Angular4项目里面添加bootstrap无效(与cnpm有关)
程序开发
2023-09-03 14:57:32
- 搜了下,是cnpm安装bootstrap导致的,node_modules文件夹里面的jquery和bootstrap包是cnpm下载的淘宝镜像的快捷方式,需要用到原始地址(本地地址)。推荐直接使用npm安装。
- 如果使用的是cnpm安装,如下修改:
-
cnpm install bootstrap --save -
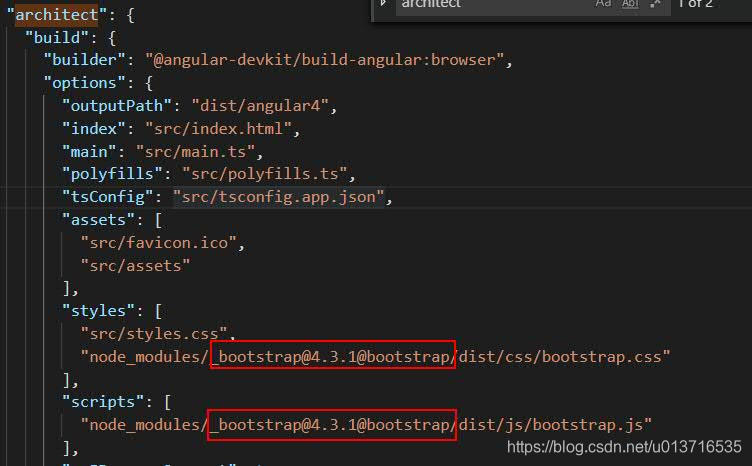
进入angular.json(有的是进入angular-cli.json),添加bootstrap,注意一定是真实路径,最好去本地文件夹看看
-

-
再ng serve,就好了
-
标签:
上一篇:
Angular4_启动端口修改
下一篇:
翻车现场:解决Spring Boot ClassNotFoundException org.springframework.core.metrics.ApplicationStartup
相关文章
-
无相关信息
