发布一个npm包——以angular为例
一、前言
做前端的同学和npm打交道的次数可不算少,npm上有许多好用的库可以帮我们节省很多时间,那么今天我们就尝试发布一个angular组件到npm上。
二、创建项目
首先,我们来创建一个angular项目,不同于平时我们使用
ng new app
来创建项目,我们本次使用
ng new angular-npm --createApplication=false
来创建我们的angular项目,具体的区别就是使用–createApplication=false不会生成src目录。更多的区别可参考–createApplication=false,此时我们生成的目录是下面这样的:

接下来我们创建一个组件库:npm-klx-test。注意,命名不要和npm上现有的包冲突,否则后面会发布不上去。使用下面的命令
ng g library npm-klx-lib --prefix=my
prefix参数是以后我们使用组件时候的前缀,比如antdesign组件的nz-xxx。
接下来再创建一个项目测试我们的库
ng g application npm-klx-test
接下来我们可以修改我们的组件库,达到我们想要的效果,我们这里就跳过这个步骤,因为这不是重点。接下来我们build一下组件库,在我们的测试项目中试用一下。我们运行
ng build npm-klx-test
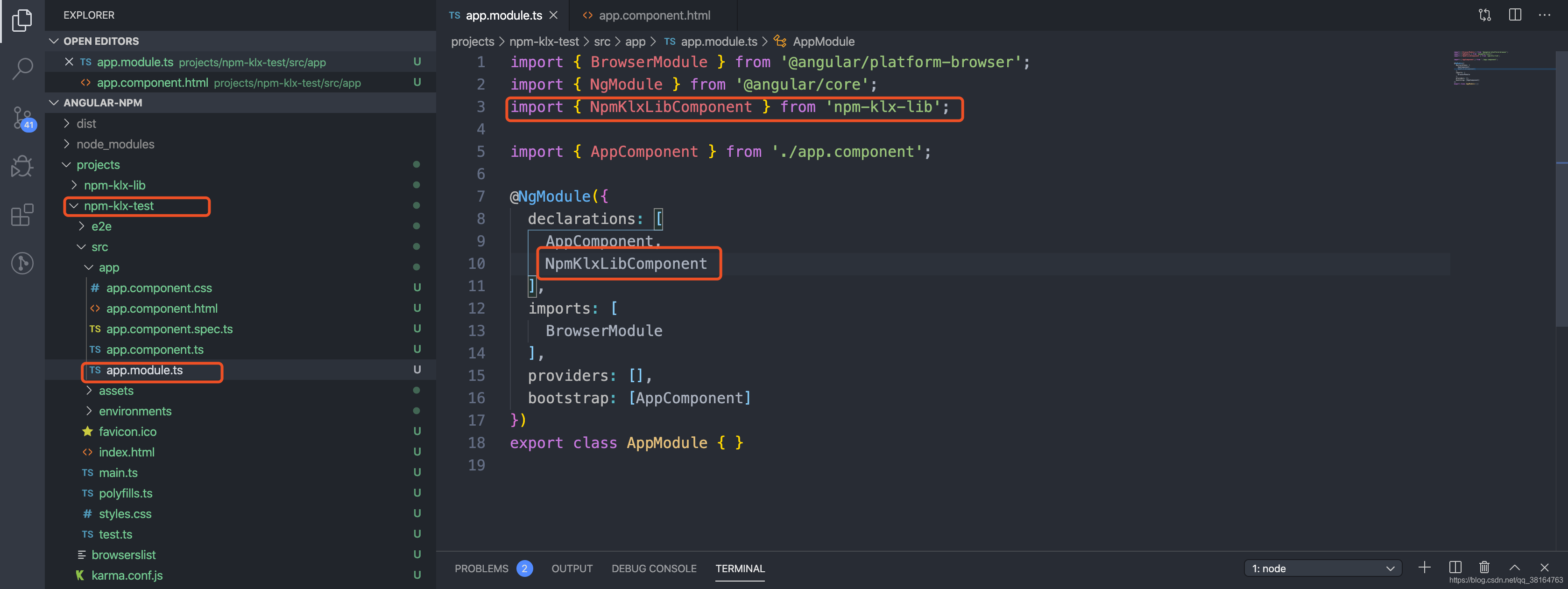
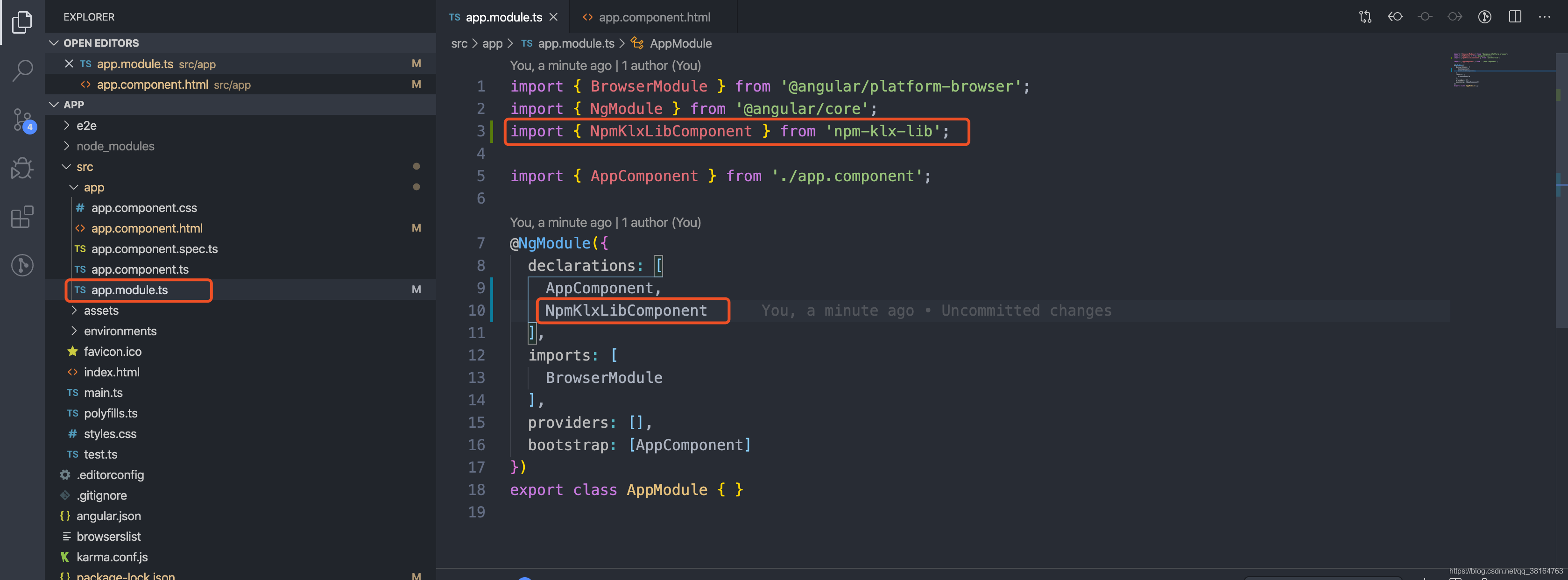
然后在项目中引入

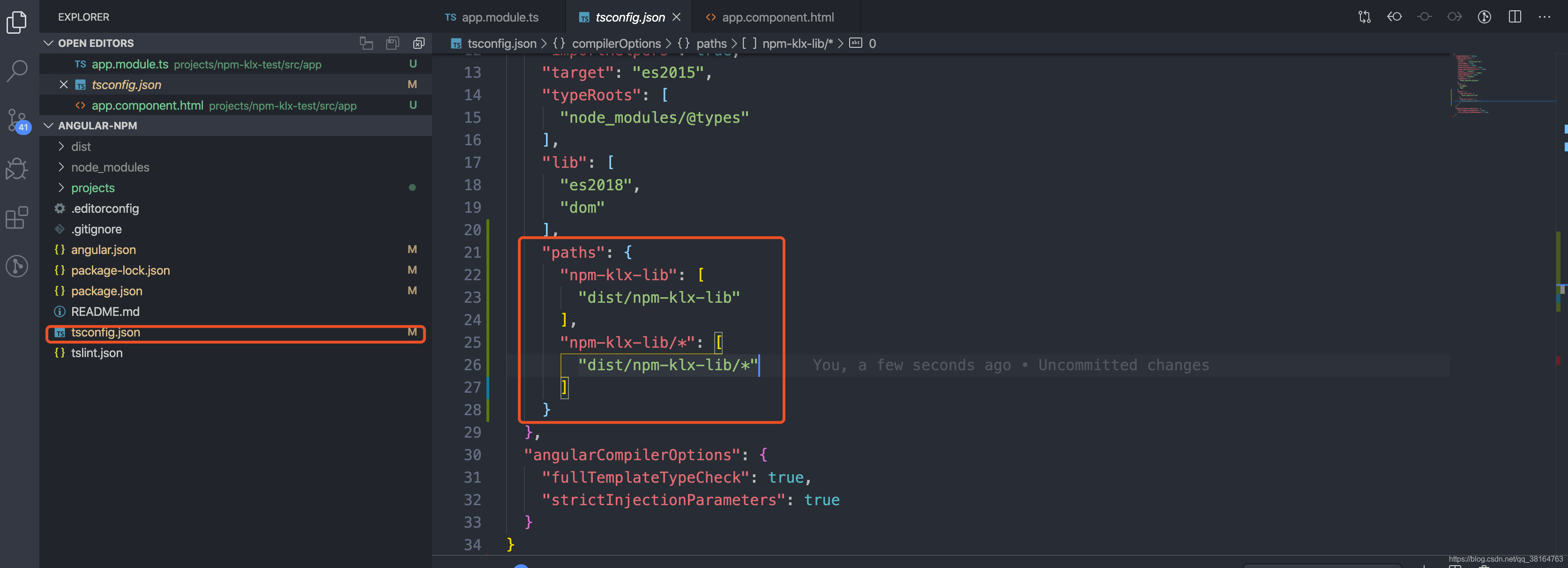
因为在tsconfig.json中声明了npm-klx-test,所以我们可以直接引用

然后我们修改app.component.html中的内容为
最后运行项目
ng serve npm-klx-test
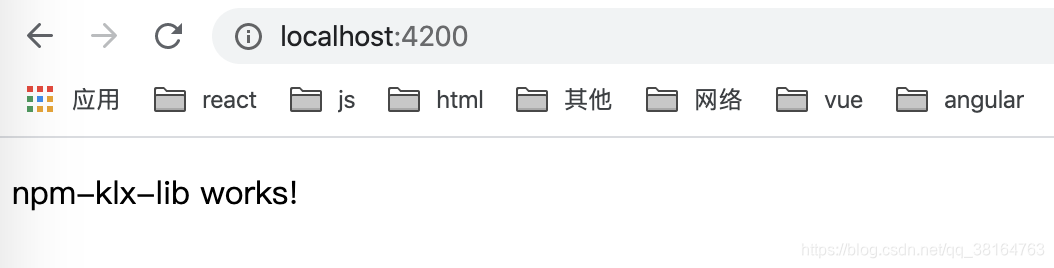
我们就能在页面上看见效果了

接下来我们把它发布到npm上。首先你需要注册一个npm账号然后登陆,这一步交给大家自己去做了。
发布npm包的步骤为:
- 将组件库打包
- 进入到dist的对应目录下
- 发布
我们可以在package.json中添加对应的script来完成。
"publish": "ng build npm-klx-lib && cd dist/npm-klx-lib && npm publish"
然后我们运行npm run publish,就能将我们的组件库发布到npm上了。

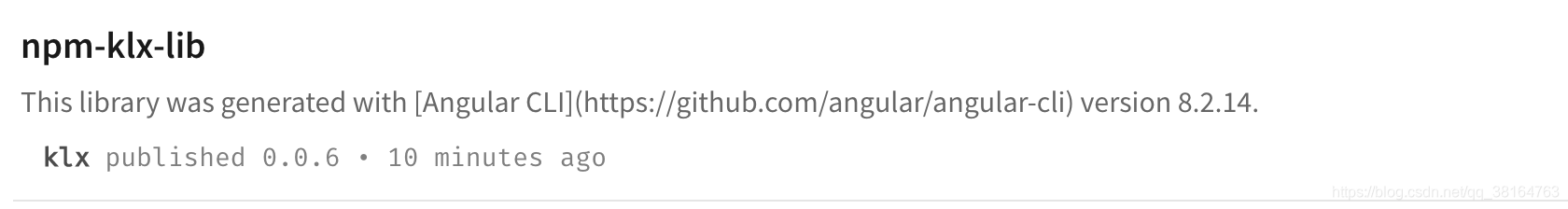
发布成功后登陆自己的账号,在我们发布过的包中就能找到我们发布上去的包。但是有时候刚刚发布会搜索不到,这个具体是什么原因导致的我也不太清楚。可能会有延时。
最后我们可以在另一个angular项目中运行
npm i npm-klx-lib
来下载我们的组件,引入后就能正常使用了。


标签:
相关文章
-
无相关信息
