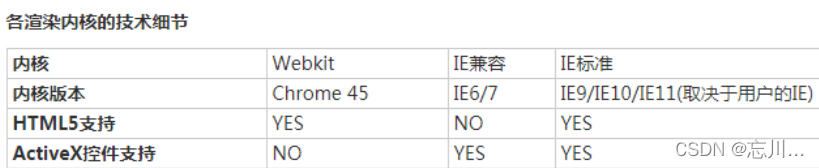
html浏览器内核及兼容性
国内的主流浏览器都是双核浏览器:基于Webkit的内核用于常用网站的高速浏览,基于IE的内核主要用于部分网银、政府、办公系统等网站的正常使用。
以360浏览器为例,优先通过Webkit内核渲染主流网站,只有少量的网站通过IE内核渲染,以保证页面兼容性。
出现一个控制手段——“内核控制标签”,只要你在自己的网站里增加一个meta标签,告诉360浏览器这个网站应该用哪个内核渲染,那么360浏览器就会在读取到这个标签后,立即切换对应的内核,并将这个行为应用于这个二级域名下所有网址。
其中,默认用
默认使用兼容模式,有时一些浏览器渲染慢或者效率低下,此时可以控制浏览器使用制定内核,方法如下:
1.浏览器默认内核的指定只需在head标签中添加一行代码即可:
若页面需默认用极速核,增加标签:
若页面需默认用ie兼容内核,增加标签:
若页面需默认用ie标准内核,增加标签:
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。content="webkit":让双核浏览器优先使用webkit内核渲染页面
双核:webkit内核 和 IE的Trident内核
一个网站大量采用了html5和css3,希望用户都以支持H5和css3的webkit内核打开页面则设置content="webkit"即可。
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。

2.解决 不起作用的问题
在网页头部标签内
添加以下代码:
IE=edge表示强制使用IE最新内核,chrome=1表示如果安装了针对IE6/7/8等版本的浏览器插件Google Chrome Frame(可以让用户的浏览器外观依然是IE的菜单和界面,但用户在浏览网页时,实际上使用的是Chrome浏览器内核),那么就用Chrome内核来渲染。
这三行代码分别作用于不同环境,如下所述:
3.bootstrap和ie浏览器兼容性问题可查看
bootstrap和ie浏览器兼容性问题怎么解决? - 他她 - 博客园
本文参考前端浏览器兼容 - 简书
标签:
相关文章
-
无相关信息
