响应式数据的原理是什么(vue图解02)
程序开发
2023-09-02 21:52:14
Vue实现数据双向绑定的原理:
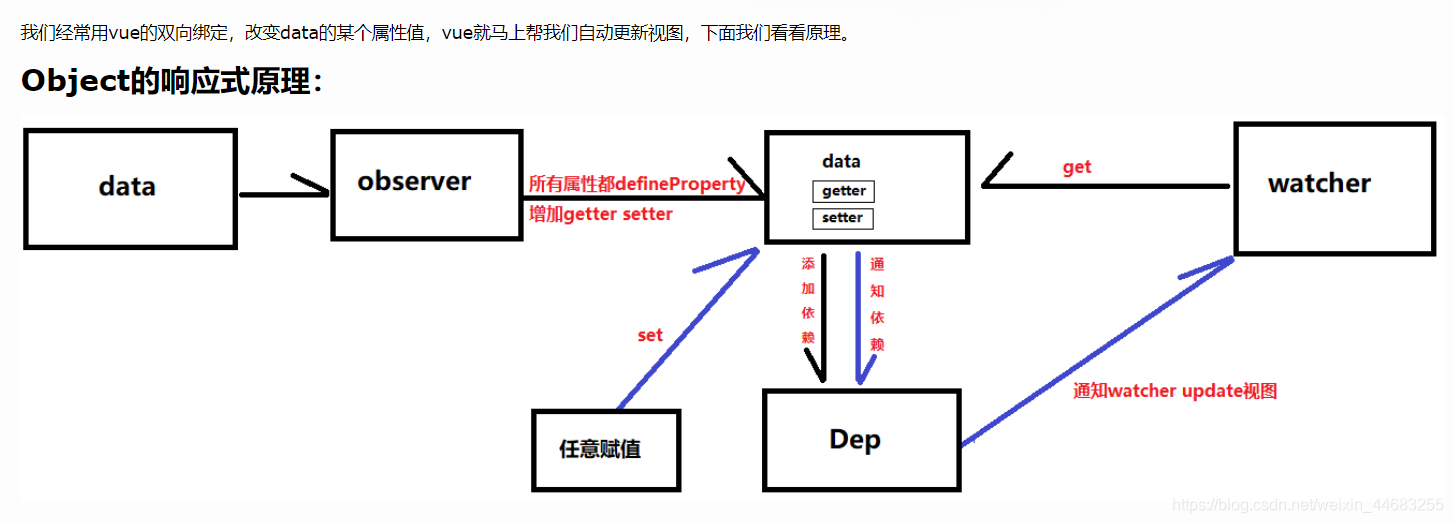
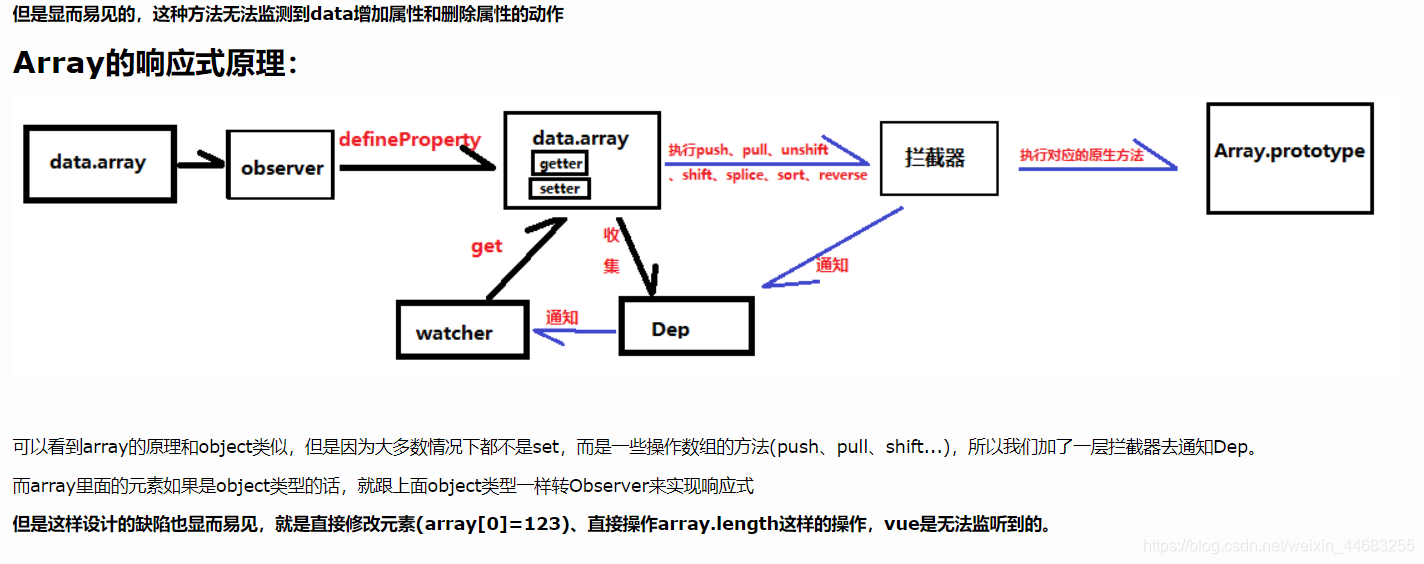
如new Vue一个实例对象a,其中有一个属性a.b,那么在实例化的过程中,通过Object.defineProperty()会对a.b添加getter和setter,同时Vue.js会对模板做编译,解析生成一个指令对象(这里是v-text指令),每个指令对象都会关联一个Watcher,当对a.b求值的时候,就会触发它的getter,当修改a.b的值的时候,就会触发它的setter,同时会通知被关联的Watcher,然后Watcher就会再次对a.b求值,计算对比新旧值,当值改变了,Watcher就会通知到指令,调用指令的update()方法,由于指令是对DOM的封装,所以就会调用DOM的原生方法去更新视图,这样就完成了数据改变到视图更新的一个自动过程。。

vue作为前端使用广泛的三大框架(react、vue、Angular)之一,vue2.x的双向数据绑定是基于Object.defineProperty实现。

标签:
相关文章
-
无相关信息
