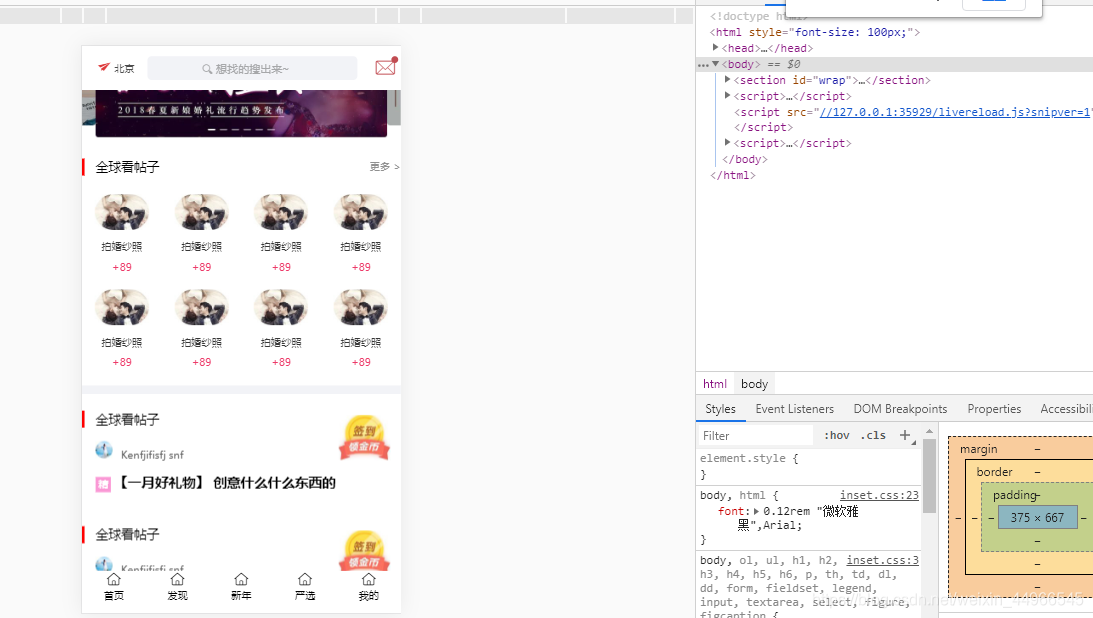
而移动端没有进行根元素的高度设置时更会导致页面布局的定位失败,界面内容消失等问题,如下设置高度时:

没有设置body和html高度时:

标签:
上一篇:
dhtmlx.RichText 富文本编辑器-最新版Crack
下一篇:
相关文章
-
无相关信息
