elementui----渐变色二级进度条progress
程序开发
2023-09-03 14:47:43
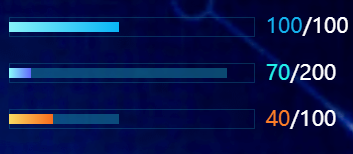
效果展示

上图实现的效果是,进度条颜色渐变,进度条分两级(第三条为例:第一段渐变橙色 是40/100 第二段是阴影色 100/200 全长是外框)
主要思想:写两个progress组件,重合展示
背景色渐变:通过css改变
.el-progress-bar__outer {background: rgba(255, 255, 255, 0);
}.el-progress-bar__inner {background-image: linear-gradient(90deg,rgba(135, 245, 251, 0.99) 0%,#09b4f6 100%);
}标签:
相关文章
-
无相关信息
