解决bootstrap4栅格布局缩放时,宽度超出导致换行
程序开发
2023-09-03 15:07:24
环境/工具: angular6+bootstrap4整合。
问题: 使用bootstrap栅格布局,由于有2个子内容需要显示,选用了2个col-md-6并排,但是浏览器缩放的时候会出现自动换行,这与栅格系统响应式布局的初衷是不符的。因为使用栅格系统是希望无论窗口如何缩放,col始终根据窗口内容自动调整宽度。
解决方法/结论: 使用col-x(如col-6)而非col-md-x(如col-md-6),具体看下面的代码和图示。
修改前代码:
简单起见,在angular工程中的app.component.html文件中添加如下代码做示例,其他文件(如ts等)不做修改
left
right
未缩放
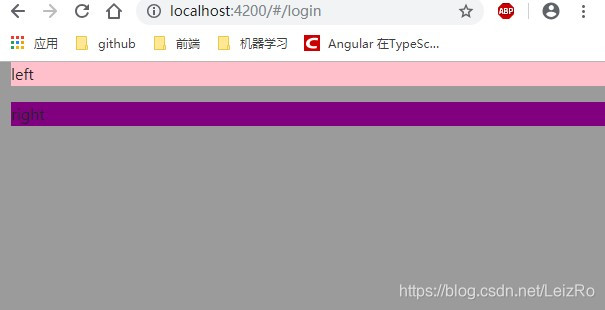
缩小浏览器窗口,此时右侧的col-md-6已经自动换行到第二行

修改后代码 只是将col-md-6换为col-6,而且外层的col-md-12替换与否好像并没有什么影响。
left
right
修改后再次缩放浏览器,出现水平滚动条(需要在父容器中设置overflow:auto)

向右侧水平滚动

问题解决!
标签:
相关文章
-
无相关信息

