WebStorm打断点调试Angular4应用
程序开发
2023-09-03 13:47:50
我用的是WebStorm和Google浏览器调试的Angular4,配置步骤如下:
https://blog.iaiot.com/WebStorm-debug-angular.html
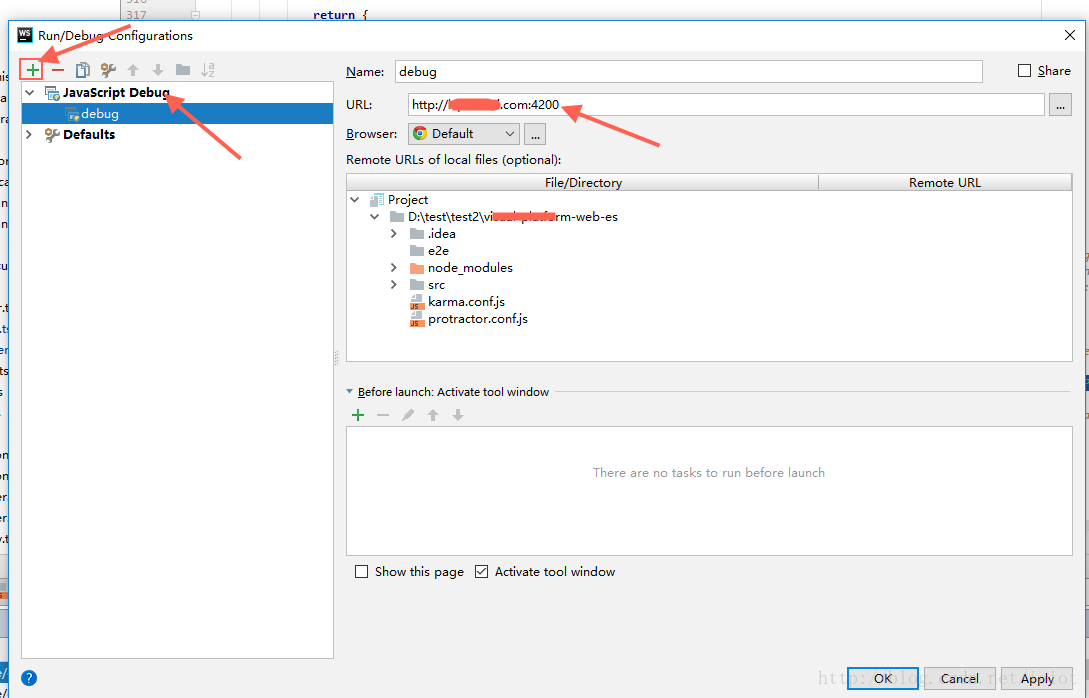
1.
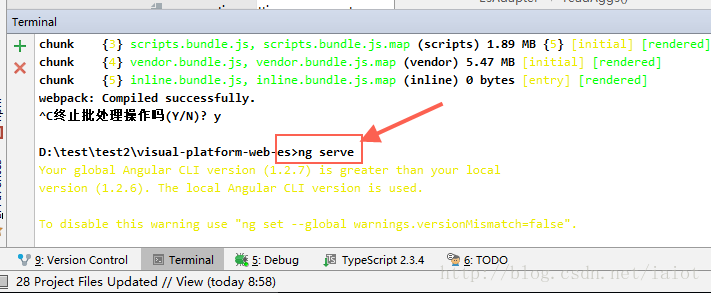
2.
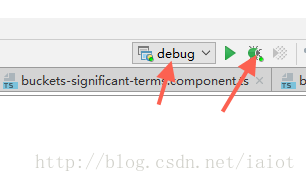
3.
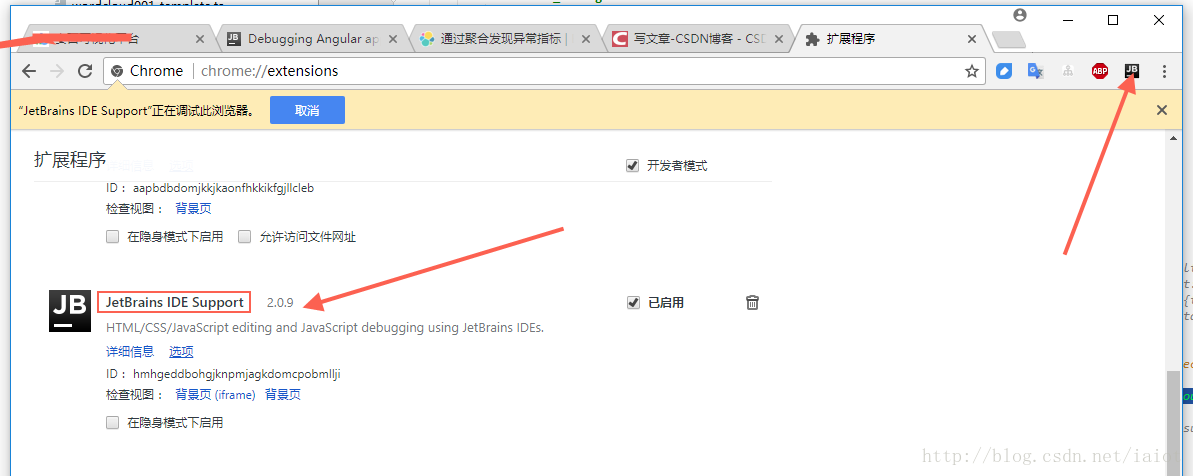
4.
5.
现在在Google浏览器或者WebStorm打断点调试都可以了,代码会自动同步到断点位置。
在浏览器控制台也可以看到TypeScript代码了。
官方文档说明:https://blog.jetbrains.com/webstorm/2017/01/debugging-angular-apps/
标签:
相关文章
-
无相关信息