ant-design 上的select模糊搜索,滚动鼠标滚轮,下拉条和输入条分离
鼠标滚动时候,文本框和下拉选项会分离,解决方法如下
当然包括select还包括一些日期的,树状的
//日期样式加入属性
:getCalendarContainer="(triggerNode) => {return triggerNode.parentNode}"
//其他样式加入属性(下拉框,级联选项、树选择等)
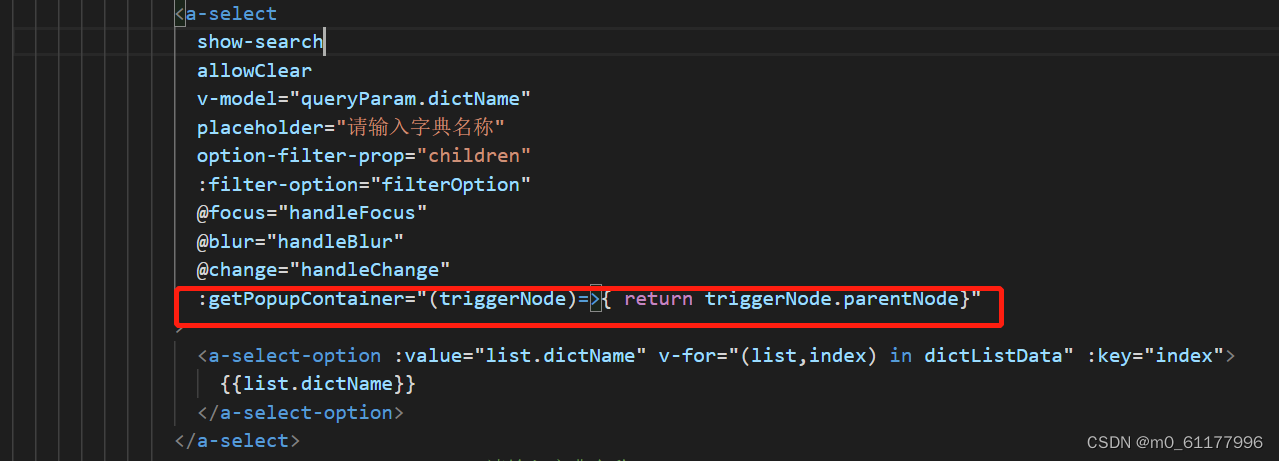
:getPopupContainer="(triggerNode)=>{ return triggerNode.parentNode}"

show-search allowClear v-model="queryParam.dictName" placeholder="请输入字典名称" option-filter-prop="children" :filter-option="filterOption" @focus="handleFocus" @blur="handleBlur" @change="handleChange" :getPopupContainer="(triggerNode)=>{ return triggerNode.parentNode}" > {{list.dictName}}
标签:
相关文章
-
无相关信息
