uniapp h5/app实现pdf在线预览/vue中pdf.js使用
程序开发
2023-09-23 17:45:29
微信公众号h5实现pdf在线预览/vue中pdf.js使用
最近做的一个公众号项目,项目需求需要在页面内预览pdf文件。本来想直接用链接去预览,结果发现安卓手机会直接提示下载,ios可以预览,这样是不满足需求的。最后使用了pdf.js。
官网下载地址
https://mozilla.github.io/pdf.js/getting_started/#download
下载好后,
第一步
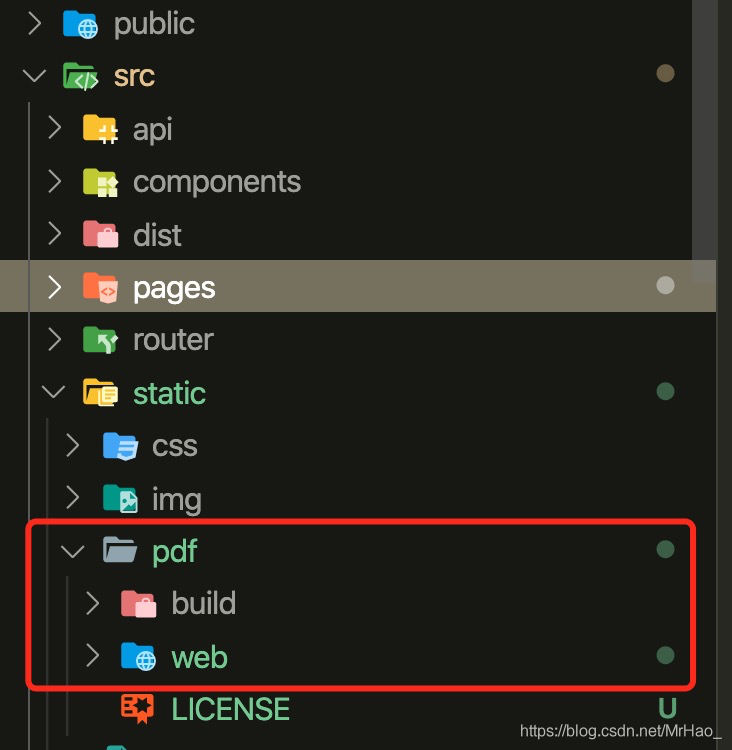
将文件放在static文件下
在这里插入图片描述

第二步
我用的是iframe,因为我的页面还要放其他东西。
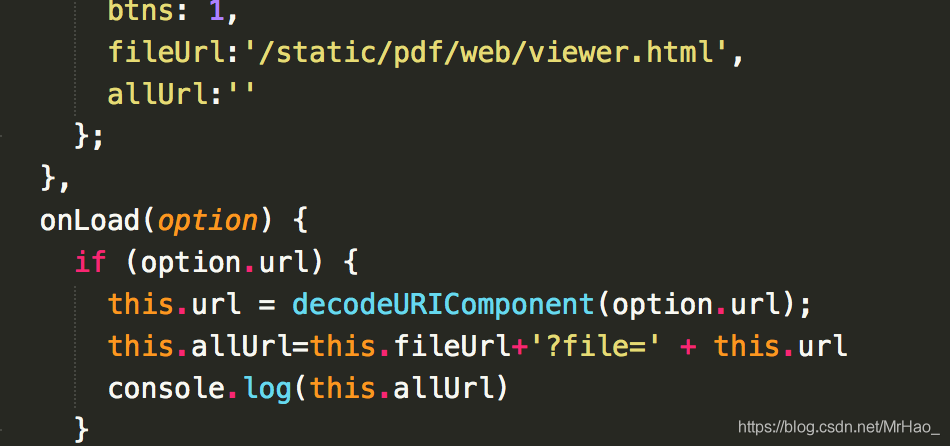
data() {return {url: "", //pdf文件路径,我这个是线上路径};},onLoad(option) {if (option.url) {this.url = decodeURIComponent(option.url); //如果带参数,带数字还是用js解码一下}
第三步
修改源代码
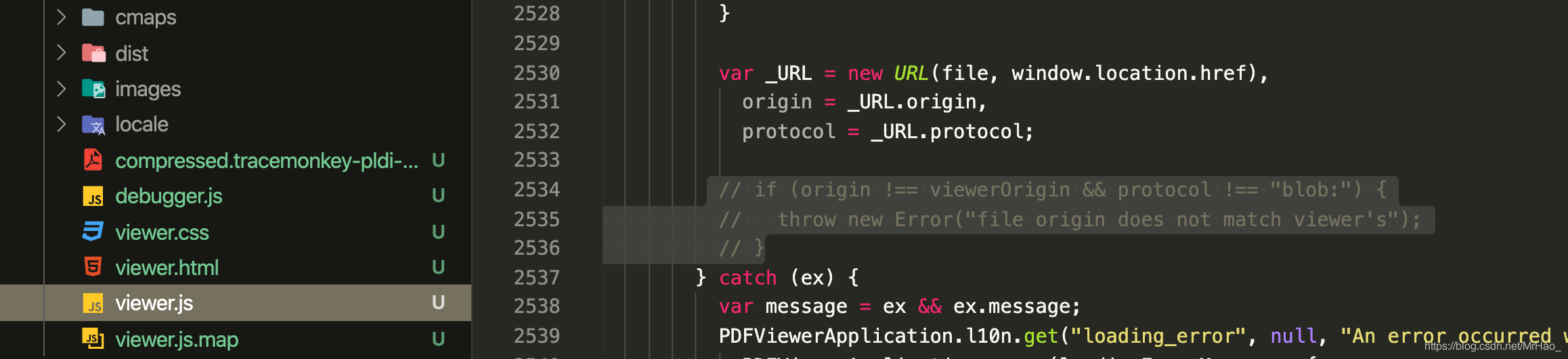
1 pdf.js是不支持跨域文件加载的 直接加载是不会成功的。会报 “file origin doesnot match viewer”错误。 所以我们得改变一下源码。把下面图片上的三行注释掉。

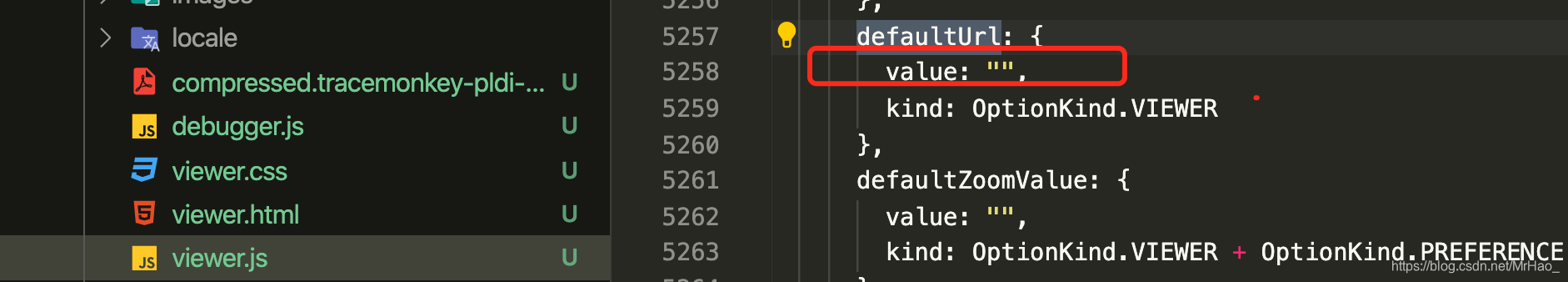
2.如果我们的pdf需要在本地获取或者是文件服务器获取,我们就将这里直接去空。

也可以通过window.location.href=“product-descritption-pdf.html?fileContent=”+fileContent; fileContent是你的pdf文件路径。
第一次弄的话可能是有点麻烦,但是弄出来后发现也就三步解决问题。
做的过程中也出现过问题,
tips:
报错请改用与ES5兼容的内部版本的话,去官网下载兼容es5版本的。
如果页面空白什么内容都没出来,那就是你web/viewer.html路径弄错了,如果是vue/cil3搭建的。按我第一步操作,这个路径是没问题的。
app的话可以使用:

this.allurl就是跳转的地址。就换个标签。
上一个效果图:

标签:
上一篇:
对MVVM的理解 MVVM和MVC的区别
下一篇:
相关文章
-
无相关信息
