UGUI-- 屏幕坐标转UI相对坐标
程序开发
2023-09-03 12:18:24
1、RectTransformUtility类
RectTransformUtility公共类是一个RectTransform的辅助类,主要用于进行一些坐标的转换等等操作,其中对于我们目前来说,最重要的函数是:将屏幕空间上的点转换成UI本地坐标下的点
2、将屏幕坐标转换为UI本地坐标系下的点
方法:RectTransformUtility.ScreenPointToLocalPointInRectangle
参数一:相对父对象
参数二:屏幕点
参数三:摄像机
参数四:最终得到的点
一般配合拖拽事件使用
这个函数的作用就是将屏幕点的坐标(相对于左下角原点)转换为相对于父对象的坐标(以父对象左下角为原点)
在实际应用中,如果要实现摇杆的拖拽,那么可以有两种方法:
第一种是通过摇杆的坐标加上鼠标的偏移,来实现摇杆的移动;第二种则是通过屏幕坐标转换为UI本地坐标系坐标进行移动。
先看方法一:鼠标偏移转换:
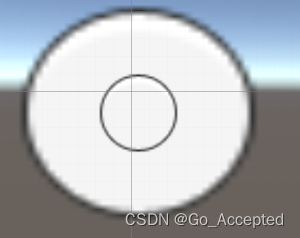
btn.position += new Vector3(eventdata.delta.x, eventdata.delta.y, 0);但是这种方法有一个问题,我们常见的摇杆操作,外面是一个大圈表示范围,中间一个原点表示实际操纵的摇杆,例如:
当鼠标超出范围时,中间原点理应在大圈范围边缘处, 此时鼠标与原点分离。
如果按照方法一,那么在鼠标从圈外往圈内移动时,等不到鼠标与原点的重合,原点便会朝着鼠标移动的方向在范围内移动,从而影响操作的物体移动,这与我们平常的习惯不符。
而通过方法二可以较好地解决这个问题,即当鼠标回到圈内范围之前,原点都不会进行移动,仍在范围边缘处,直到鼠标与原点重合,才会继续随着鼠标在操作范围圈内进行移动。
// 方法二:通过屏幕坐标转UI相对坐标 Vector2 nowPos; RectTransformUtility.ScreenPointToLocalPointInRectangle(btn.parent as RectTransform,eventdata.position,eventdata.enterEventCamera,out nowPos); btn.position = nowPos;
标签:
上一篇:
AngularJS执行流程和编译
下一篇:
uniapp实现移动端的视频图片轮播组件
相关文章
-
无相关信息