angular中的插座即RouteOutlet的深入理解
程序开发
2023-09-19 15:22:11
RouteOutlet插座在布局代码中的位置决定了组件的位置,在app.component.html中,如下:

那么哪些组件显示在

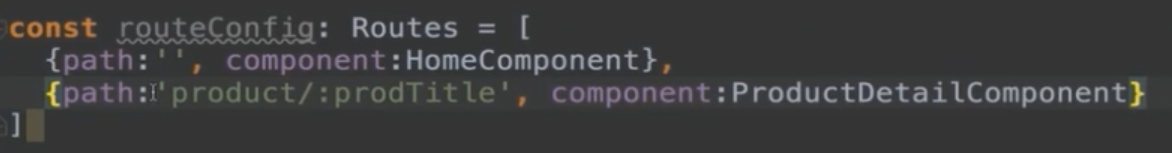
上面代码中出现了两个组件,他们都会显示在插座的位置。
除非配置代码中有辅助路由出现,即有别的插座(即兄弟插座),那么组件的显示地方就要看是属于哪个插座了。
标签:
相关文章
-
无相关信息
