【前端vue——系列3】vue框架的优缺点;vue实现双向绑定
系列文章总结
【前端vue——系列1】vue的路由
【前端vue——系列2】vue中的data是函数而不是对象与computed的实现原理
【前端vue——系列3】vue框架的优缺点;vue实现双向绑定
【前端vue——系列4】vuex和angular
【前端vue——系列5】生命周期详讲(vue的生命周期、页面的生命周期)
文章目录
一、vue框架的优缺点
1.1 优点
轻量级、易上手、可以有简洁的API提供高效的数据绑定和灵活的组件系统
组件(component)是vue最强大的功能之一,组件可以扩展HTML元素,封装可重用的代码
双向数据绑定的实现更容易操作DOM(vue.js)则使用object.defineProperty()方法,监控对方数据的操作,从而可以自动触发数据同步,可以精准的将变更发给绑定的视图,而不是对所有数据都执行一次检测(不同于angular.js)。
vue是单页面应用;使页面局部刷新,不要求每次跳转页面都要请求所有数据和DOM。
vue采用虚拟DOM,不再使用原生的dom操作节点,极大解放dom操作,但具体操作的还是dom不过是换了另一种方式

1.2 缺点
- vue的开发更加依赖一个单独的人,而非团队,它不便于共同开发。
- 生态不太成熟,编辑器里语法提示不完善
- 首次渲染耗费资源比较大
二、vue实现双向绑定
2.1 原理
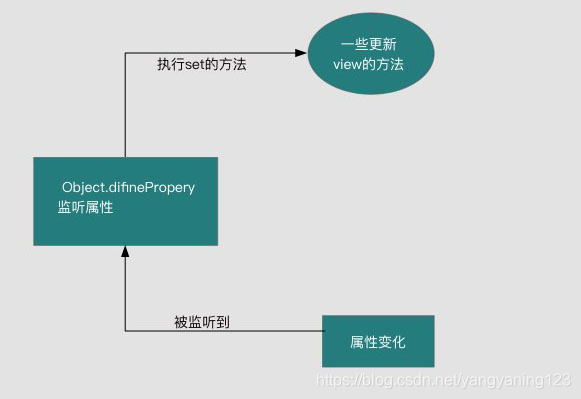
双向数据绑定是通过数据劫持结合发布订阅者模式的方式来实现的,也就是说数据和视图同步(数据驱动),数据发生变化,视图也跟着发生变化,视图变化,数据也跟着变化。
Object.defineProperty: obj:定义其属性上的对象。 prop:定义或修改的属性。
descriptor:具体的改变方法
简单来说,就是用这个方法定义一个值,然后调用里面的get()方法,当我们给这个属性赋值时,又调用了里面的set方法。

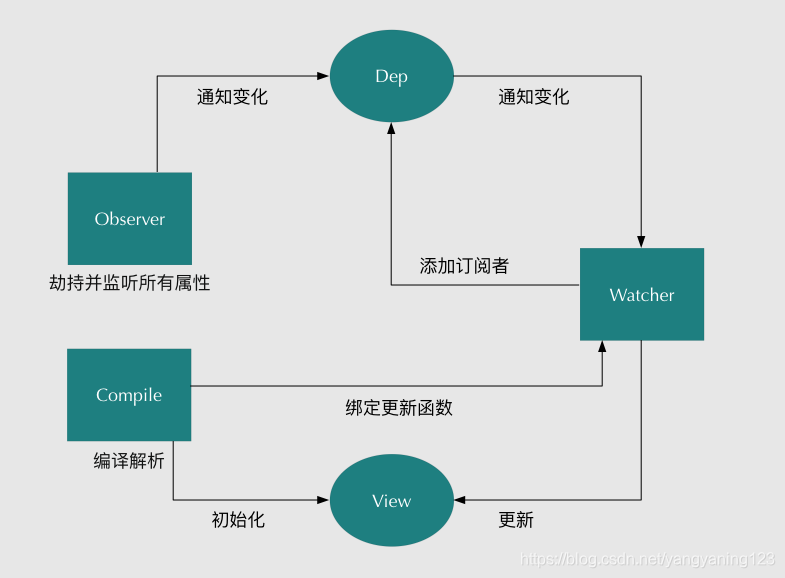
2.2 实现过程
- 实现一个监听器observer,用来劫持并监听所有属性,如果有变动就会通知订阅者。
- 实现一个订阅者watcher,可以受到属性变化通知并执行相应的函数,从而更新视图。(dep是Observer与Watcher的纽带)
- 实现一个解析者compile,可以扫描和解析每个节点的相关指令,并根据初始化模块数据以及初始化相应的订阅器。

2.3 相关api
主要实现{{}}、v-modal和事件指令的功能。
码字不易~, 各位看官要是看爽了,可不可以三连走一波,点赞皆有好运!,不点赞也有哈哈哈~~~
标签:
相关文章
-
无相关信息
